-
UID:110085
-
- 注册时间2010-12-21
- 最后登录2025-12-11
- 在线时间3573小时
-
- 发帖2910
- 搜Ta的帖子
- 精华2
- 金钱34774
- 威望3575
- 贡献值625
- 好评度3595
-
访问TA的空间加好友用道具

|
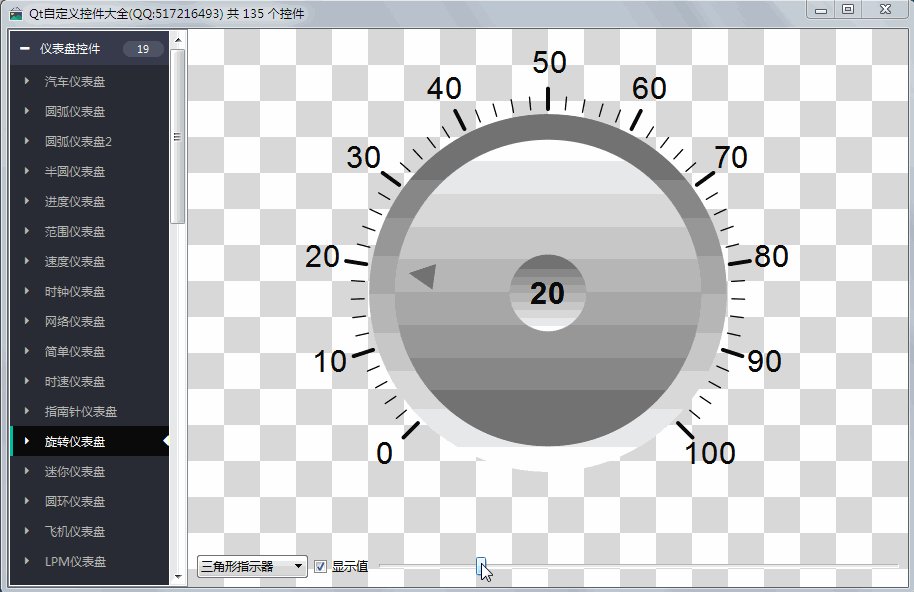
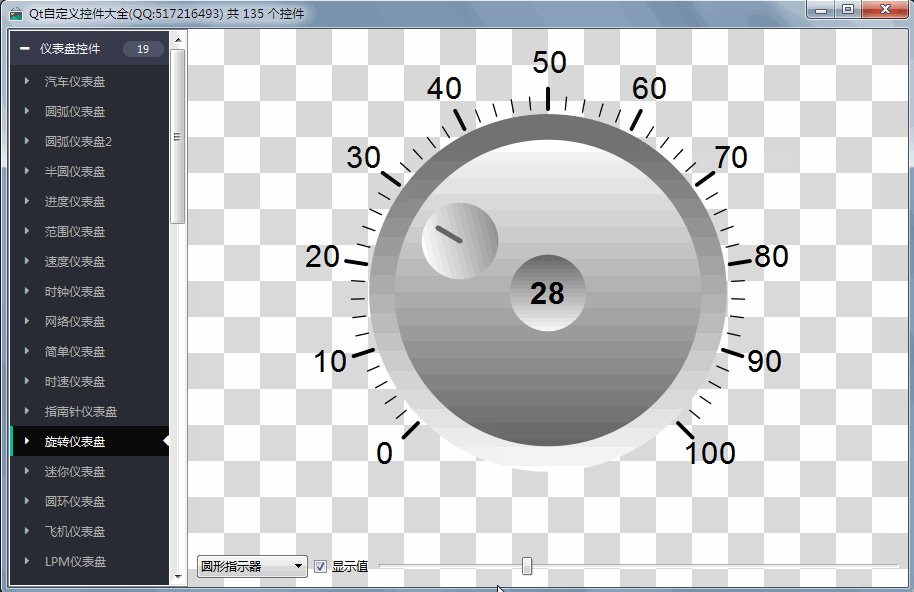
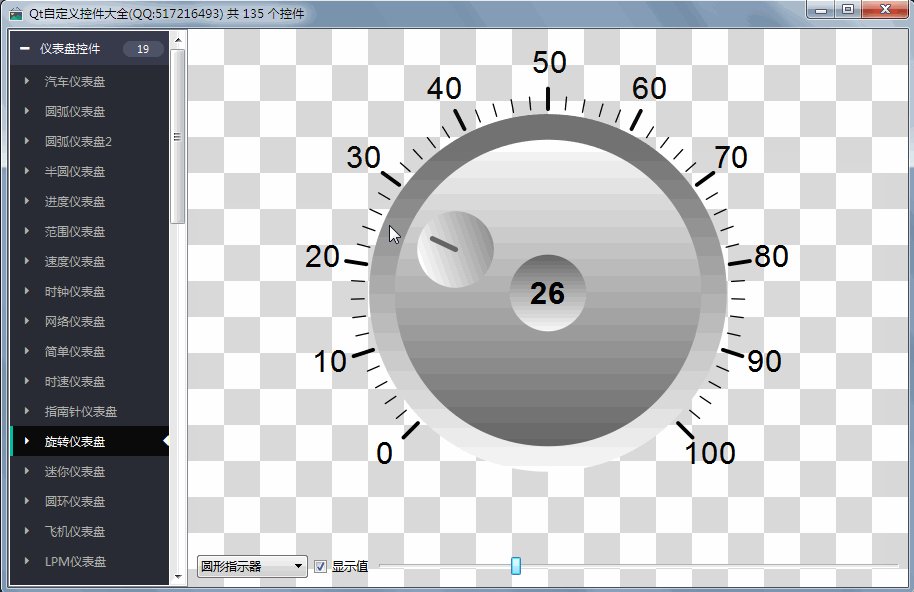
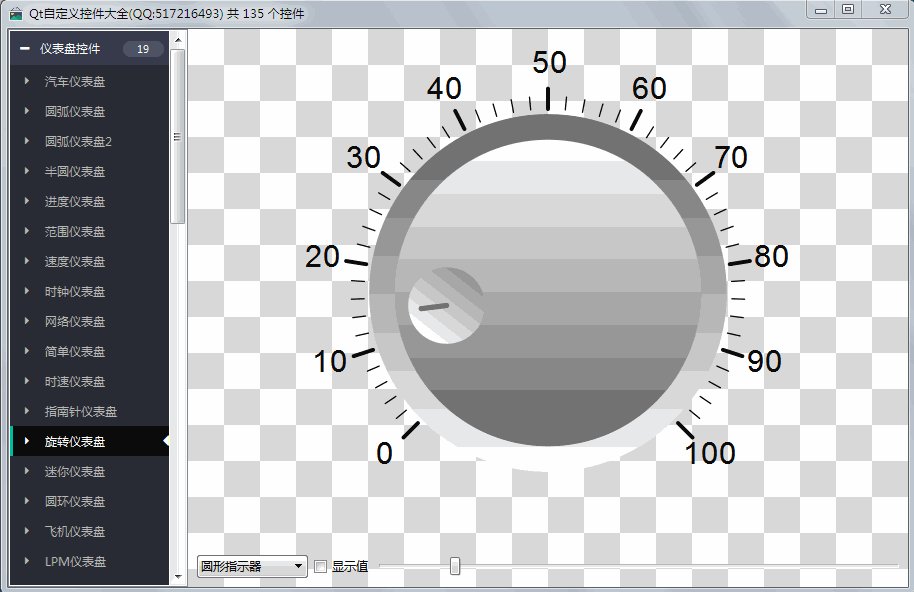
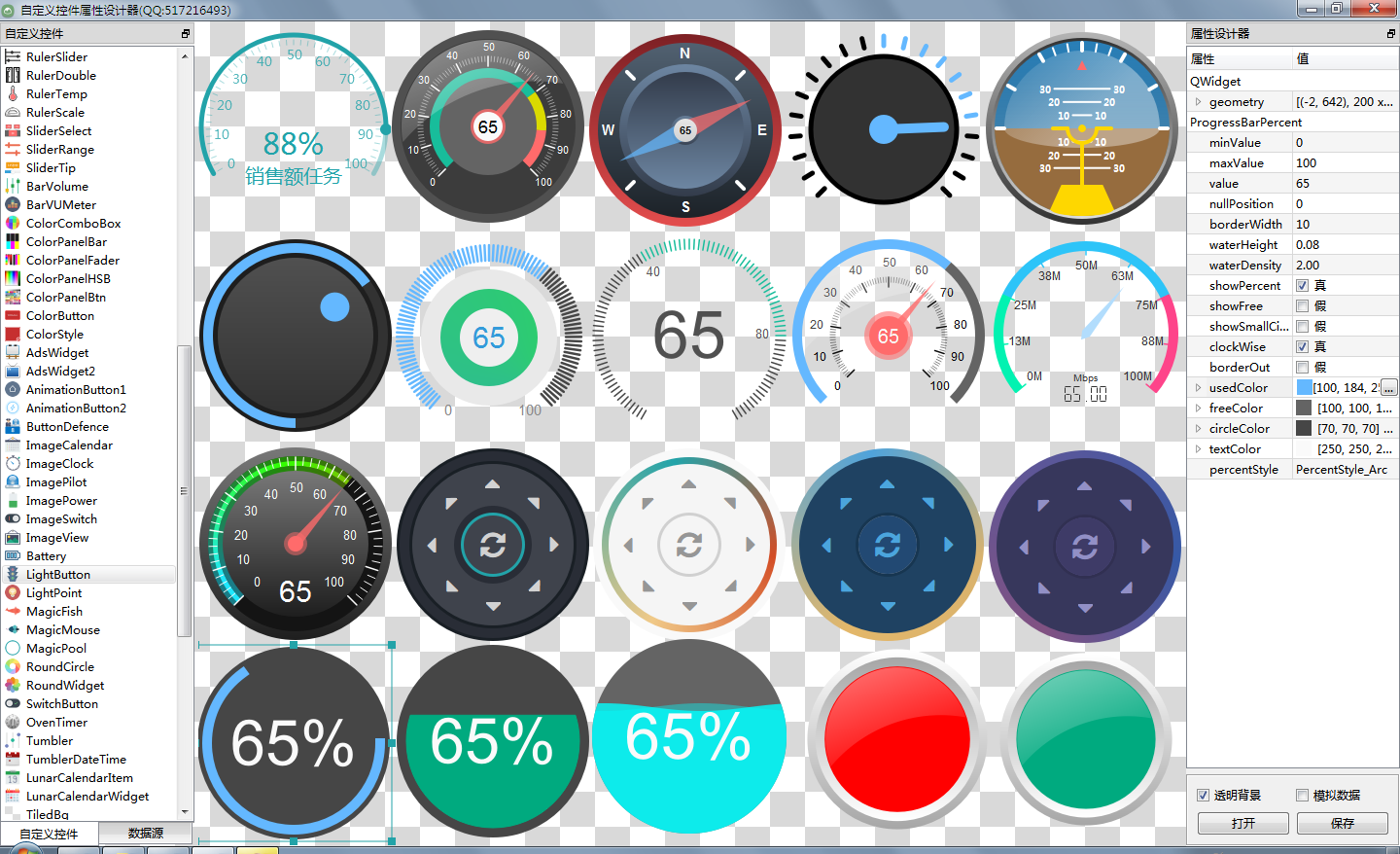
前言旋转仪表盘,一般用在需要触摸调节设置值的场景中,其实Qt本身就提供了QDial控件具有类似的功能,本控件最大的难点不在于绘制刻度和指针等,而在于自动计算当前用户按下处的坐标转换为当前值,这个功能想了很久,也看了QDial的源码,他里边写的非常复杂,最后还是参考的我打99分(100分留给自己未来写的书,哈哈!)的Qt书籍《c++ gui qt 4编程》中的篇章才写出来的,关键需要用到atan2将坐标转为值,看来学好数学真的很重要。 实现的功能 * 1:支持指示器样式选择 圆形指示器/指针指示器/圆角指针指示器/三角形指示器 * 2:支持鼠标按下旋转改变值 * 3:支持负数刻度值 * 4:支持设置当前值及范围值 * 5:支持左右旋转角度设置 * 6:支持设置大刻度数量和小刻度数量 * 7:支持设置各种颜色 * 8:字号随窗体拉伸自动变化 * 9:可设置是否 显示当前值 效果图 头文件代码核心代码 头文件代码核心代码- void GaugeDial::paintEvent(QPaintEvent *)
- {
- int width = this->width();
- int height = this->height();
- int side = qMin(width, height);
- //绘制准备工作,启用反锯齿,平移坐标轴中心,等比例缩放
- QPainter painter(this);
- painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
- painter.translate(width / 2, height / 2);
- painter.scale(side / 200.0, side / 200.0);
- //绘制刻度线
- drawScale(&painter);
- //绘制刻度值
- drawScaleNum(&painter);
- //绘制边界凹凸圆
- drawBorderCircle(&painter);
- //绘制背景圆
- drawBgCircle(&painter);
- //根据指示器形状绘制指示器
- if (pointerStyle == PointerStyle_Circle) {
- drawPointerCircle(&painter);
- } else if (pointerStyle == PointerStyle_Indicator) {
- drawPointerIndicator(&painter);
- } else if (pointerStyle == PointerStyle_IndicatorR) {
- drawPointerIndicatorR(&painter);
- } else if (pointerStyle == PointerStyle_Triangle) {
- drawPointerTriangle(&painter);
- }
- //绘制当前值中心背景圆
- drawCenterCircle(&painter);
- //绘制当前值
- drawValue(&painter);
- }
- void GaugeDial::drawScale(QPainter *painter)
- {
- int radius = 80;
- painter->save();
- painter->rotate(startAngle);
- int steps = (scaleMajor * scaleMinor);
- double angleStep = (360.0 - startAngle - endAngle) / steps;
- QPen pen;
- pen.setCapStyle(Qt::RoundCap);
- pen.setColor(textColor);
- for (int i = 0; i <= steps; i++) {
- if (i % scaleMinor == 0) {
- pen.setWidthF(1.5);
- painter->setPen(pen);
- painter->drawLine(0, radius - 8, 0, radius);
- } else {
- pen.setWidthF(0.5);
- painter->setPen(pen);
- painter->drawLine(0, radius - 8, 0, radius - 3);
- }
- painter->rotate(angleStep);
- }
- painter->restore();
- }
- void GaugeDial::drawScaleNum(QPainter *painter)
- {
- int radius = 90;
- painter->save();
- painter->setPen(textColor);
- double startRad = (360 - startAngle - 90) * (M_PI / 180);
- double deltaRad = (360 - startAngle - endAngle) * (M_PI / 180) / scaleMajor;
- for (int i = 0; i <= scaleMajor; i++) {
- double sina = qSin(startRad - i * deltaRad);
- double cosa = qCos(startRad - i * deltaRad);
- double value = 1.0 * i * ((maxValue - minValue) / scaleMajor) + minValue;
- QString strValue = QString("%1").arg((double)value, 0, 'f', precision);
- double textWidth = fontMetrics().width(strValue);
- double textHeight = fontMetrics().height();
- int x = radius * cosa - textWidth / 2;
- int y = -radius * sina + textHeight / 4;
- painter->drawText(x, y, strValue);
- }
- painter->restore();
- }
- void GaugeDial::drawBorderCircle(QPainter *painter)
- {
- int radius = 70;
- painter->save();
- painter->setPen(Qt::NoPen);
- QLinearGradient bgGradient(0, -radius, 0, radius);
- bgGradient.setColorAt(0.0, darkColor);
- bgGradient.setColorAt(1.0, lightColor);
- painter->setBrush(bgGradient);
- painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
- painter->restore();
- }
- void GaugeDial::drawBgCircle(QPainter *painter)
- {
- int radius = 60;
- painter->save();
- painter->setPen(Qt::NoPen);
- QLinearGradient bgGradient(0, -radius, 0, radius);
- bgGradient.setColorAt(0.0, lightColor);
- bgGradient.setColorAt(1.0, darkColor);
- painter->setBrush(bgGradient);
- painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
- painter->restore();
- }
- void GaugeDial::drawPointerCircle(QPainter *painter)
- {
- int radius = 15;
- int offset = 10;
- painter->save();
- painter->setPen(Qt::NoPen);
- painter->rotate(startAngle);
- double degRotate = (360.0 - startAngle - endAngle) / (maxValue - minValue) * (value - minValue);
- painter->rotate(degRotate);
- QLinearGradient bgGradient(0, 0, radius * 2, radius * 2);
- bgGradient.setColorAt(0.0, darkColor);
- bgGradient.setColorAt(1.0, lightColor);
- painter->setBrush(bgGradient);
- painter->drawEllipse(-radius, radius + offset, radius * 2, radius * 2);
- painter->setPen(QPen(darkColor, 2, Qt::SolidLine, Qt::RoundCap));
- painter->drawLine(0, radius * 2 + offset, 0, radius * 2 + 10 + offset);
- painter->restore();
- }
- void GaugeDial::drawPointerIndicator(QPainter *painter)
- {
- int radius = 55;
- painter->save();
- painter->setOpacity(0.8);
- painter->setPen(Qt::NoPen);
- painter->setBrush(darkColor);
- QPolygon pts;
- pts.setPoints(3, -5, 0, 5, 0, 0, radius);
- painter->rotate(startAngle);
- double degRotate = (360.0 - startAngle - endAngle) / (maxValue - minValue) * (value - minValue);
- painter->rotate(degRotate);
- painter->drawConvexPolygon(pts);
- painter->restore();
- }
- void GaugeDial::drawPointerIndicatorR(QPainter *painter)
- {
- int radius = 55;
- painter->save();
- painter->setOpacity(0.6);
- QPen pen;
- pen.setWidth(1);
- pen.setColor(darkColor);
- painter->setPen(pen);
- painter->setBrush(darkColor);
- QPolygon pts;
- pts.setPoints(3, -5, 0, 5, 0, 0, radius);
- painter->rotate(startAngle);
- double degRotate = (360.0 - startAngle - endAngle) / (maxValue - minValue) * (value - minValue);
- painter->rotate(degRotate);
- painter->drawConvexPolygon(pts);
- //增加绘制圆角直线,与之前三角形重叠,形成圆角指针
- pen.setCapStyle(Qt::RoundCap);
- pen.setWidthF(4);
- painter->setPen(pen);
- painter->drawLine(0, 0, 0, radius);
- painter->restore();
- }
- void GaugeDial::drawPointerTriangle(QPainter *painter)
- {
- int radius = 10;
- int offset = 45;
- painter->save();
- painter->setPen(Qt::NoPen);
- painter->setBrush(darkColor);
- QPolygon pts;
- pts.setPoints(3, -radius / 2, offset, radius / 2, offset, 0, radius + offset);
- painter->rotate(startAngle);
- double degRotate = (360.0 - startAngle - endAngle) / (maxValue - minValue) * (value - minValue);
- painter->rotate(degRotate);
- painter->drawConvexPolygon(pts);
- painter->restore();
- }
- void GaugeDial::drawCenterCircle(QPainter *painter)
- {
- if (!showValue) {
- return;
- }
- int radius = 15;
- painter->save();
- painter->setPen(Qt::NoPen);
- QLinearGradient bgGradient(0, -radius, 0, radius);
- bgGradient.setColorAt(0.0, darkColor);
- bgGradient.setColorAt(1.0, lightColor);
- painter->setBrush(bgGradient);
- painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
- painter->restore();
- }
- void GaugeDial::drawValue(QPainter *painter)
- {
- if (!showValue) {
- return;
- }
- int radius = 100;
- painter->save();
- painter->setPen(textColor);
- QFont font;
- font.setPixelSize(12);
- font.setBold(true);
- painter->setFont(font);
- QRectF textRect(-radius, -radius, radius * 2, radius * 2);
- QString strValue = QString("%1").arg((double)value, 0, 'f', precision);
- painter->drawText(textRect, Qt::AlignCenter, strValue);
- painter->restore();
- }
- void GaugeDial::setPressedValue(QPointF pressedPoint)
- {
- //计算总角度
- double length = 360 - startAngle - endAngle;
- //计算最近的刻度
- QPointF point = pressedPoint - rect().center();
- double theta = -atan2(-point.x(), -point.y()) * 180 / M_PI;
- theta = theta + length / 2;
- //计算每一个角度对应值移动多少
- double increment = (maxValue - minValue) / length;
- double currentValue = (theta * increment) + minValue;
- //过滤圆弧外的值
- if (currentValue <= minValue) {
- currentValue = minValue;
- } else if (currentValue >= maxValue) {
- currentValue = maxValue;
- }
- setValue(currentValue);
- }
1. 超过130个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮 按钮、滑动选择器、农历等。远超qwt集成的控件数量。 2. 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖 其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。 3. 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等 编译器,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。 4. 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。 5. 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。 6. 每个控件默认配色和demo对应的配色都非常精美。 7. 超过120个可见控件,6个不可见控件。 8. 部分控件提供多种样式风格选择,多种指示器样式选择。 9. 所有控件自适应窗体拉伸变化。 10. 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。 11. 自带activex控件demo,所有控件可以直接运行在ie浏览器中。 12. 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。 13. 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。 SDK下载 - SDK下载链接: https://pan.baidu.com/s/1tD9v1YPfE2fgYoK6lqUr1Q 提取码:lyhk - 自定义控件欣赏: https://pan.baidu.com/s/14iIecP4QLpYvreM1ZDN-dA 提取码:6rj4 - 属性设计器欣赏: https://pan.baidu.com/s/165aJuS_ukR6VGugbtGaf4g 提取码:6014 - 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo。 - 自定义控件 插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。 - widget版本(QQ:517216493) qml版本(QQ:373955953)三峰驼(QQ:278969898)。  
|