前言环形进度条,用来展示当前进度,为了满足大屏UI的需要特意定制,以前有个叫圆环进度条,不能满足项目需要,只能重新定做,以前的进度间距不能自适应分辨率,而且当前进度对应的反的进度不能单独设置颜色,即当前进度90%,剩余的10%也需要设置成不同的颜色,还有一个重要的功能是,能够指定多个警戒值,一旦超过或者小于该值,则当前进度自动切换到预先设定的警戒值颜色,而不需要用户自己去判断警戒值去设置警戒颜色,用户只需要传入当前值即可,这个功能非常实用,还可以设置警戒判断的标准是超过值还是小于值报警。个人感觉这个环形进度条功能完爆市面上所有的圆环进度条。只要稍作参数设置可以变成各种想要的效果,什么起始角度+动画效果+顺时针逆时针转等。
实现的功能 * 1:可设置范围值,支持负数值
* 2:可设置精确度,最大支持小数点后3位
* 3:可设置起始角度
* 4:可设置三种值+三种颜色,启用自动检测值后绘制不同的颜色
* 5:可设置是否启用动画效果以及动画效果每次移动的步长
* 6:可设置背景颜色/文字颜色/进度颜色/中间圆颜色
* 7:可设置值警戒报警比较模式 0-不比较 1-最大值报警 2-最小值报警
* 8:可设置
显示的值是百分比
* 9:可设置圆环与背景之间的距离即间距
* 10:可设置圆环的宽度
* 11:可设置圆环背景颜色,形成两种颜色差
* 12:可设置顺时针逆时针转
* 13:自适应窗体拉伸,刻度尺和文字自动缩放
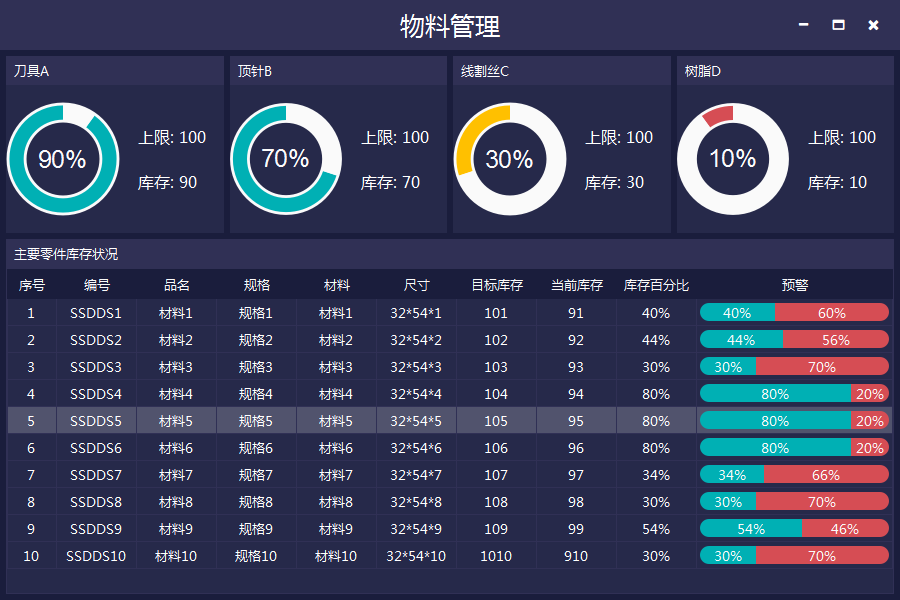
效果图
 头文件代码
头文件代码- #ifndef PROGRESSRING_H
- #define PROGRESSRING_H
- /**
- * 环形进度条控件 作者:feiyangqingyun(QQ:517216493) 2019-5-1
- * 1:可设置范围值,支持负数值
- * 2:可设置精确度,最大支持小数点后3位
- * 3:可设置起始角度
- * 4:可设置三种值+三种颜色,启用自动检测值后绘制不同的颜色
- * 5:可设置是否启用动画效果以及动画效果每次移动的步长
- * 6:可设置背景颜色/文字颜色/进度颜色/中间圆颜色
- * 7:可设置值警戒报警比较模式 0-不比较 1-最大值报警 2-最小值报警
- * 8:可设置显示的值是百分比
- * 9:可设置圆环与背景之间的距离即间距
- * 10:可设置圆环的宽度
- * 11:可设置圆环背景颜色,形成两种颜色差
- * 12:可设置顺时针逆时针转
- * 13:自适应窗体拉伸,刻度尺和文字自动缩放
- */
- #include <QWidget>
- #ifdef quc
- #if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
- #include <QtDesigner/QDesignerExportWidget>
- #else
- #include <QtUiPlugin/QDesignerExportWidget>
- #endif
- class QDESIGNER_WIDGET_EXPORT ProgressRing : public QWidget
- #else
- class ProgressRing : public QWidget
- #endif
- {
- Q_OBJECT
- Q_PROPERTY(double minValue READ getMinValue WRITE setMinValue)
- Q_PROPERTY(double maxValue READ getMaxValue WRITE setMaxValue)
- Q_PROPERTY(double value READ getValue WRITE setValue)
- Q_PROPERTY(int precision READ getPrecision WRITE setPrecision)
- Q_PROPERTY(bool showPercent READ getShowPercent WRITE setShowPercent)
- Q_PROPERTY(int alarmMode READ getAlarmMode WRITE setAlarmMode)
- Q_PROPERTY(int startAngle READ getStartAngle WRITE setStartAngle)
- Q_PROPERTY(int ringPadding READ getRingPadding WRITE setRingPadding)
- Q_PROPERTY(int ringWidth READ getRingWidth WRITE setRingWidth)
- Q_PROPERTY(bool animation READ getAnimation WRITE setAnimation)
- Q_PROPERTY(double animationStep READ getAnimationStep WRITE setAnimationStep)
- Q_PROPERTY(QColor bgColor READ getBgColor WRITE setBgColor)
- Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor)
- Q_PROPERTY(QColor ringColor READ getRingColor WRITE setRingColor)
- Q_PROPERTY(QColor ringBgColor READ getRingBgColor WRITE setRingBgColor)
- Q_PROPERTY(QColor circleColor READ getCircleColor WRITE setCircleColor)
- Q_PROPERTY(int ringValue1 READ getRingValue1 WRITE setRingValue1)
- Q_PROPERTY(int ringValue2 READ getRingValue2 WRITE setRingValue2)
- Q_PROPERTY(int ringValue3 READ getRingValue3 WRITE setRingValue3)
- Q_PROPERTY(QColor ringColor1 READ getRingColor1 WRITE setRingColor1)
- Q_PROPERTY(QColor ringColor2 READ getRingColor2 WRITE setRingColor2)
- Q_PROPERTY(QColor ringColor3 READ getRingColor3 WRITE setRingColor3)
- public:
- explicit ProgressRing(QWidget *parent = 0);
- ~ProgressRing();
- protected:
- void paintEvent(QPaintEvent *);
- void drawBg(QPainter *painter);
- void drawRing(QPainter *painter);
- void drawPadding(QPainter *painter);
- void drawCircle(QPainter *painter);
- void drawValue(QPainter *painter);
- private slots:
- void updateValue();
- private:
- double minValue; //最小值
- double maxValue; //最大值
- double value; //目标值
- int precision; //精确度,小数点后几位
- bool clockWise; //顺时针逆时针
- bool showPercent; //显示百分比
- int alarmMode; //警戒报警模式,进度为不同的颜色
- int startAngle; //起始角度
- int ringPadding; //圆环间距
- int ringWidth; //圆环宽度
- bool animation; //是否启用动画显示
- double animationStep; //动画显示时步长
- QColor bgColor; //背景颜色
- QColor textColor; //文字颜色
- QColor ringColor; //圆环颜色
- QColor ringBgColor; //圆环进度背景
- QColor circleColor; //中心圆颜色
- int ringValue1; //环形值1
- int ringValue2; //环形值2
- int ringValue3; //环形值3
- QColor ringColor1; //环形颜色1
- QColor ringColor2; //环形颜色2
- QColor ringColor3; //环形颜色3
- bool reverse; //是否往回走
- double currentValue; //当前值
- QTimer *timer; //定时器绘制动画
- public:
- double getMinValue() const;
- double getMaxValue() const;
- double getValue() const;
- int getPrecision() const;
- bool getClockWise() const;
- bool getShowPercent() const;
- int getAlarmMode() const;
- int getStartAngle() const;
- int getRingPadding() const;
- int getRingWidth() const;
- bool getAnimation() const;
- double getAnimationStep() const;
- QColor getBgColor() const;
- QColor getTextColor() const;
- QColor getRingColor() const;
- QColor getRingBgColor() const;
- QColor getCircleColor() const;
- int getRingValue1() const;
- int getRingValue2() const;
- int getRingValue3() const;
- QColor getRingColor1() const;
- QColor getRingColor2() const;
- QColor getRingColor3() const;
- QSize sizeHint() const;
- QSize minimumSizeHint() const;
- public Q_SLOTS:
- //设置范围值
- void setRange(double minValue, double maxValue);
- void setRange(int minValue, int maxValue);
- //设置最大最小值
- void setMinValue(double minValue);
- void setMaxValue(double maxValue);
- //设置目标值
- void setValue(double value);
- void setValue(int value);
- //设置精确度
- void setPrecision(int precision);
- //设置顺时针逆时针转
- void setClockWise(bool clockWise);
- //设置显示百分比
- void setShowPercent(bool showPercent);
- //设置启动自动检验
- void setAlarmMode(int alarmMode);
- //设置起始角度
- void setStartAngle(int startAngle);
- //设置圆环间距
- void setRingPadding(int ringPadding);
- //设置圆环宽度
- void setRingWidth(int ringWidth);
- //设置是否启用动画显示
- void setAnimation(bool animation);
- //设置动画显示的步长
- void setAnimationStep(double animationStep);
- //设置背景颜色
- void setBgColor(const QColor &bgColor);
- //设置文本颜色
- void setTextColor(const QColor &textColor);
- //设置圆环进度颜色
- void setRingColor(const QColor &ringColor);
- //设置圆环背景颜色
- void setRingBgColor(const QColor &ringBgColor);
- //设置中心圆颜色
- void setCircleColor(const QColor &circleColor);
- //设置三种值
- void setRingValue1(int ringValue1);
- void setRingValue2(int ringValue2);
- void setRingValue3(int ringValue3);
- //设置三种颜色
- void setRingColor1(const QColor &ringColor1);
- void setRingColor2(const QColor &ringColor2);
- void setRingColor3(const QColor &ringColor3);
- Q_SIGNALS:
- void valueChanged(int value);
- };
- #endif // PROGRESSRING_H
- void ProgressRing::paintEvent(QPaintEvent *)
- {
- int width = this->width();
- int height = this->height();
- int side = qMin(width, height);
- //绘制准备工作,启用反锯齿,平移坐标轴中心,等比例缩放
- QPainter painter(this);
- painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
- painter.translate(width / 2, height / 2);
- painter.scale(side / 200.0, side / 200.0);
- //绘制背景
- drawBg(&painter);
- //绘制进度
- drawRing(&painter);
- //绘制间隔,重新绘制一个圆遮住,产生间距效果
- if (ringPadding > 0) {
- drawPadding(&painter);
- }
- //绘制中间圆
- drawCircle(&painter);
- //绘制当前值
- drawValue(&painter);
- }
- void ProgressRing::drawBg(QPainter *painter)
- {
- int radius = 99;
- painter->save();
- painter->setPen(Qt::NoPen);
- //这里有个技巧,如果没有间距则设置成圆环的背景色
- painter->setBrush(ringPadding == 0 ? ringBgColor : bgColor);
- painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
- painter->restore();
- }
- void ProgressRing::drawRing(QPainter *painter)
- {
- int radius = 99 - ringPadding;
- painter->save();
- painter->setPen(Qt::NoPen);
- painter->setBrush(ringColor);
- QRectF rect(-radius, -radius, radius * 2, radius * 2);
- //计算总范围角度,当前值范围角度,剩余值范围角度
- double angleAll = 360.0;
- double angleCurrent = angleAll * ((currentValue - minValue) / (maxValue - minValue));
- double angleOther = angleAll - angleCurrent;
- //如果逆时针
- if (!clockWise) {
- angleCurrent = -angleCurrent;
- angleOther = -angleOther;
- }
- //动态设置当前进度颜色
- QColor color = ringColor;
- if (alarmMode == 1) {
- if (currentValue >= ringValue3) {
- color = ringColor3;
- } else if (currentValue >= ringValue2) {
- color = ringColor2;
- } else {
- color = ringColor1;
- }
- } else if (alarmMode == 2) {
- if (currentValue <= ringValue1) {
- color = ringColor1;
- } else if (currentValue <= ringValue2) {
- color = ringColor2;
- } else {
- color = ringColor3;
- }
- }
- //绘制当前值饼圆
- painter->setBrush(color);
- painter->drawPie(rect, (startAngle - angleCurrent) * 16, angleCurrent * 16);
- //绘制剩余值饼圆
- painter->setBrush(ringBgColor);
- painter->drawPie(rect, (startAngle - angleCurrent - angleOther) * 16, angleOther * 16);
- painter->restore();
- }
- void ProgressRing::drawPadding(QPainter *painter)
- {
- int radius = 99 - ringWidth - ringPadding;
- painter->save();
- painter->setPen(Qt::NoPen);
- painter->setBrush(bgColor);
- painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
- painter->restore();
- }
- void ProgressRing::drawCircle(QPainter *painter)
- {
- //文字的区域要减去进度的宽度及间距
- int radius = 99 - ringWidth - (ringPadding * 2);
- painter->save();
- painter->setPen(Qt::NoPen);
- painter->setBrush(circleColor);
- painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
- painter->restore();
- }
- void ProgressRing::drawValue(QPainter *painter)
- {
- //文字的区域要减去进度的宽度及间距
- int radius = 99 - ringWidth - (ringPadding * 2);
- painter->save();
- painter->setPen(textColor);
- QFont font;
- int fontSize = radius - (showPercent ? 20 : 6);
- font.setPixelSize(fontSize);
- painter->setFont(font);
- QRectF textRect(-radius, -radius, radius * 2, radius * 2);
- QString strValue;
- if (showPercent) {
- double percent = (currentValue * 100) / (maxValue - minValue);
- strValue = QString("%1%").arg(percent, 0, 'f', precision);
- } else {
- strValue = QString("%1").arg(currentValue, 0, 'f', precision);
- }
- painter->drawText(textRect, Qt::AlignCenter, strValue);
- painter->restore();
- }
1. 超过145个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮
按钮、滑动选择器、农历等。远超qwt集成的控件数量。
2. 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
3. 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到
Qt5.12的任何Qt版本,支持mingw、msvc、gcc等
编译器,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
4. 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
5. 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
6. 每个控件默认配色和demo对应的配色都非常精美。
7. 超过130个可见控件,6个不可见控件。
8. 部分控件提供多种样式风格选择,多种指示器样式选择。
9. 所有控件自适应窗体拉伸变化。
10. 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
11. 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
12. 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
13. 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
SDK下载 - SDK下载链接:
https://pan.baidu.com/s/1tD9v1YPfE2fgYoK6lqUr1Q 提取码:lyhk
- 自定义控件+属性设计器欣赏:
https://pan.baidu.com/s/1l6L3rKSiLu_uYi7lnL3ibQ 提取码:tmvl
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo。
- 自定义控件
插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供22个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
-
widget版本(QQ:517216493)
qml版本(QQ:373955953)三峰驼(QQ:278969898)。

