日志
Tooltips设计指南
2019-02-26 09:02
工具提示(Tooltips)是用户触发的信息,用来提供有关页面元素和功能的更多信息。尽管工具提示(Tooltips)对于网页不是新概念,但它们却经常被错误的使用。
Tooltips并不新鲜,但它们仍然被误用。 定义:Tooltip是当用户与图形用户界面中的元素交互时出现的简短、信息丰富的消息。Tooltips通常会在两种情况下出现,鼠标悬停时或键盘悬停。(以防万一你不知道键盘悬停是什么: 为了使用页面中激活的元素,用户通常需要用鼠标移上去或使用键盘上的tab键切换上去。键盘悬停指的是保持键盘聚焦在同一个元素上一段时间。) 工具提示(Tooltips)可以依附于页面中任何激活的元素(图标、文字链接、按钮,等等)。它们为配对的元素提供描述或解释。因此,tooltips与界面中的元素相关联并具有特定性,并不会用它来解释大图或整个的任务流。 有一个很重要的地方是,tooltips是用户触发的。因此,在页面中主动弹出来告知用户新的功能或如何使用一个具体的功能的提示不是tooltips。 由于tooltips是由悬停手势触发出来的,他们只能在设备上通过鼠标或键盘触发。在触摸屏上通常不可用。(将来,tooltips可以在眼控设备上触发,当用户将视线聚焦在界面某个特定元素一段时间便可触发) Tooltips vs. Popup Tips 尽管tooltips主要是限于桌面电脑和笔记本,但是在触摸屏上,它们还有一个类似姊妹元素:popup Tips。Tooltips和Popup Tips都有相同的目标:提供有用的、更多的内容。下面这个表格展现了二者主要的相似点和不同点。
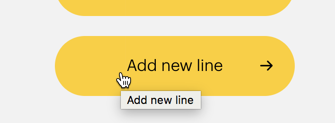
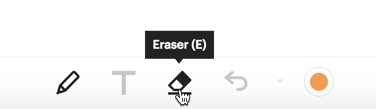
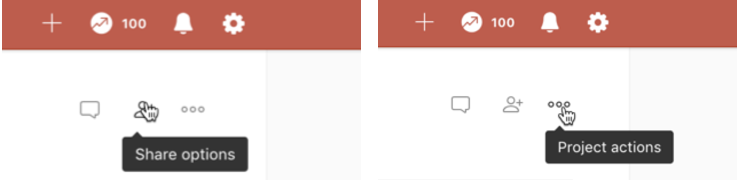
本文将重点介绍tooltips及其在桌面网站上的使用。 Tooltip使用指南 1.不要在任务的关键信息处使用tooltips 用户不需要找到工具提示即可完成任务。当Tooltips为一些用户不熟悉的表单字段提供额外的解释,或者解释一些看起来不寻常的需求时,它是最好用的。请记住,tooltips会消失,因此指令或其它可直接操作的信息,比如字段需求,不应该出现在tooltip中。(如果是的话,用户就不得不在他的工作记忆中记住,以便顺利使用) Don't:  Amtrak网站将密码要求放在Tooltips中(通过鼠标悬停访问)。这类信息对于用户成功完成“创建账户”流程至关重要,因此应始终显示在屏幕上。 Do:  FedEx使02-用tooltips为运输表单字段提供额外信息。比如,电子邮件字段中有一个tooltip,说明列出该字段的原因(此tooltip通过鼠标悬停访问) 2.在tooltip内提供简短有用的内容 明显的或有冗余文本的tooltips对用户无益。如果你无法想到特别有用的内容,就不要提供Tooltip。否则,只会给UI增加无用信息,并且浪费任何一个看到该工具提示的用户。 此外,长内容也不再是“提示”,所以请保持简短。Tooltips是微内容的——短文本旨在自给自足。你的文本可以是单行或者多行,只要它是有关联的并且不会遮挡相关内容。 Don't:  在Sprint网站上,带有“添加新行”的按钮上还有文本“添加新行”的tooltip。这个tooltip是重复且没必要的。 Do:  阿里巴巴的搜索框里有一个无标签的相机图标。当用户鼠标悬停到这个图标上时,会出现“通过图片搜索”的tooltip。这个功能对很多用户来说都不熟悉,因此这里描述图标用途的tooltip很有帮助 3.支持鼠标和键盘悬停 Tooltips只在鼠标悬停时出现的话,对于依赖于键盘导航的用户来说不够易用。确保在你的设计中tooltips可以通过键盘无障碍访问。 Don't:  麦当劳的网站不支持通过键盘触发tooltip。当用户选中同一个页面(底部)时,鼠标悬停启动的tooltip(顶部)不可用。 Do:  维基百科支持键盘触发tooltips。鼠标悬停和键盘悬停时会出现相同的tooltips。 4.当附近有多个元素时使用箭头指示 箭头有助于清楚的识别工具提示和哪个元素相关联。当附近有几个元素时,箭头有助于避免混淆。 Don't:  PowerPoint有几个图标彼此靠近。如果没有工具提示箭头,则很难知道哪个工具提示对应哪个工具。 Do:  Whiteboard使用工具提示箭头来提示所选图标。尽管图标间距很大,但手型指针的提示能让指示更清晰,视觉噪音最小。 5.在网页中使用统一的Tooltips Tooltips很难发现,因为它们通常缺乏视觉线索。如果tooltips在你的网站中没有规律的出现,用户将永远不会发现它们。保持一致并为设计中的所有元素,而不是只针对某些元素提供工具提示非常重要。如果只有一些元素需要额外的解释,使用弹出提示而不是工具提示。 Don't:  Business Insider网站为其导航菜单里3个图标的其中两个提供了tooltips。(注:在网站的主页上,Globe图标确实有一个读取Globe图标的工具提示,但是这个标签没有任何帮助,没有说明它的功能:语言选择器)一般来说,我们建议不要使用没有标签的图标和隐藏标签的tooltips,但是当工具提示不一致时,这种问题更严重。 Do:  Todolist始终如一的使用tooltips。主要部分的三个图标都有tooltips.通过一致性来实现用户的潜在期望。 更多推荐
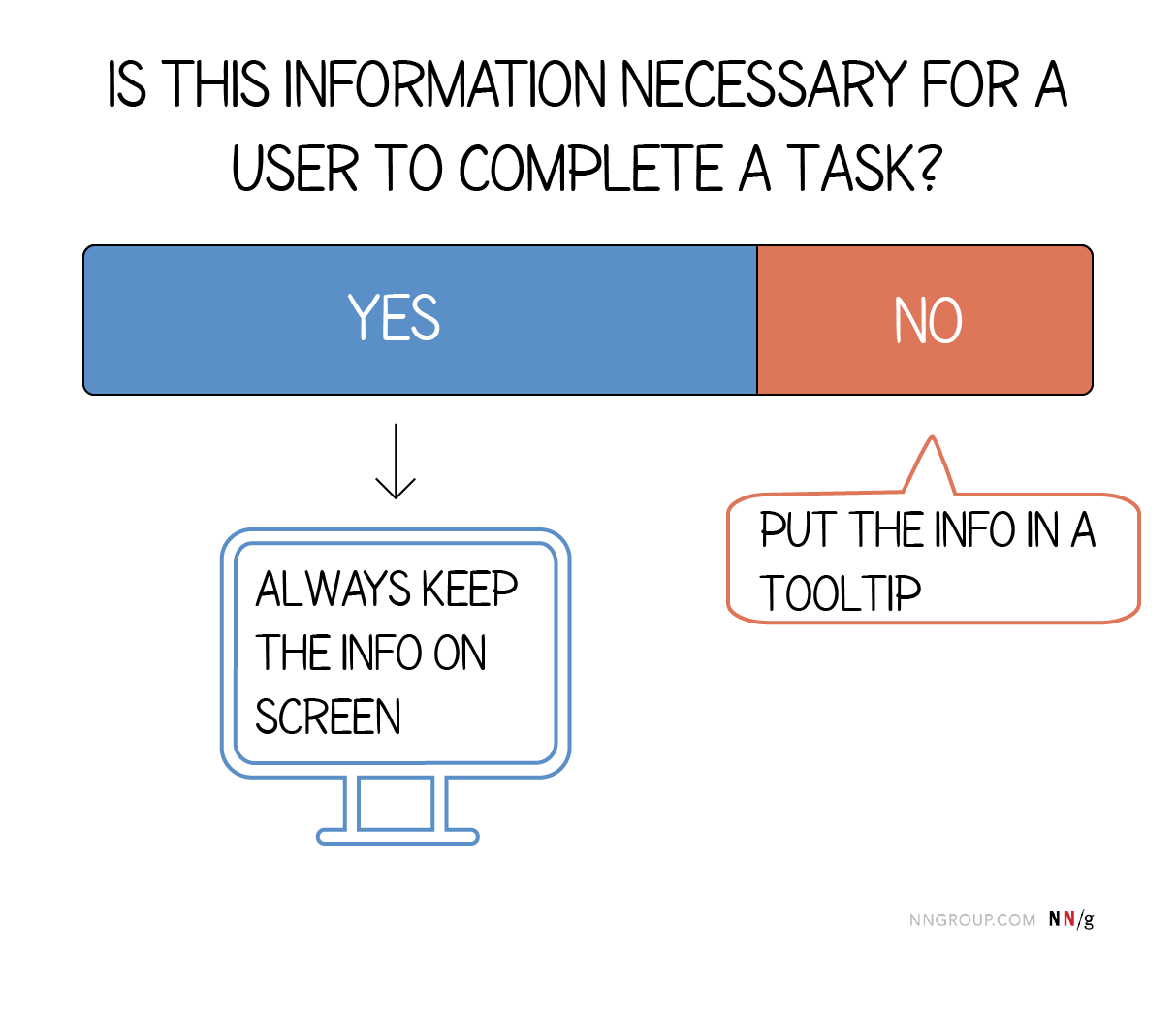
结论 当用户无法理解某项功能时,tooltips是一种防错方式。如果用户遵循其它的设计指南(比如,文本标签加图标),那么今天的很多tooltips用例都可以忽略。重要的信息应始终在页面上显示。因此,tooltips对于用户完成重要的任务并不是必不可少的。 我们越是追求极简主义,我们需要的tooltips就越多,我们的用户就需要越多的学习成本。下次,当你考虑tooltips的时候,问一下自己:为了用户完成某个任务,这个信息是否需要?如果答案是否定的,那么工具提示非常合适。否则,信息应直接出现在页面中。  蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。 阅读全文 |



