编写
Qss文件:
```
QPushButton
{
border-image: url(:/ButtonNormal.png);
}
QPushButton:hover
{
border-image: url(:/ButtonHover.png);
}
QPushButton:pressed
{
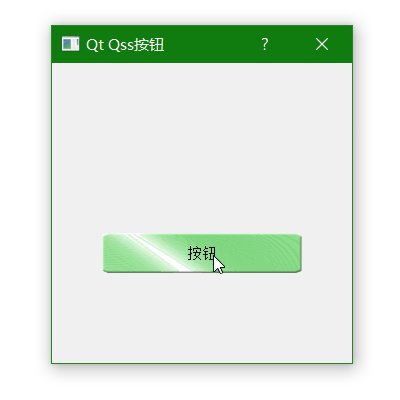
border-image: url(:/ButtonPressed.png);
}
```
设置QPushButton类型的Widget显示
图片的url地址
:hover 表示鼠标滑过时的状态 这里我们显示ButtonHover.png
:pressed 表示鼠标点击时的状态
Qt的Qss文件是支持外部加载或者是资源内加载的, 比如资源内加载:
```
QFile styleFile(":/QtQssButton.qss");
if (!styleFile.open(QIODevice::ReadOnly))
{
return(-1);
}
a.setStyleSheet(styleFile.readAll());
```

需要完整代码请访问
QtWidgetsExamples