*************************************************************************************************************
好久没到论坛逛啦,回来翻翻,看到这篇自己三年前写的帖子,感触良多呀
三年前的热情与稚嫩,可以为一点点小小的成就感到兴奋不已
其实帖子中有挺多不太合适的,但是觉得也没必要再去修改,就这么留着吧
因为最近又需要使用到QSS来做前端UI,所以对QSS做了更多了解
最近翻译了一下Qt官方的QSS语法翻译,有需要的可以参考一下
如果有哪里不合适的,也请多多指正啦
Qt StyleSheet语法翻译
*************************************************************************************************************
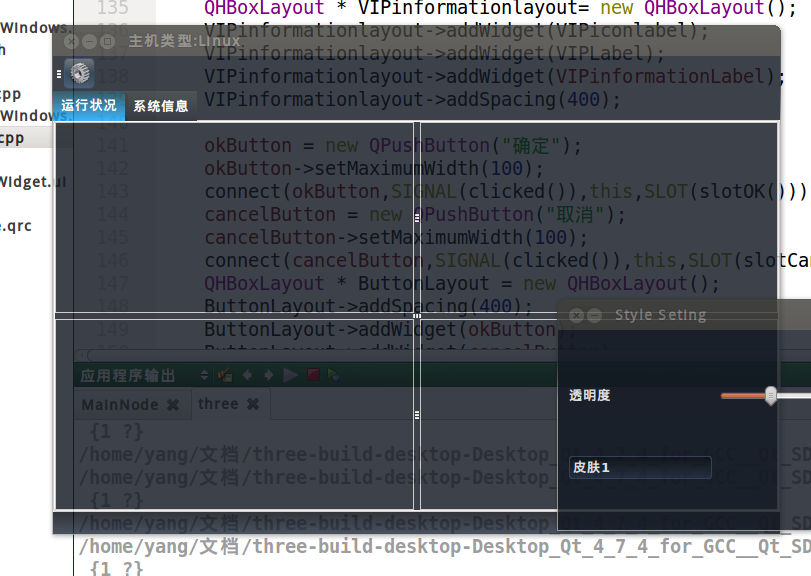
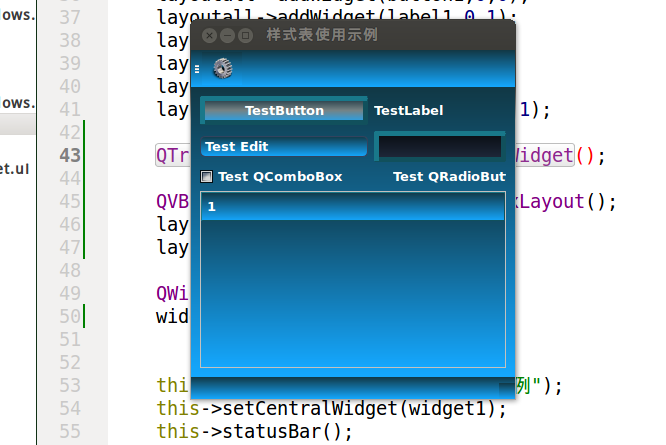
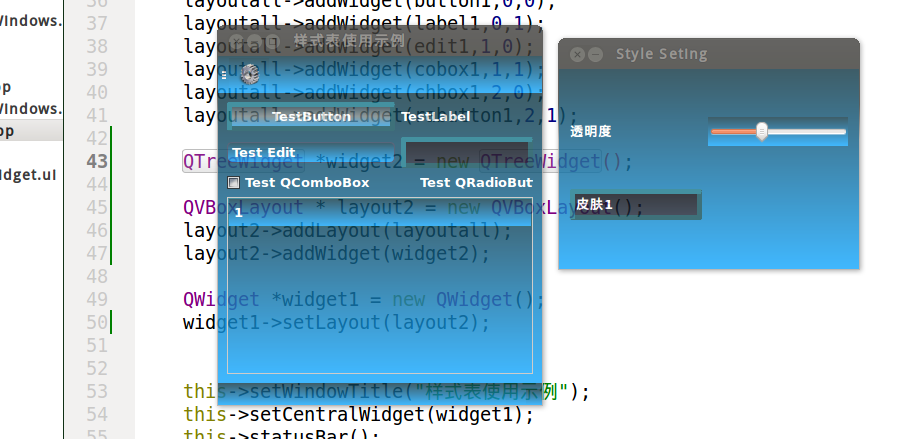
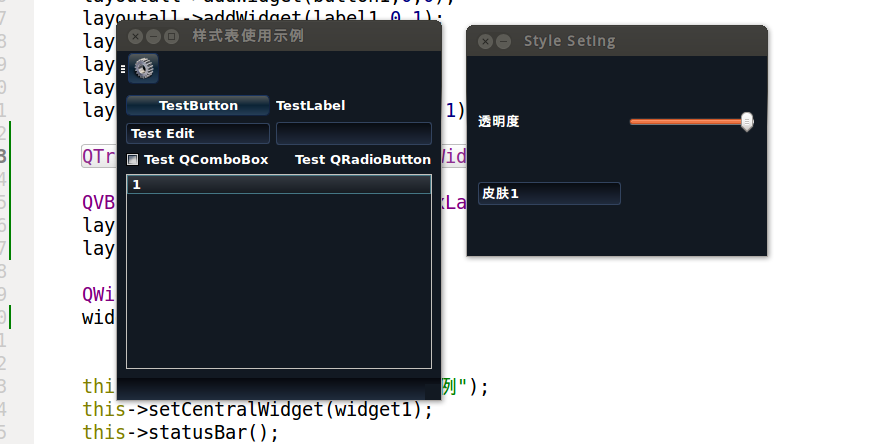
想让你编写的界面酷炫起来的话,选择样式表是一个很好的选择说一下个人的经验觉得有用的话,大家花多几秒钟的时间顶起啊!!!希望对更多的人有用这里说的是*.qss文件的使用,不是源码中设置的语句Qt已经把样式表独立了出来,个人认为这是一个很好的做法,可以大大减少源码的复杂程度美化的效果只要写在单独的文件里就行了!先放出图片




 下面就给出部分代码示例
下面就给出部分代码示例 /*--------------------------------------------------------------以下为QLineEdit的设置----------------------------------------------------------*/
QLineEdit,QTextEdit {/*控件初始化的设置*/ border: 1px solid #32435E;
border-radius: 5px; /*控件边框的弧度,数值越大,则弯曲得越厉害*/
/* padding: 0 8px; */
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, /*背景*/
stop: 0 #113845,
stop: 1.0 #15A8FF);
selection-background-color: #0A246A;
}
QLineEdit::hover{/*当鼠标经过控件上方时,控件要发生的变化*/ border-color:#5D8B9E; /*外边框的颜色*/
}
/*-----------------------------------------------------------以下设置特定QToolButton的属性-----------------------------------------------------*/
QToolButton[objectName="minimizeToolBtn"] { /*为特定控件名的按钮单独设置属性*/ background: transparent;
border:none;
image:url(qss/minimize.png)
}
QToolButton[objectName="minimizeToolBtn"]:hover,QToolButton[objectName="minimizeToolBtn"]:pressed {/*为特定控件名的按钮单独设置属性*/
image:url(qss/minimize_hover.png)
}
/*---------------------------------------------------------以下设置pushbutton的样式-------------------------------------------------*/
QPushButton{ background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, /*三个坐标对应的是上。中。下的background的颜色*/
stop: 0 #122C39, stop: 0.5 #758385,
stop: 1.0 #15A8FF);
border-color: #11505C; /*改变boder的
颜色,以便实现动态感觉*/
border-style: outset;
border-width: 5px; /*boder的长度,有突出效果*/
border-radius: 1px;
padding: 1px;
}
QPushButton::hover{ background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #5B5F5F, stop: 0.5 #0C2436,
stop: 1.0 #27405A);
border-color: #11223F; /*boder的颜色,boder跟background做对比设置可以有较明显效果*/
}
QPushButton::pressed{/*单击按钮时发生的变化*/ background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #969B9C, stop: 0.5 #16354B,
stop: 1.0 #244F76);
border-color: #11505C;
}
QPushButton::disabled{/*控件不可用时的样式*/ background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #282B2C, stop: 0.5 #09121A,
stop: 1.0 #111D29);
border-color: #0A1320;
color:#6A6864;
}
有一个小技巧,设置颜色的时候可以到ui文件->右键->转到样式表->然后去选择颜色,就可以找到相应的颜色代码了当控件多的时候效果就会很明显了!!!!!因为具体的界面需要具体的设置,这里就不给出太多的代码了如果大家有兴趣顶起的话,我再过来讲一下一些设置技巧给大家一个样式表文件看看吧,大家参考一下!希望大家顶起! style2.qss.zip (4 K) 下载次数:1197 有好东西就跟大家分享,这是一种精神哦,不要下载了拍个屁股走人哦下面是一个测试的源码包
style2.qss.zip (4 K) 下载次数:1197 有好东西就跟大家分享,这是一种精神哦,不要下载了拍个屁股走人哦下面是一个测试的源码包  styletest.zip (704 K) 下载次数:2858 (这个是源码包,可以直接用的,编码请使用UT-F8)关于透明无边框的窗体使用,我在下面的那个帖子放出了源码,注意,那个只能在ubuntu下运行http://www.qtcn.org/bbs/read-htm-tid-50273.html
styletest.zip (704 K) 下载次数:2858 (这个是源码包,可以直接用的,编码请使用UT-F8)关于透明无边框的窗体使用,我在下面的那个帖子放出了源码,注意,那个只能在ubuntu下运行http://www.qtcn.org/bbs/read-htm-tid-50273.html