QSlideText电子滚动屏
* 支持静止、滚动、闪烁三种模式
* 支持左、中、右三种对齐方式
* 支持多处颜色设置
* 支持网格大小设置
* 支持重回间隔设置
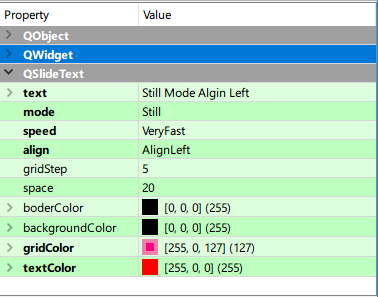
属性列表
动效
代码仓库
https://github.com/hunt978/qslidetext
核心代码
void update(bool repaint)
{
Q_Q(QSlideText);
// mode check
if (m_text.isEmpty()) {
m_mode = QSlideText::Still;
}
// draw backgroud
if (repaint) {
// prepare background
m_bckLayer = m_bckLayer.scaled(q->size());
m_bckLayer.fill(m_backgroundColor);
QPainter painter(&m_bckLayer);
// draw boder
painter.setPen(m_boderColor);
painter.drawRect(0, 0, q->width() - 1, q->height() - 1);
}
// draw grid
if (repaint) {
// prepare background
m_gridLayer = m_gridLayer.scaled(q->size());
m_gridLayer.fill(QColor(0, 0, 0, 0));
QPainter painter(&m_gridLayer);
// draw grid
m_gridColor.setAlpha(127);
painter.setPen(m_gridColor);
for (int i = 0; i < q->width(); i += m_gridStep) {
painter.drawLine(i, 0, i, q->height());
}
for (int j = 0; j < q->height(); j += m_gridStep) {
painter.drawLine(0, j, q->width(), j);
}
}
// draw text
if (repaint) {
// fetch font
QFont font = q->font();
font.setPixelSize(q->height() * 0.8);
// test size
m_textRect = QFontMetrics(font).boundingRect(m_text);
m_drawRect = m_textRect;
if (q->width() > m_drawRect.width()) {
m_drawRect.setWidth(q->width());
}
m_drawPosY = (q->height() - m_textRect.height()) / 2;
// prepare text layer
if (m_drawRect.width() && m_drawRect.height()) {
m_txtLayer = m_txtLayer.scaled(m_drawRect.size());
}
m_txtLayer.fill(QColor(0, 0, 0, 0));
QPainter painter(&m_txtLayer);
// draw text
painter.setFont(font);
painter.setPen(m_textColor);
painter.drawText(m_txtLayer.rect(), 0, m_text);
}
// setup timer
{
int interval = 0;
switch (m_speed) {
case QSlideText::VerySlow:
interval = 500;
break;
case QSlideText::Slow:
interval = 250;
break;
case QSlideText::Fast:
interval = 25;
break;
case QSlideText::VeryFast:
interval = 5;
break;
case QSlideText::Normal:
default:
interval = 50;
break;
}
// start timer
if (m_mode == QSlideText::Slide || m_mode == QSlideText::Intermittent) {
m_timer.start(interval);
} else {
if (m_timer.isActive()) {
m_timer.stop();
}
}
}
// update draw position
{
if (m_mode == QSlideText::Still) {
if (m_algin == QSlideText::AlignCenter) {
m_drawPosX = (q->width() - m_textRect.width()) / 2;
}
if (m_algin == QSlideText::AlignLeft) {
m_drawPosX = 0;
}
if (m_algin == QSlideText::AlignRight) {
m_drawPosX = q->width() - m_textRect.width();
}
}
}
// request update
q->update();
}
主题:QSlideText电子滚动屏[附源码]
hunt978发表于 2019-08-13 15:15
下一页 (1/2)