-
UID:110085
-
- 注册时间2010-12-21
- 最后登录2025-12-24
- 在线时间3573小时
-
- 发帖2912
- 搜Ta的帖子
- 精华2
- 金钱34794
- 威望3577
- 贡献值625
- 好评度3597
-
访问TA的空间加好友用道具

|
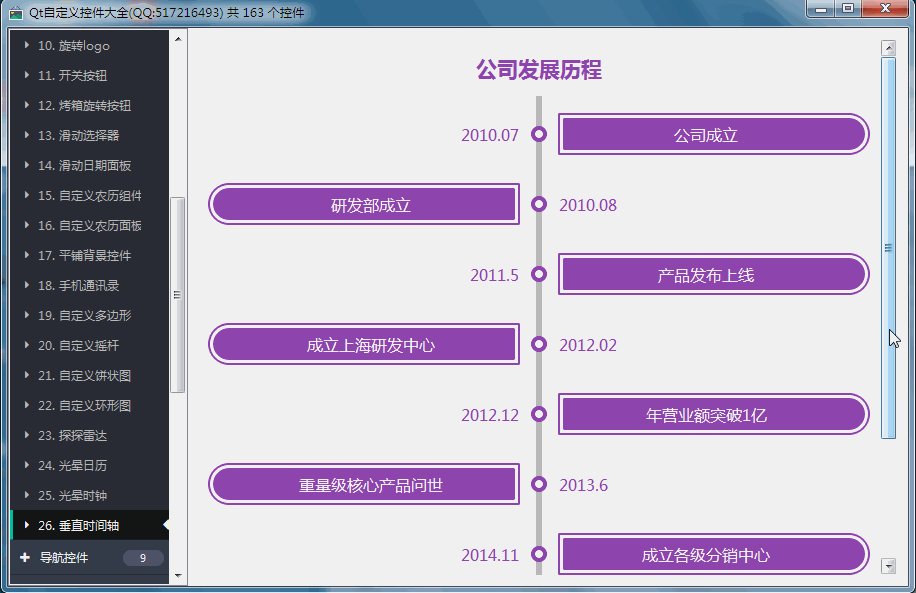
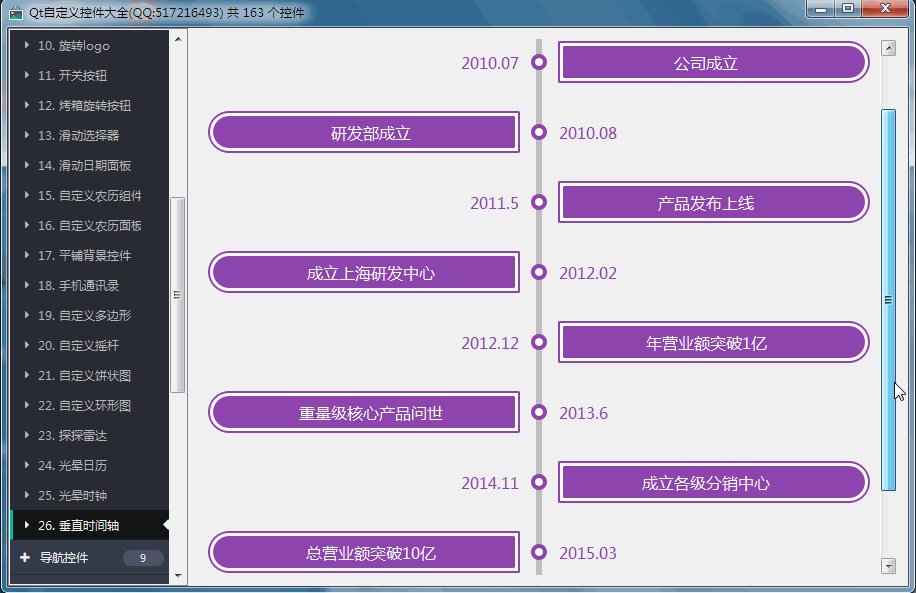
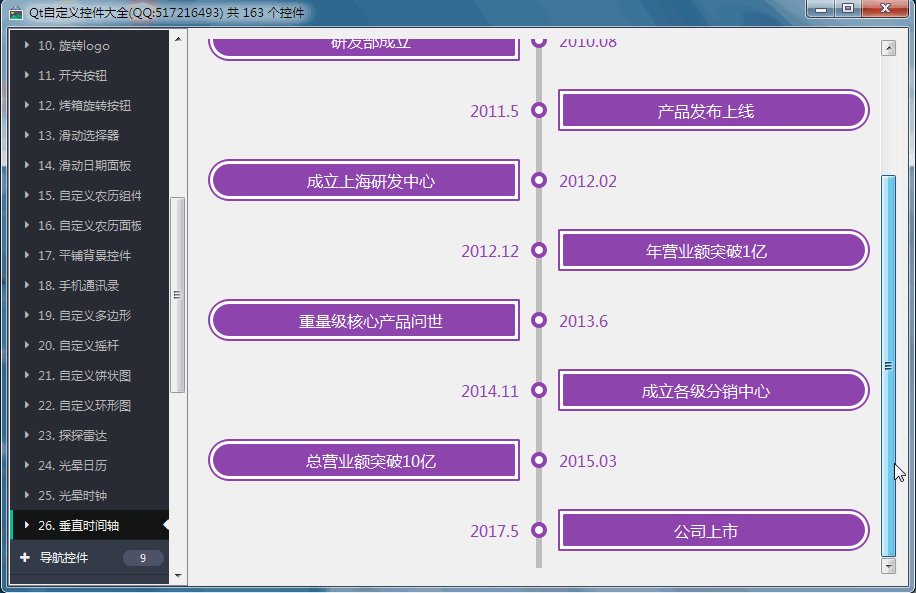
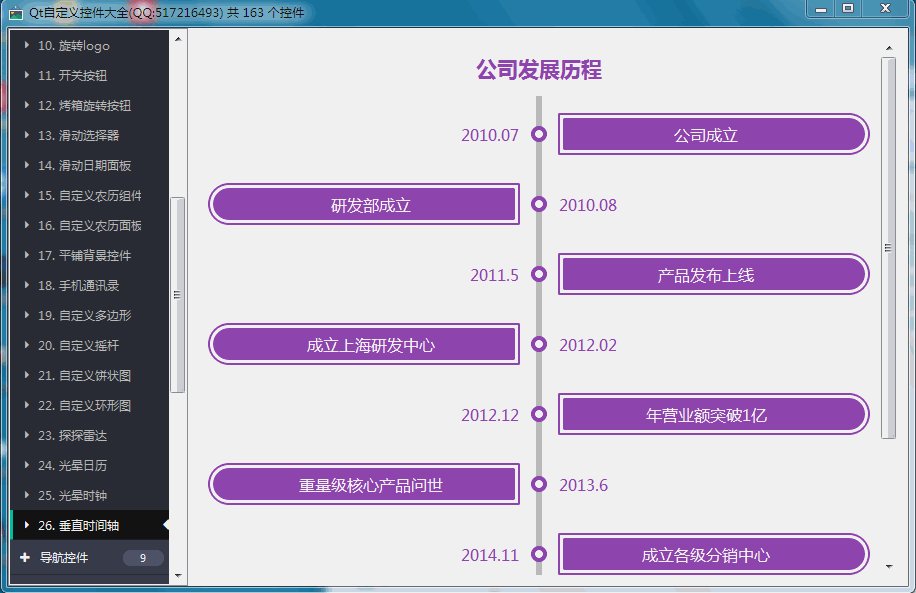
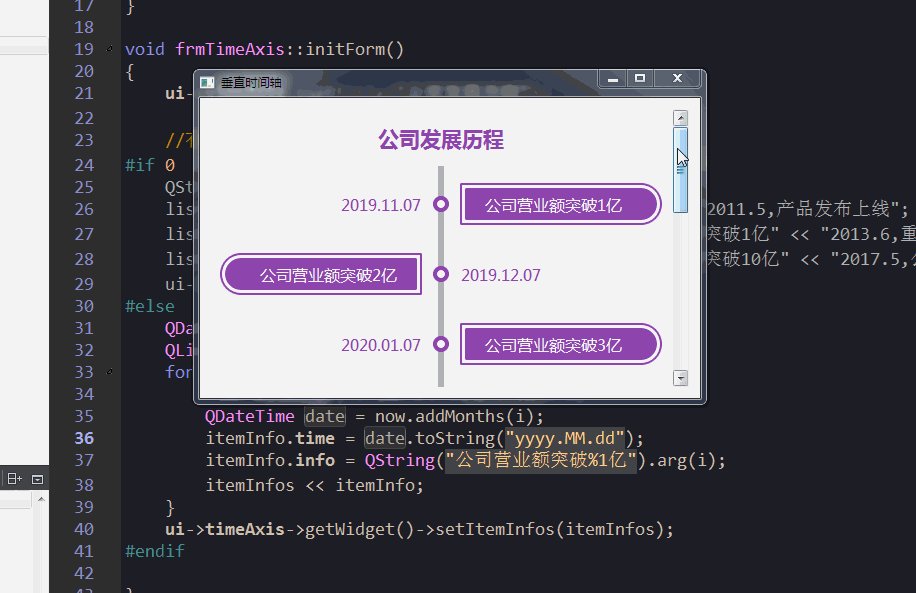
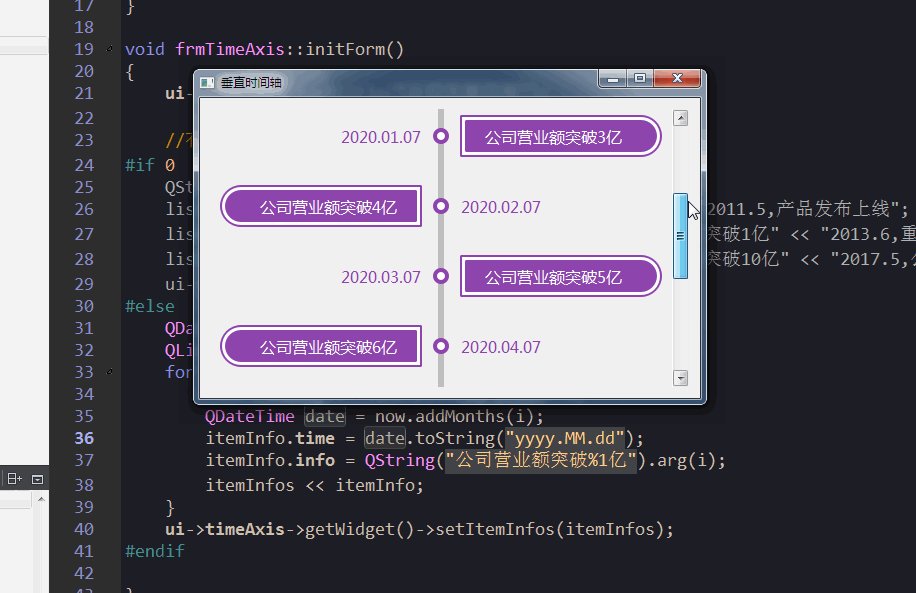
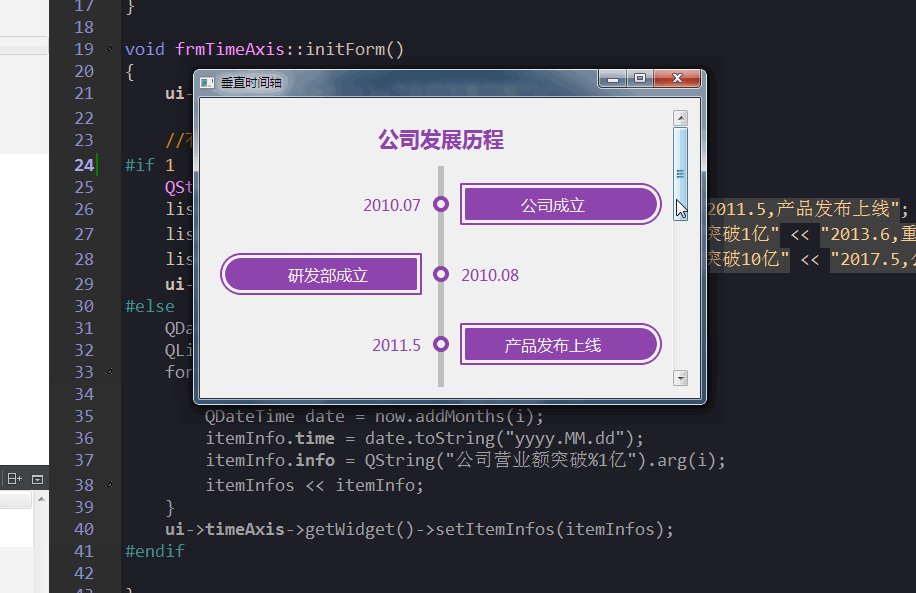
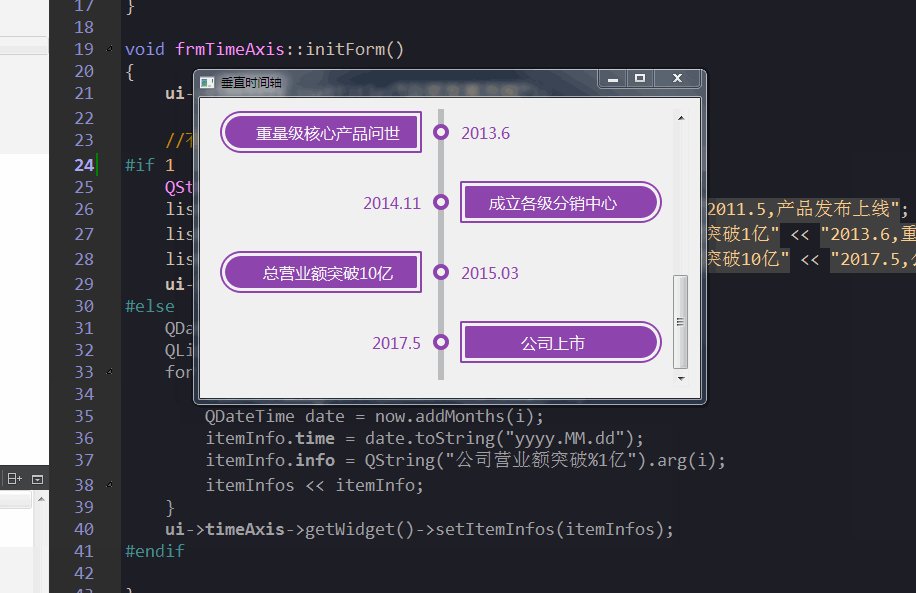
一、前言垂直时间轴控件,主要用来描述企业发展历程大 事件,或者软件版本迭代历史等,通过时间节点和事件描述来直观的展示发展的过程,一般在web网页或者app中经常看到此类控件,尤其是公司的官网关于公司 部分,着重在一些独角兽公司或者正处于蓬勃发展的公司,用来展示自己多牛逼,发展多么迅猛等。 垂直时间轴控件主要存储的 数据包含两个,一个是时间节点,一个是事件描述,为了后期的拓展性,采用结构体来存放这个数据,比如后期还可能增加该事件是否属于重大事件标记,是的话则绘制的时候突出 显示比如加大字号加粗,本控件的主要难点在于自动计算和排列来绘制时间和事件描述,默认采用对等分的机制来处理绘制,还有部分时间轴控件是左侧时间右侧事件描述,这个可以在源码基础上自行更改或者增加样式,为了能够展示所有的事件,本控件主体是继承自滚动条区域控件,超过高度自动产生滚动条。 二、实现的功能 * 1:可设置节点边距 * 2:可设置节点高度 * 3:可设置信息边框边距 * 4:可设置信息所占高度 * 5:可设置基准颜色/线条颜色 * 6:可设置标题/信息集合 * 7:自动产生滚动条 * 8:支持字符串形式设置数据 三、效果图  四、头文件代码五、核心代码 四、头文件代码五、核心代码- void TimeAxisWidget::drawTitle(QPainter *painter)
- {
- painter->save();
- QFont font;
- font.setBold(true);
- font.setPointSize(16);
- painter->setFont(font);
- painter->setPen(baseColor);
- painter->drawText(itemMargin, itemMargin, width() - 2 * itemMargin, 40, Qt::AlignCenter, title);
- painter->restore();
- }
- void TimeAxisWidget::drawLine(QPainter *painter)
- {
- painter->save();
- painter->setPen(QPen(lineColor, 6));
- int startY = itemMargin + 50;
- int endY = startY + itemInfos.size() * itemHeight;
- painter->drawLine(width() / 2.0, startY, width() / 2.0, endY);
- painter->restore();
- //设置下固定高度
- this->setFixedHeight(endY + itemMargin);
- }
- void TimeAxisWidget::drawInfo(QPainter *painter)
- {
- painter->save();
- painter->setPen(Qt::NoPen);
- QFont font;
- font.setPointSize(12);
- painter->setFont(font);
- int startY = itemMargin + 50;
- int centerX = this->width() / 2.0;
- int spacer = itemMargin + 10;
- //追个绘制时间轴信息集合,偶数行左侧绘制时间右侧绘制信息
- for (int i = 0; i < itemInfos.size(); i++) {
- painter->setBrush(Qt::white);
- painter->setPen(QPen(baseColor, 2));
- if (i % 2 == 0) {
- //绘制时间
- QRectF textRect(0, startY, centerX - spacer, itemHeight);
- painter->drawText(textRect, Qt::AlignRight | Qt::AlignVCenter, itemInfos.at(i).time);
- //绘制信息边框
- QRectF infoRect(centerX + spacer, textRect.center().y() - infoHeight / 2.0, centerX - spacer - itemMargin - infoHeight / 2.0, infoHeight);
- drawInfoRight(painter, infoRect, infoHeight);
- //绘制信息背景
- painter->setBrush(baseColor);
- drawInfoRight(painter, infoRect.adjusted(infoPadding, infoPadding, 0, -infoPadding), infoHeight - infoPadding * 2);
- //绘制信息文字
- painter->setPen(Qt::white);
- painter->drawText(infoRect.adjusted(infoPadding, infoPadding, 0, -infoPadding), Qt::AlignCenter, itemInfos.at(i).info);
- } else {
- //绘制时间
- QRectF textRect(centerX + spacer, startY, centerX - spacer, itemHeight);
- painter->drawText(centerX + spacer, startY, centerX - spacer, itemHeight, Qt::AlignLeft | Qt::AlignVCenter, itemInfos.at(i).time);
- //绘制信息边框
- QRectF infoRect(itemMargin + infoHeight / 2.0, textRect.center().y() - infoHeight / 2.0, centerX - spacer - itemMargin - infoHeight / 2.0, infoHeight);
- drawInfoLeft(painter, infoRect, infoHeight);
- //绘制信息背景
- painter->setBrush(baseColor);
- drawInfoLeft(painter, infoRect.adjusted(0, infoPadding, -infoPadding, -infoPadding), infoHeight - infoPadding * 2);
- //绘制信息文字
- painter->setPen(Qt::white);
- painter->drawText(infoRect.adjusted(0, infoPadding, -infoPadding, -infoPadding), Qt::AlignCenter, itemInfos.at(i).info);
- }
- //绘制垂直线对应的圆
- painter->setPen(Qt::NoPen);
- painter->setBrush(baseColor);
- painter->drawEllipse(centerX - 8, startY + itemHeight / 2.0 - 8, 16, 16);
- painter->setBrush(Qt::white);
- painter->drawEllipse(centerX - 4, startY + itemHeight / 2.0 - 4, 8, 8);
- //Y轴往下移一个高度
- startY += itemHeight;
- }
- painter->restore();
- }
|