大虾们,
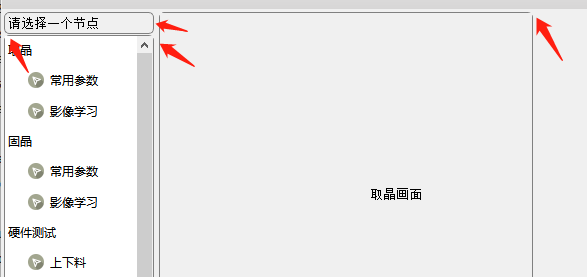
如图,label的border-radius:5px;,圆角看到不断裂,但是treewidget, scrollarea 却断裂了,是什么原因呢?
QTreeWidget{
border:1px solid gray;
border-radius:5px
}
/* 滚动区域 */
#scrollAreaForSetupSubForm{
border:1px solid grey;
border-radius:5px;
}
主题:border-radius 圆角断裂,有的又不会,为啥呢
lanmanck发表于 2020-08-13 11:20