
先上源码
qss中与该
QComboBox相关
部分QListView {
color: rgb(127, 0, 63);
background-color: rgb(255, 255, 241);
selection-color: white;
selection-background-color: rgb(191, 31, 127);
border: 2px groove gray;
border-radius: 10px;
padding: 2px 4px;
}
/* R4 */
QListView {
padding: 5px 4px;
}
/* R5 */
QComboBox:!editable,
QPushButton {
color: white;
font: bold 10pt;
border-image: url(:/images/button.png) 16;
border-width: 16px;
padding: -16px 0px;
min-height: 32px;
min-width: 60px;
}
/* R6 */
QComboBox:!editable:hover,
QComboBox::drop-down:editable:hover,
QPushButton:hover {
border-image: url(:/images/button-hover.png) 16;
}
/* R7 */
QComboBox:!editable:on,
QPushButton:pressed {
color: lightgray;
border-image: url(:/images/button-pressed.png) 16;
padding-top: -15px;
padding-bottom: -17px;
}
/* R8 */
QComboBox::down-arrow {
image: url(:/images/down-arrow.png);
}
/* R9 */
QComboBox::down-arrow:on {
top: 1px;
}
/* R10 */
QComboBox * {
font: 9pt;
}
/* R11 */
QComboBox::drop-down:!editable {
subcontrol-origin: padding;
subcontrol-position: center right;
width: 11px;
height: 6px;
background: none;
}
/* R12 */
QComboBox:!editable {
padding-right: 15px;
}
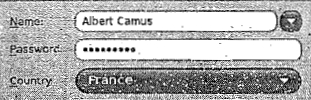
运行效果如图

第一排为可编辑QComboBox,第3排位不可编辑QComboBox。
可以看到:上面那个ComboBox成功读入下拉箭头图片:

下面那个ComboBox确
没有读入,但是样式表中写的却是
QComboBox::down-arrow { image: url(:/images/down-arrow.png);
}
为什么会一个读入,一个不读入呢?
而且无论怎么换down-arrow,下面那个不可编辑的ComboBox都
显示的是那个白色横条的down-arrow,怎么回事?
书中给出的效果确又是正常的:

此图down-arrow显示正常,但自己用源码运行就只有上面那个ComboBox的down-arrow正常