日志
筛选功能设计的思考总结
2018-10-10 16:26
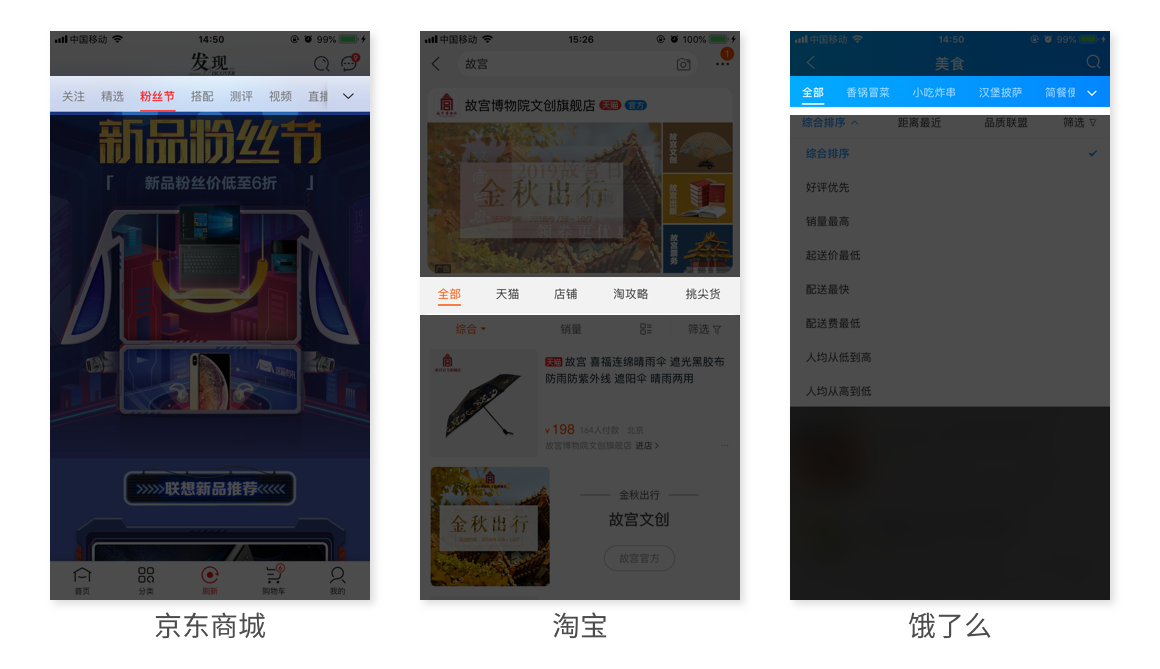
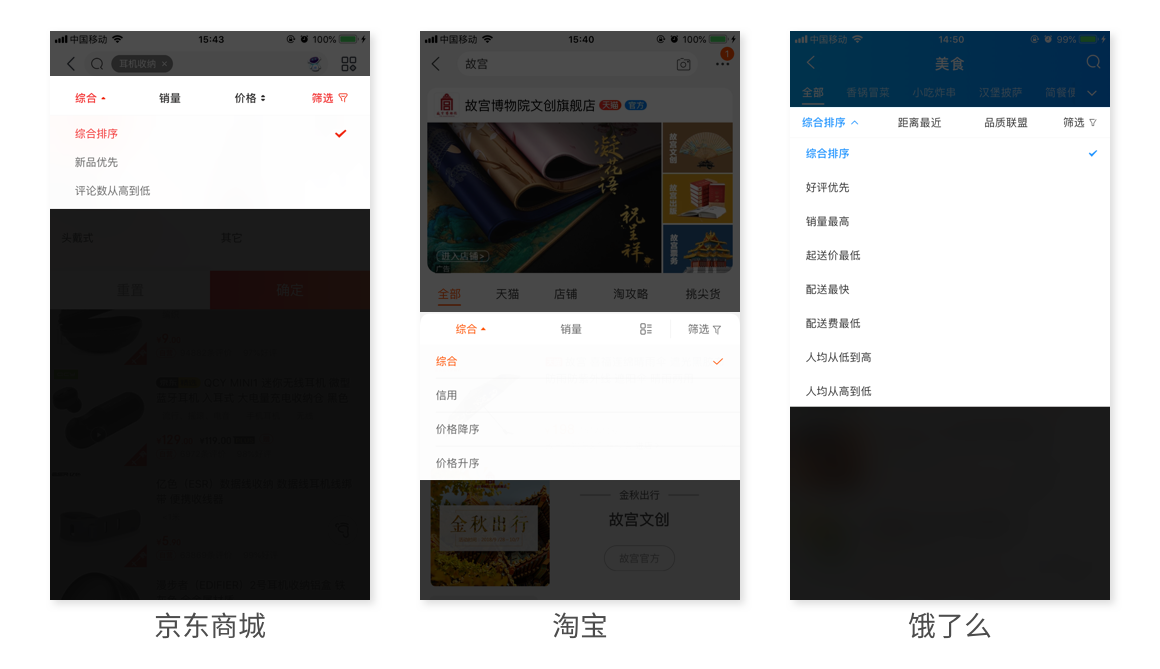
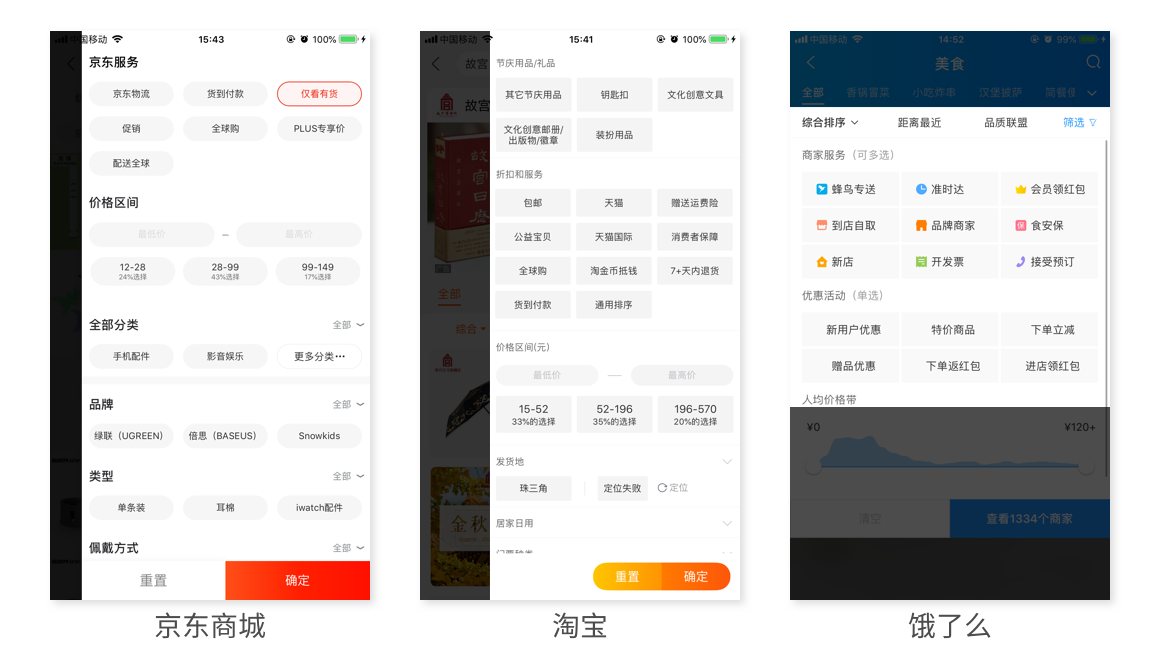
需求描述 目前主要负责了好几个公务系统类的应用设计。这类应用功能繁杂,数据繁多,尤其是查看统计数据的时候,如果查看数据的时候需要不能通过特定条件快速筛查,查看具体某些的数据,那会耗费非常多的时间在浏览寻找上。比如,数据筛查如果按照道路地点进行筛选,每个地市的道路有很多,全部罗列出来很难找到想要的那个选项,于是就需要能搜索或是快速定位到那个选项。 常见的筛选方式参考 现在应用常用的筛选方式大致可以分成三类:1.tab式;2.列表式;3.标签按钮类。 1.tab式 这种筛选方式比较适合纬度比较单一的筛选,用户只需要左右滑动(或者上下选择),就可以快速浏览该分类下的内容,简单快捷无需复杂的操作。  列表式比较常见于某个大条件分类下有多个子分类选项时。比如,在排列方式选择下,有多种不同的排列方式提供给用户选择。  标签按钮可以在用户已经筛选了某些条件时,通过“贴标签”的方式进行更精确的筛选,将筛选范围逐步缩小,让筛选结果更准确接近自己所求。     虽然现在各行各业都趋于互联网化,但是公务系统类的产品相对于面向大众的互联网产品还是有点区别。这类产品比起追求视觉更注重功能,功能好不好用直接影响到他们工作的效率。这类产品在设计上不仅要顾及使用这类产品的用户是哪一类人、处于什么年龄段、一般要处理什么类型的工作,还要了解他们平常是如何处理这些工作,如果工作流程复杂能不能简化、该如何简化等。所以在设计上,会有非常多的限制,不能有过于花俏的设计在。页面看起来美观的设计有时候会牺牲掉一部分信息的展示,这并不适合在这一类应用里过多出现。由于功能多,页面也会随之增加,一定要制定并及时更新设计文档,保证各页面之间风格统一,迭代更新也得慢慢来。 蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制、 用户体验 、交互设计、 网站建设 、平面设计服务。 阅读全文 |
下一篇: 甲方竟敢说你的配色丑! 我来教你怼回去



