-
UID:110085
-
- 注册时间2010-12-21
- 最后登录2026-01-24
- 在线时间3573小时
-
- 发帖2914
- 搜Ta的帖子
- 精华2
- 金钱34814
- 威望3579
- 贡献值625
- 好评度3599
-
访问TA的空间加好友用道具

|
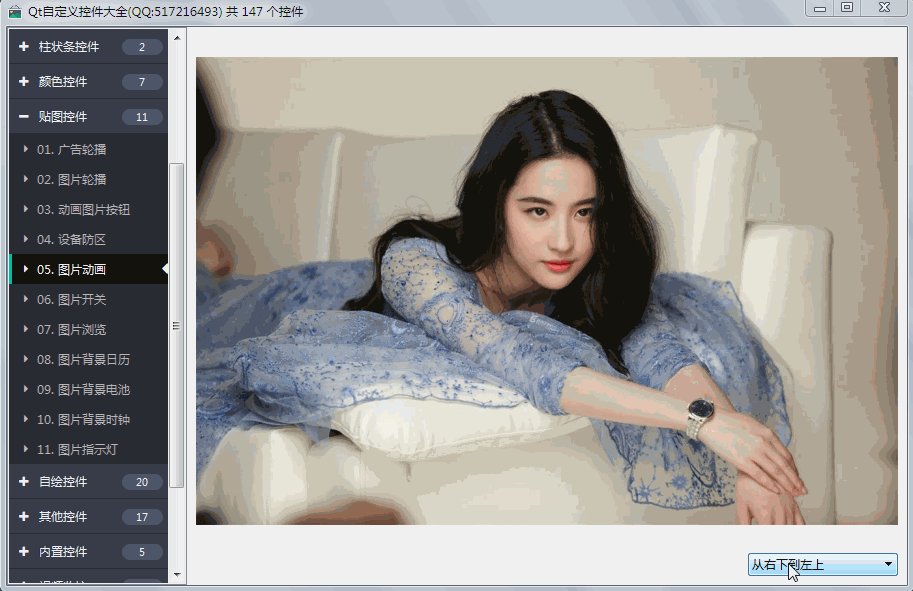
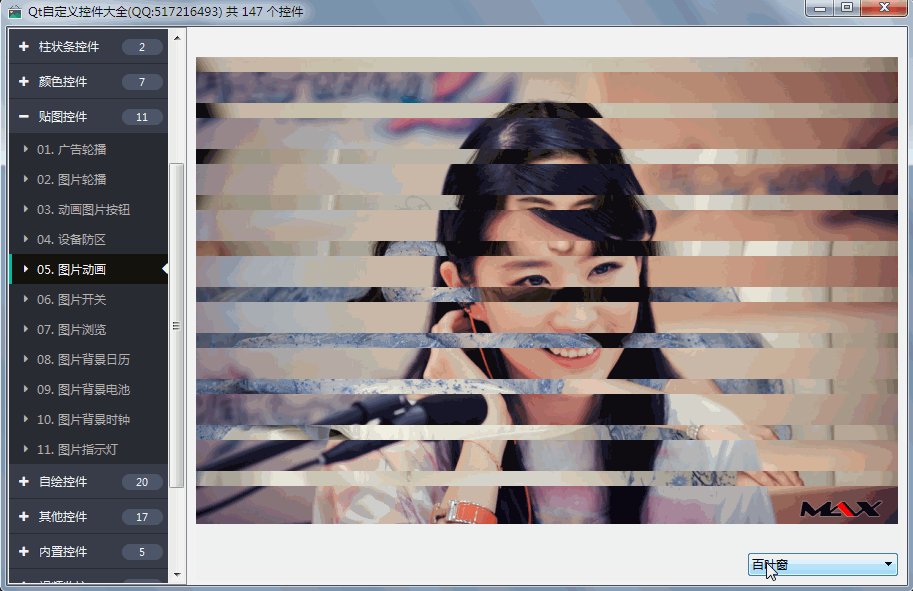
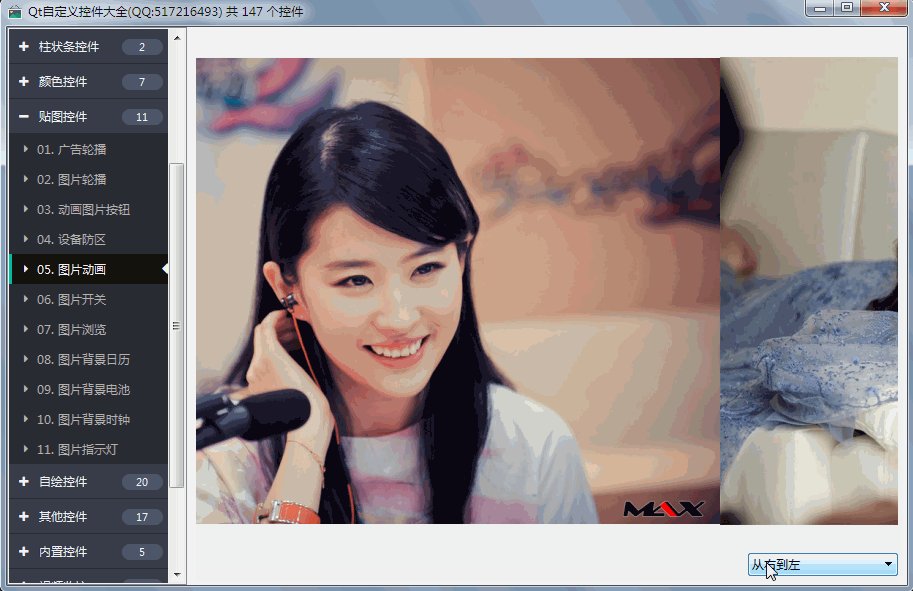
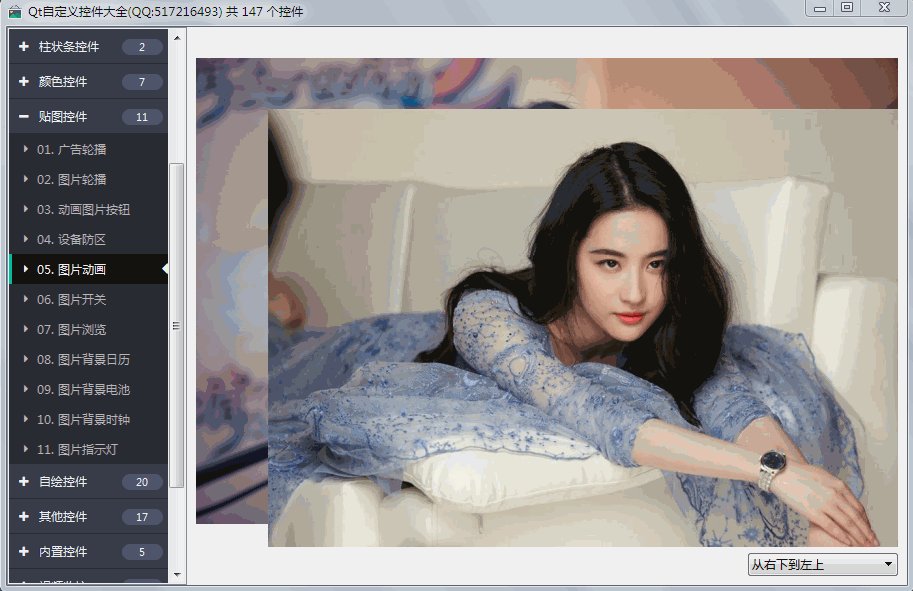
一、前言在很多看图软件中,切换 图片的时候可以带上动画过渡或者切换效果,显得更人性化,其实主要还是炫一些,比如百叶窗、透明度变化、左下角飞入等,无论多少种效果,核心都是围绕QPainter来进行,将各种动画效果对应的图片的区域动态计算并绘制出来,配合以QPropertyAnimation动画属性产生线性插值,比如渐入飞入时候,可以中间快速两端慢速。目前动画类型有9种,后期还会不断增加。 * 1:图像1渐渐变淡,图像2渐渐显现 * 2:百叶窗效果 * 3:图像从右向左翻转 * 4:从外到内水平分割 * 5:图像1从左至右退出可视区域,同时图像2从左至右进入可视区域 * 6:图像1从左至右退出可视区域,同时图像2从左至右进入可视区域 * 7:图像1从下至上退出可视区域,同时图像2从下至上进入可视区域 * 8:图像1从上至下退出可视区域,同时图像2从上至下进入可视区域 * 9:图像1不动,同时图像2从右下到左上 二、实现的功能 * 1:支持多种等待样式风格 圆弧状风格 旋转圆风格 三角圆弧 线条风格 圆环风格 * 2:可设置范围值和当前值 * 3:可设置前景色背景色 * 4:可设置顺时针逆时针旋转 * 5:支持任意大小缩放 * 6:支持设置旋转速度间隔
三、效果图 四、头文件代码 四、头文件代码- #ifndef IMAGEANIMATION_H
- #define IMAGEANIMATION_H
- /**
- * 图片切换动画控件 作者:赵彦博(QQ:408815041 zyb920@hotmail.com) 2019-6-10
- * 1:可设置动画类型,默认9种,后期会增加更多
- * FadeEffect = 0, //图像1渐渐变淡,图像2渐渐显现
- * BlindsEffect = 1, //百叶窗效果
- * FlipRightToLeft = 2, //图像从右向左翻转
- * OutsideToInside = 3, //从外到内水平分割
- * MoveLeftToRightEffect = 4, //图像1从左至右退出可视区域,同时图像2从左至右进入可视区域
- * MoveRightToLeftEffect = 5, //图像1从左至右退出可视区域,同时图像2从左至右进入可视区域
- * MoveBottomToUpEffect = 6, //图像1从下至上退出可视区域,同时图像2从下至上进入可视区域
- * MoveUpToBottomEffect = 7, //图像1从上至下退出可视区域,同时图像2从上至下进入可视区域
- * MoveBottomToLeftUpEffect = 8//图像1不动,同时图像2从右下到左上
- * 2:可设置两张图片的路径名称或者图片
- * 3:可设置动画因子
- */
- #include <QWidget>
- class QPropertyAnimation;
- #ifdef quc
- #if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
- #include <QtDesigner/QDesignerExportWidget>
- #else
- #include <QtUiPlugin/QDesignerExportWidget>
- #endif
- class QDESIGNER_WIDGET_EXPORT ImageAnimation : public QWidget
- #else
- class ImageAnimation : public QWidget
- #endif
- {
- Q_OBJECT
- Q_ENUMS(AnimationType)
- Q_PROPERTY(float factor READ getFactor WRITE setFactor)
- Q_PROPERTY(QString imageName1 READ getImageName1 WRITE setImageName1)
- Q_PROPERTY(QString imageName2 READ getImageName2 WRITE setImageName2)
- Q_PROPERTY(QPixmap pixmap1 READ getPixmap1 WRITE setPixmap1)
- Q_PROPERTY(QPixmap pixmap2 READ getPixmap2 WRITE setPixmap2)
- Q_PROPERTY(AnimationType animationType READ getAnimationType WRITE setAnimationType)
- public:
- enum AnimationType {
- FadeEffect = 0, //图像1渐渐变淡,图像2渐渐显现
- BlindsEffect = 1, //百叶窗效果
- FlipRightToLeft = 2, //图像从右向左翻转
- OutsideToInside = 3, //从外到内水平分割
- MoveLeftToRightEffect = 4, //图像1从左至右退出可视区域,同时图像2从左至右进入可视区域
- MoveRightToLeftEffect = 5, //图像1从左至右退出可视区域,同时图像2从左至右进入可视区域
- MoveBottomToUpEffect = 6, //图像1从下至上退出可视区域,同时图像2从下至上进入可视区域
- MoveUpToBottomEffect = 7, //图像1从上至下退出可视区域,同时图像2从上至下进入可视区域
- MoveBottomToLeftUpEffect = 8//图像1不动,同时图像2从右下到左上
- };
- explicit ImageAnimation(QWidget *parent = 0);
- ~ImageAnimation();
- protected:
- void paintEvent(QPaintEvent *);
- void fadeEffect(QPainter *painter, const QRect &rect, float factor, const QPixmap &pixmap1, const QPixmap &pixmap2);
- void blindsEffect(QPainter *painter, const QRect &rect, float factor, const QPixmap &pixmap1, const QPixmap &pixmap2);
- void flipRightToLeft(QPainter *painter, const QRect &rect, float factor, const QPixmap &pixmap1, const QPixmap &pixmap2);
- void outsideToInside(QPainter *painter, const QRect &rect, float factor, const QPixmap &pixmap1, const QPixmap &pixmap2);
- void moveLeftToRightEffect(QPainter *painter, const QRect &rect, float factor, const QPixmap &pixmap1, const QPixmap &pixmap2);
- void moveRightToLeftEffect(QPainter *painter, const QRect &rect, float factor, const QPixmap &pixmap1, const QPixmap &pixmap2);
- void moveBottomToUpEffect(QPainter *painter, const QRect &rect, float factor, const QPixmap &pixmap1, const QPixmap &pixmap2);
- void moveUpToBottomEffect(QPainter *painter, const QRect &rect, float factor, const QPixmap &pixmap1, const QPixmap &pixmap2);
- void moveBottomToLeftUpEffect(QPainter *painter, const QRect &rect, float factor, const QPixmap &pixmap1, const QPixmap &pixmap2);
- private:
- float factor; //动画因子(0 - 1.0之间变化)
- QString imageName1; //图片1路径名称
- QString imageName2; //图片2路径名称
- QPixmap pixmap1; //图片1
- QPixmap pixmap2; //图片2
- AnimationType animationType; //动画效果类型
- QPropertyAnimation *animation; //动画属性
- public:
- float getFactor() const;
- QString getImageName1() const;
- QString getImageName2() const;
- QPixmap getPixmap1() const;
- QPixmap getPixmap2() const;
- AnimationType getAnimationType()const;
- QSize sizeHint() const;
- QSize minimumSizeHint() const;
- public Q_SLOTS:
- //设置动画因子
- void setFactor(float factor);
- //设置图片1+图片2路径名称
- void setImageName1(const QString &imageName1);
- void setImageName2(const QString &imageName2);
- //设置图片1+图片2
- void setPixmap1(const QPixmap &pixmap1);
- void setPixmap2(const QPixmap &pixmap2);
- //设置动画类型
- void setAnimationType(const AnimationType &animationType);
- //启动+停止动画
- void start();
- void stop();
- };
- #endif // IMAGEANIMATION_H
- void ImageAnimation::paintEvent(QPaintEvent *)
- {
- if (pixmap1.isNull() || pixmap2.isNull()) {
- return;
- }
- QPainter painter(this);
- painter.setRenderHint(QPainter::Antialiasing, true);
- switch (animationType) {
- case 0:
- fadeEffect(&painter, geometry(), factor, pixmap1, pixmap2);
- break;
- case 1:
- blindsEffect(&painter, geometry(), factor, pixmap1, pixmap2);
- break;
- case 2:
- flipRightToLeft(&painter, geometry(), factor, pixmap1, pixmap2);
- break;
- case 3:
- outsideToInside(&painter, geometry(), factor, pixmap1, pixmap2);
- break;
- case 4:
- moveLeftToRightEffect(&painter, geometry(), factor, pixmap1, pixmap2);
- break;
- case 5:
- moveRightToLeftEffect(&painter, geometry(), factor, pixmap1, pixmap2);
- break;
- case 6:
- moveBottomToUpEffect(&painter, geometry(), factor, pixmap1, pixmap2);
- break;
- case 7:
- moveUpToBottomEffect(&painter, geometry(), factor, pixmap1, pixmap2);
- break;
- case 8:
- moveBottomToLeftUpEffect(&painter, geometry(), factor, pixmap1, pixmap2);
- break;
- default:
- break;
- }
- }
- void ImageAnimation::fadeEffect(QPainter *painter, const QRect &rect, float factor, const QPixmap &pixmap1, const QPixmap &pixmap2)
- {
- int w = rect.width();
- int h = rect.height();
- int alpha = 255 * (1.0f - factor);
- QPixmap alphaPixmap(pixmap1.size());
- alphaPixmap.fill(Qt::transparent);
- QPainter p1(&alphaPixmap);
- p1.setCompositionMode(QPainter::CompositionMode_Source);
- p1.drawPixmap(0, 0, pixmap1);
- p1.setCompositionMode(QPainter::CompositionMode_DestinationIn);
- p1.fillRect(alphaPixmap.rect(), QColor(0, 0, 0, alpha));
- p1.end();
- int x = (w - pixmap1.width()) / 2;
- int y = (h - pixmap1.height()) / 2;
- painter->drawPixmap(x, y, alphaPixmap);
- alpha = 255 * (factor);
- alphaPixmap.fill(Qt::transparent);
- QPainter p2(&alphaPixmap);
- p2.setCompositionMode(QPainter::CompositionMode_Source);
- p2.drawPixmap(0, 0, pixmap2);
- p2.setCompositionMode(QPainter::CompositionMode_DestinationIn);
- p2.fillRect(alphaPixmap.rect(), QColor(0, 0, 0, alpha));
- p2.end();
- painter->drawPixmap(x, y, alphaPixmap);
- }
- void ImageAnimation::blindsEffect(QPainter *painter, const QRect &rect, float factor, const QPixmap &pixmap1, const QPixmap &pixmap2)
- {
- int i, n, w, h, x1, y1, x2, y2, dh, ddh;
- w = rect.width();
- h = rect.height();
- x1 = (w - pixmap1.width()) / 2;
- y1 = (h - pixmap1.height()) / 2;
- x2 = (w - pixmap2.width()) / 2;
- y2 = (h - pixmap2.height()) / 2;
- painter->drawPixmap(x1, y1, pixmap1);
- n = 10;
- dh = pixmap2.height() / n;
- ddh = factor * dh;
- if (ddh < 1) {
- ddh = 1;
- }
- for(i = 0; i < n; i++) {
- painter->drawPixmap(x2, y2 + i * dh, pixmap2, 0, i * dh, pixmap2.width(), ddh);
- }
- }
- void ImageAnimation::flipRightToLeft(QPainter *painter, const QRect &rect, float factor, const QPixmap &pixmap1, const QPixmap &pixmap2)
- {
- int x1, y1, x2, y2, w, h;
- float rot;
- QTransform trans;
- w = rect.width();
- h = rect.height();
- x1 = (w - pixmap1.width()) / 2;
- y1 = (h - pixmap1.height()) / 2;
- x2 = (w - pixmap2.width()) / 2;
- y2 = (h - pixmap2.height()) / 2;
- rot = factor * 90.0f;
- trans.translate(w * (1 - factor), h / 2);
- trans.rotate(rot, Qt::YAxis);
- trans.translate(-w, -h / 2);
- painter->setTransform(trans);
- painter->drawPixmap(x1, y1, pixmap1);
- painter->resetTransform();
- trans.reset();
- rot = 90 * (factor - 1);
- trans.translate(w * (1 - factor), h / 2);
- trans.rotate(rot, Qt::YAxis);
- trans.translate(0, -h / 2);
- painter->setTransform(trans);
- painter->drawPixmap(x2, y2, pixmap2);
- painter->resetTransform();
- }
- void ImageAnimation::outsideToInside(QPainter *painter, const QRect &rect, float factor, const QPixmap &pixmap1, const QPixmap &pixmap2)
- {
- int w, h, x1, y1, x2, y2, x3, y3, dh, ddh;
- w = rect.width();
- h = rect.height();
- x1 = (w - pixmap1.width()) / 2;
- y1 = (h - pixmap1.height()) / 2;
- painter->drawPixmap(x1, y1, pixmap1);
- dh = pixmap2.height() / 2;
- ddh = factor * dh;
- if (ddh < 1) {
- ddh = 1;
- }
- x2 = (w - pixmap2.width()) / 2;
- y2 = (h - pixmap2.height()) / 2;
- painter->drawPixmap(x2, y2, pixmap2, 0, 0, pixmap2.width(), ddh);
- x3 = (w - pixmap2.width()) / 2;
- y3 = dh * (1.0f - factor) + h / 2;
- if(y3 != h / 2) {
- y3 += 1;
- }
- painter->drawPixmap(x3, y3, pixmap2, 0, pixmap2.height() - ddh, pixmap2.width(), ddh);
- }
- void ImageAnimation::moveLeftToRightEffect(QPainter *painter, const QRect &rect, float factor, const QPixmap &pixmap1, const QPixmap &pixmap2)
- {
- int x, y, w, h, x1, y1, x2, y2;
- w = rect.width();
- h = rect.height();
- x1 = (w - pixmap1.width()) / 2;
- y1 = (h - pixmap1.height()) / 2;
- x2 = (w - pixmap2.width()) / 2;
- y2 = (h - pixmap2.height()) / 2;
- x = x1 + w * factor;
- y = y1;
- painter->drawPixmap(x, y, pixmap1);
- x = x2 + w * (factor - 1);
- y = y2;
- painter->drawPixmap(x, y, pixmap2);
- }
1. 超过149个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮 按钮、滑动选择器、农历等。远超qwt集成的控件数量。 2. 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。 3. 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到 Qt5.12的任何Qt版本,支持mingw、msvc、gcc等 编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。 4. 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。 5. 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。 6. 每个控件默认配色和demo对应的配色都非常精美。 7. 超过130个可见控件,6个不可见控件。 8. 部分控件提供多种样式风格选择,多种指示器样式选择。 9. 所有控件自适应窗体拉伸变化。 10. 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。 11. 自带activex控件demo,所有控件可以直接运行在ie浏览器中。 12. 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。 13. 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。 14. 目前已经有 qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。 七、SDK下载 - SDK下载链接: https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p - 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo,自定义控件+属性设计器。 - 自定义控件 插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。 - 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。 - 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢! - widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。 - 涛哥的知乎专栏 Qt进阶之路 https://zhuanlan.zhihu.com/TaoQt - 欢迎关注微信公众号【高效程序员】,C++/Python、学习方法、写作技巧、热门技术、职场发展等内容,干货多多,福利多多!
|