我是一个菜鸟,我觉得对于菜鸟来说看《Qt4
GUI》还是比较难理解的。
在这里我推荐两个资源:
1.豆子空间-这个博客上的内容非常不错:
http://devbean.blog.51cto.com/448512/1939182.官方的QtTraining资料
http://qt.nokia.com/developer/learning/online/training/materials我完成了它里面的第一个实验:lab-firstapp.
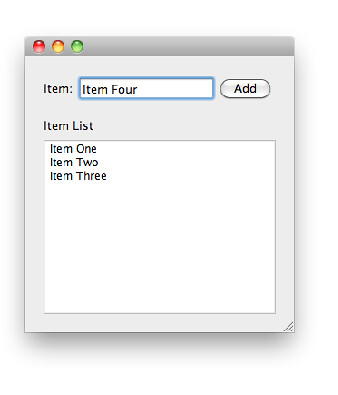
要实现的功能是这样的UI:

Flickr 上
b59720e83b31ada418f04613f4e2408d 的
Screenshot代码如下:
- #include <QtGui>
- int main(int argc, char *argv[])
- {
- QApplication app(argc, argv);
- QWidget window; // our top-level window
- //your code here...
- QLabel *itemLabel=new QLabel("Item");
- QLineEdit *lineEdit=new QLineEdit();
- QLabel *itemlistLabel=new QLabel("ItemList");
- QPushButton *addPushButton=new QPushButton("Add");
- QTextEdit *textEdit=new QTextEdit();
- //widget layout
- QHBoxLayout *inner=new QHBoxLayout();
- inner->addWidget(itemLabel);
- inner->addWidget(lineEdit);
- inner->addWidget(addPushButton);
- QVBoxLayout *outer=new QVBoxLayout();
- outer->addLayout(inner);
- outer->addWidget(itemlistLabel);
- outer->addWidget(textEdit);
- window.setLayout(outer);
- // ... your code here
- window.resize(480, 640);
- window.show();
- return app.exec();
- }
要注意的地方:
1. outer->addLayout(inner);一开始我写的是addWidget,程序报错还不知道怎么回事。
2.Layout可以嵌套使用,要学会这个。
[ 此帖被dagobert1989在2011-01-14 15:50重新编辑 ]