日志
论复杂产品的设计策略
2017-12-12 17:27
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
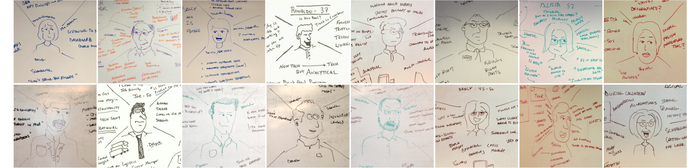
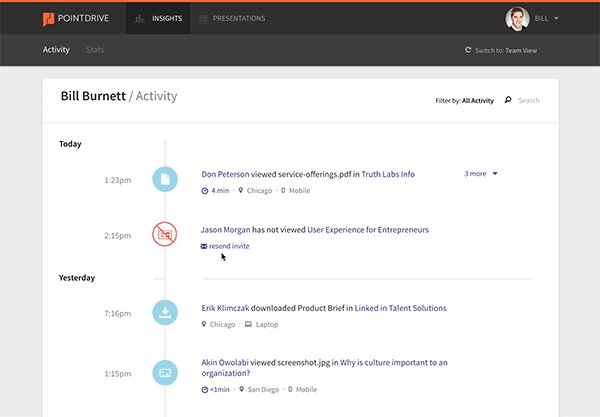
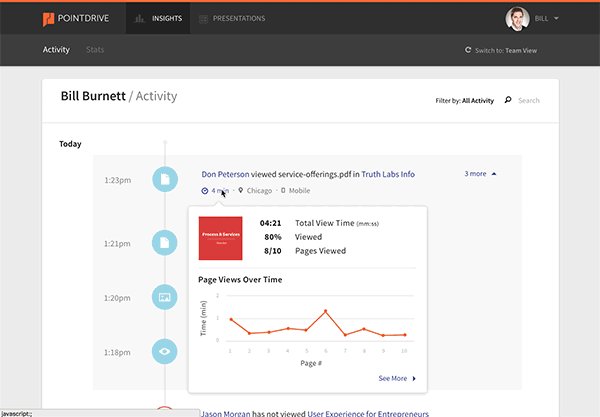
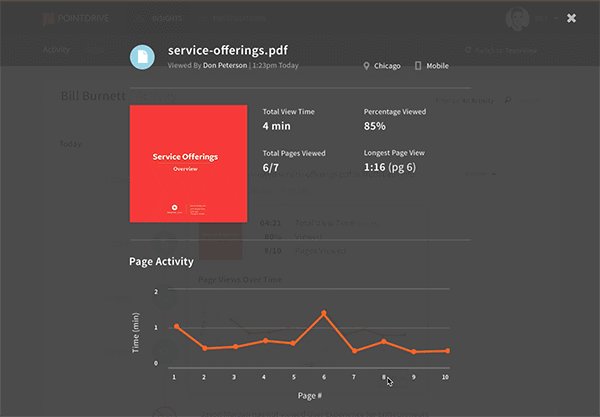
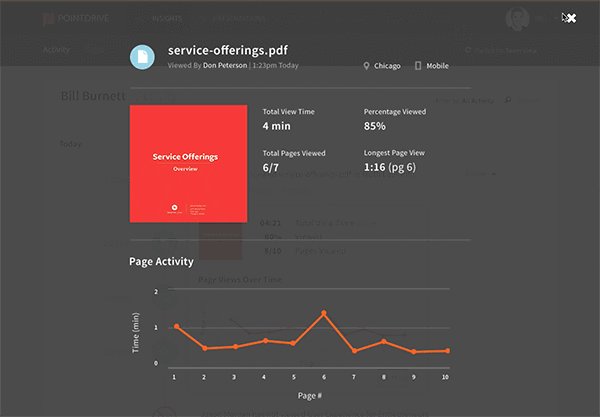
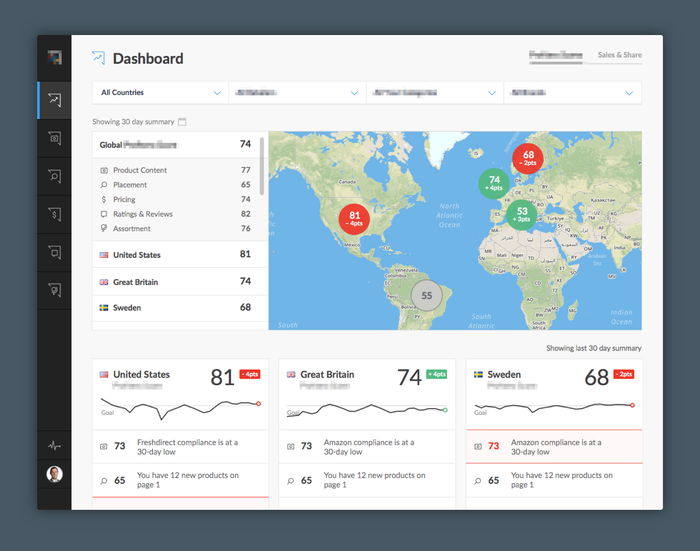
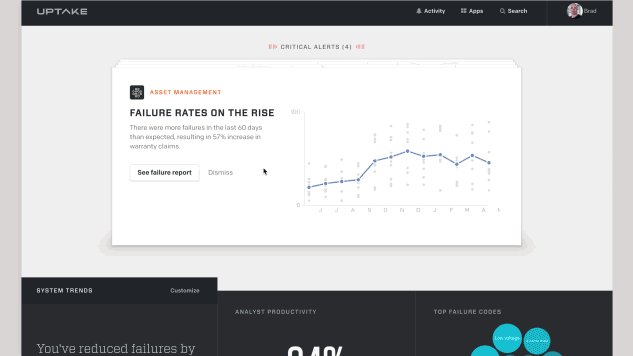
为企业产品做设计,设计师经历的最大困难往往会是应对产品的复杂性。译者读过的诸多解决复杂设计问题的文章中,要么是从设计专业角度去解构分解问题,再剥离难点逐个击破,要么是从源头分析,对设计需求做简化和平衡去控制复杂度的影响范围。本文则从管理人员和意见、产品设计本身两个方面去应对复杂性的难题,特别适合以拥有“复杂业务逻辑构成的中后台产品”和“复杂成员身份组成的多元化团队”为标志的1688,也推荐给各位toB产品的设计师看看。 我写过一篇文章:《数据驱动的界面设计》,在大家对它展现出前所未有的热情和兴趣后,我觉得应该聊聊与此类似的重要话题:管理复杂性。 项目进行过半后,当设计师做设计概念提案时,如果没得到任何微笑、点头确认等形式的反馈, 各位一定明白那种令人不安的感觉。它有时会带给我一种被吓尿的感受,因为你知道还有很多复杂问题没有浮出水面,待基本问题解决后才会出现。假使你无法搞定它们,你的产出会受到影响,甚至会导致产品被扼杀在摇篮之中。 产品设计中的复杂性以两种方式呈现:1)管理人员和意见的复杂性。2)产品设计本身的复杂性。它在产品设计中并非像功能、用户和涉众那样显眼,因而让我吃过一些亏。在此我愿意分享一些见解,帮助大家学习如何在大型设计项目中应对这些复杂性。 改变对话方式 我们从改变对话方式开始,因为这是一个面向管理设计项目的主题。作为设计师,我们经常从其他设计师那里接过项目或者需求,并接受它们的现状。刚开始我们在只掌握了很少信息的情况下,都会试图把设计做好,但往往会因为应对不断变动的各种限制,被迫在设计上妥协,最后结果只能是令人失望的。 产品设计困难的一部分在于高风险的环境中,会夹杂许多人的意见。可悲的是,设计的发声还不属于这些意见之中。许多设计师很自然的就开始抱怨公司的业务,其实应该责怪的是设计师本人。 “作为设计师的责任之一就是改变对话方式,我们需要教育客户、老板和团队如何制定成功的设计流程。” 这并非易事,有时候我会觉得设计理念的宣讲是对牛弹琴,但它确实没有捷径可走,我可以分享一些技巧看看是否对大家有帮助。 预先引导 项目启动时,我会给相关涉众快速介绍设计流程,展示关键阶段和期待的设计交付。然后在项目的不同阶段,我会提醒各位目前项目进展以及接下来的目标是什么。 为了更好的解释流程,我认为说明“何种反馈是我期望得到并且何时得到”非常重要。有时候我甚至会解释反馈为何是必须的。如此一来,各方对如何帮助设计成功就建立起了共同的责任。 向上交流 无论何时启动一个设计项目,我都会要求跟老板见面。通常是CEO或者我能够触及的最高级别负责人。我希望从他们那里直接了解愿景及期望结果。 我会对此进行详细的记录,并视图捕捉与愿景和期望有关的情绪与声音,在宣讲设计决策时可以派的上用场。这点很有效,因为没人愿意与老板争辩。 当事情变得像往常一样混乱时,我试着将我在与老板的沟通会议中听到的内容重新强调。作为设计实践者,我们的工作就是以优雅的解决方案实现公司的愿景,没有比“来自管理层的声音”更好的方式来跟大家沟通全局形势了。 共情理解 在需求挖掘阶段,我们习惯将执行者与关键涉众召集在一个房间里,让他们描述对客户的理解。此时的目标是让涉众卸下防御,回头从共情的角度来思考产品。 我们使用了一种名为“共情地图”的设计方法来方便展开讨论。前提很简单,询问你的涉众“不同角色的客户在想什么、做什么、说什么、听什么以及感受到什么”。我们经常在产品的某个具体场景或者交互细节里为2-3名关键人物角色去使用共情地图。 在一系列项目中使用这项技巧之后,我们得到了惊人的一致反馈:“这是大家第一次跟所有高管在一个房间里谈论我们的客户,确实很有见地”。因此我们沿用了这种方法,正如上图所示。 初看起来有些做作,但跟系统真实用户任务及洞见挖掘联系起来时,这种方法就很有效了。在许多情况下,那些我合作过的从未参加如此严格设计流程的涉众们,恰好从此开始以良性的方式帮助我们建立了设计权威。 知悉频度 如果你正在对现有产品进行整顿,经常会发现一大堆功能有必要在重设计时进行调整。大型软件研发的常见问题是,往往使用一套设计方案去适配所有情况。换句话说,用固有的产品形态应对不同的用户及场景。这类产品如有标签的话一定会是#复杂的#。对接这样的项目是很有挑战的,只有熟悉用户的使用频度才能成功。 了解一个功能、页面、标签或者输入框究竟有怎样的使用频度,能帮助你很好的处理优先级。这样可以非常有效的找出客户每天使用及划掉从来不用或者使用很少的功能,来帮客户梳理已有页面和元素。这就是我们常说的80/20法则(选出80%时间使用的功能并划掉其它功能)。 上图是某个项目中我们为具体用户角色抽取关键因子的产出。目标是了解人们经常使用的功能以便在重设计流程中做好优先级排序。 找准始末 多数情形下产品意味着终结,产品的需求通常来自某处,对应某处进行产品的输出。 人们很容易陷入像素级别设计的细节流程之中,而忽略产品的开始和终结。用户不大可能在未受干扰的情况下,在适配的视网膜屏幕上紧盯你的产品细节。你应该更多的问自己“信息从何处来?”以及“信息接下来要去哪里?” 这些问题的答案对理解你app的上下文有关键作用。你产品所处生态系统的复杂性对设计的影响巨大。你可能获悉你的产品与超过30个的其它窗口在桌面并存,你的产品主要用于户外的平板电脑上或者其它意想不到的用途。 上图即该思路的实战案例。在现场采访中,我们将用户实际使用产品的情况与从涉众处听到的情况进行了对比,令人惊讶的是,每一个参与用户使用产品的方式完全与想像不同。 弄清楚用户集中使用什么功能,对其它产品和任务的关注度如何,决定了我们自身产品的重设计策略。 平衡可发现性及易学性 在手机上下载新app时,在应用商店只有一小块区域供其展现关键价值,如果无法引起人们的兴趣,那么这个app可以说已经挂了。这就是提升可发现性的原因,作为一个消费者你可以选择使用该产品,也有可能是你忽略了它而别人在使用它。 这类可发现性的不足甚至在企业级软件中也经常体现。我们已经听到客户有关“对用户无法找到某项功能的担忧”的批评,因此我们得让这些功能更加突出或者更容易被发现。如果经常这么做会怎样?没错,事情变得更加复杂更加糟糕。 这就是我们经常为易学性发生争论的地方,并非每个功能都需要大张旗鼓的宣传,用户能轻松学会有些交互,好的交互能让用户使用一次就学会。 这就是关键问题,复杂系统需要在可发现性的代价上对功能做优先级排序。我们的任务是揭示用户的主要用例并且让它们尽量符合直觉。用户绝非需要去“发现”这些常用功能,正如他们不应该在使用产品的时候依赖文档。 清爽度与清晰性 企业级产品的一个极大挑战是如何管理信息密度。页面上出现太多信息会将用户置于太过直观的繁杂中,太少信息则不容易形成有意义的见地。那么,它们如何平衡呢? 1、清爽度 有时你得在狭小空间容纳许多信息,而不是将其全部展示。此时,我们一般建议使用渐进式揭露策略来梳理界面,这是一种用户兴趣驱动的信息保真度的原则。 上图即这种思路的案例。界面上的结构式信息中仅有核心元素是可见的,更多细节信息在用户需要时再作立即呈现。当然这样造成洞察速度受到一定影响,但你能得到一个更清爽更简洁的用户界面。 2、清晰性 另一方面,有的产品需要主干信息具备一定可见性以便顺利完成任务。金融、医疗保健和电商等行业的产品具备众所周知的复杂度。 当不得不保持一定的数据密度时,尽量做到在清晰性上的精细展示。使密集的用户界面更容易辨识的做法是利用超一致清晰的视觉语言。 这种一致性意味着实行极具约束性的规则: 字体变形 按钮样式 简单导航系统 与系统有关的: 颜色选择 标签 微文案 以上都形成了一个优雅的方案。这个话题当然需要更全面更深入的描述,我们暂且聊到这里为止。 标志性的动画交互 过去我们曾花费无数时光专注在设计各类线框图及与之相连的各种线条、方框与箭头。更糟糕的是,这样的交付物无法让客户更好的理解并导致错误的假设,引发令人费解的讨论。 我们在展示动效概念时无数次观察到观众兴奋的表情,因此我们开始在标志性的交互环节使用基本动效来传递设计意图。 即时是使用基本的灰色线框,这些动画也能消除沟通的歧义。它并非完整线框图的替代品,但确是一个能帮助人们在同一个设计上化繁为简的利器。 满足需求并超出期望 亨利.福特最著名的格言很精准了描述了它“如果我问人们他们想要什么,他们会回答更快的马。” 客户经常需要“更快的马”,甚至可能对它的外观和工作方式有一定想法。是否相信它时常引发不必要的复杂性。正如大多数设计师一样,我们经常被要求设计一些无法使人兴奋的功能。然而,完成需求很重要,但完成正确的工作更重要。 这可能被看作对创新概念的呈现有所忌讳,尤其是这些概念都并非需求范围。当对如何改进和简化有了一定想法时,我们尝试创建一个极点视图并让涉众以全新的视角来思考问题。 我们的目标是通过基于依据和数据的理性执行,建立与客户之间的信任。我们不断挑战假设,将周到的想法摆上台面沟通,客户通常尊重并且普遍接受这些事实。 结论 设备、app访问数据的变化导致设计以令人激动的方式进化着。不到两年之前,为笔记本、手机和手表而设计的思想还比较罕见,如今却成为设计必备基础。交互设计的格局不断壮大,对复杂性的管理能力也要求更高。 过去的日子里为诸多客户打造伟大产品的经历如此有趣,如果有幸与你类似,希望这些想法能为你的下一个设计项目带来启发。 |
上一篇: 四个技巧,让字体设计刮起中国风