## 一、前言
采用GPU来绘制实时视频一直以来都是个难点,如果是安防行业的做视频监控
开发这块的人员,这个坎必须迈过去,本人一直从事的是安防行业的电子围栏这个相当小众的细分市场的开发,视频监控这块仅仅是周边技术玩一玩探讨一下,关于GPU绘制这块着实走了不少的弯路。
之前用ffmpeg解码的时候,已经做了硬解码的处理,比如支持qsv、dxva2、d3d11va等方式进行硬解码处理,但是当时解码出来以后,还是重新转成了QImage来绘制,这样就大打折扣了,尽管可以看到GPU使用率有了,但是依然耗时的操作还是在CPU绘制
显示,这就显得很尴尬了,Qt封装了大部分的opengl的操作,直接做成了QOPenGLWidget,既支持ffmpeg解码出来的yuyv格式的
数据显示,还支持硬解码出来的nv12格式的数据显示,很好很强大,这样的话就大大减轻了CPU的压力,专门交给GPU绘制,经过这么一番彻底的改造,效率提升至少5倍,不要太牛逼!如果开启了opengl绘制,则对应内存会增加不少,可能opengl绘制需要开辟很多的内存来交换数据吧。
采用GPU显示需要同时支持yuyv格式和nv12格式,因为有些配置差的电脑,硬解码很可能歇菜,此时就需要用opengl来直接绘制ffmpeg软解码出来的yuyv数据,做到自动切换,这样就兼容了所有的可能的情况。测试发现ffmpeg4的性能要优于ffmpeg3,64位的性能要优于32位的,在64位的操作系统上,UDP协议性能要优于TCP性能,但是可能会丢包。
| 方案 | CPU | 内存 | GPU |
| ------ | ------ | ------ | ------ |
| none+none | 12% | 147MB | 0% |
| dxva2+none | 3% | 360MB | 38% |
| d3d11va+none | 2% | 277MB | 62% |
| none+painter | 30% | 147MB | 0% |
| dxva2+painter | 30% | 360MB | 38% |
| d3d11va+painter | 21% | 277MB | 62% |
| none+yuyv | 17% | 177MB | 22% |
| dxva2+yuyv | 25% | 400MB | 38% |
| d3d11va+yuyv | 18% | 30MB | 65% |
| qsv+nv12 | 22% | 970MB | 40% |
| dxva2+nv12 | 20% | 380MB | 40% |
| d3d11va+nv12 | 15% | 320MB | 62% |
## 二、功能特点
1. 支持多画面切换,全屏切换等,包括1+4+6+8+9+13+16+25+36+64画面切换。
2. 支持alt+enter全屏,esc退出全屏。
3. 自定义信息框+错误框+询问框+右下角提示框(包含多种格式)。
4. 17套皮肤样式随意更换,所有样式全部统一,包括菜单等。
5. 云台仪表盘鼠标移上去高亮,八个方位精准识别。
6. 底部画面工具栏(画面分割切换+截图声音等设置)移上去高亮。
7. 可在配置
文件更改左上角logo+中文软件名称+英文软件名称。
8. 封装了百度地图,视图切换,运动轨迹,设备点位,鼠标按下获取经纬度等。
9. 支持
图片地图,设备
按钮可以在图片地图上自由拖动自动保存位置信息。
10. 在百度地图和图片地图上,双击视频可以预览摄像头实时视频。
11. 堆栈窗体,每个窗体都是个单独的qwidget,方便编写自己的代码。
12. 顶部鼠标右键菜单,可动态控制时间CPU+左上角面板+左下角面板+右上角面板+右下角面板的显示和隐藏,支持恢复默认布局。
13. 工具栏可以放置多个小图标和关闭图标。
14. 左侧右侧可拖动拉伸,并自动记忆宽高位置,重启后恢复。
15. 双击摄像机节点自动播放视频,双击节点自动依次添加视频,会自动跳到下一个,双击父节点自动添加该节点下的所有视频。
16. 摄像机节点拖曳到对应窗体播放视频,同时支持拖曳本地文件直接播放。
17. 视频画面窗体支持拖曳交换,瞬间响应。
18. 双击节点+拖曳节点+拖曳窗体交换位置,均自动更新url.txt。
19. 支持从url.txt中加载通道视频播放,自动记忆最后通道对应的视频,软件启动后自动打开播放。
20. 右下角音量条控件,失去焦点自动隐藏,音量条带静音图标。
21. 集成百度在线地图和离线地图,可以添加设备对应位置,自动生成地图,支持缩放和添加覆盖物等。
22. 视频拖动到通道窗体外自动删除视频。
23. 鼠标右键可删除当前+所有视频,截图当前+所有视频。
24. 录像机管理、摄像机管理,可添加删除修改导入导出打印信息,立即应用新的设备信息生成树状列表,不需重启。
25. 在pro文件中可以自由开启是否加载地图。
26. 视频播放可选2种内核自由切换,vlc+ffmpeg,均可在pro中设置。
27. 可设置1+4+9+16画面轮询,可设置轮询间隔以及轮询码流类型等,直接在主
界面底部工具栏右侧单击启动轮询按钮即可,再次单击停止轮询。
28. 默认超过10秒钟未操作自动隐藏鼠标指针。
29. 支持onvif搜素设备,支持任意onvif摄像机,包括但不限于海康大华宇视天地伟业华为等。
30. 支持onvif云台控制,可上下左右移动云台摄像机,包括复位和焦距调整等。
31. 同时支持sqlite、mysql、postsql等
数据库。
32. 可保存视频,可选定时存储或者单文件存储,可选存储间隔时间。
33. 可设置视频流通信方式tcp+udp,可设置视频解码是速度优先、质量优先、均衡等。
34. 可设置硬解码类型,支持qsv、dxva2、d3d11va等。
35. 默认采用opengl绘制视频,超低的CPU资源占用,支持yuyv和nv12两种格式绘制,很牛逼。
36. 高度可定制化,用户可以很方便的在此基础上衍生自己的功能,支持linux和mac系统。
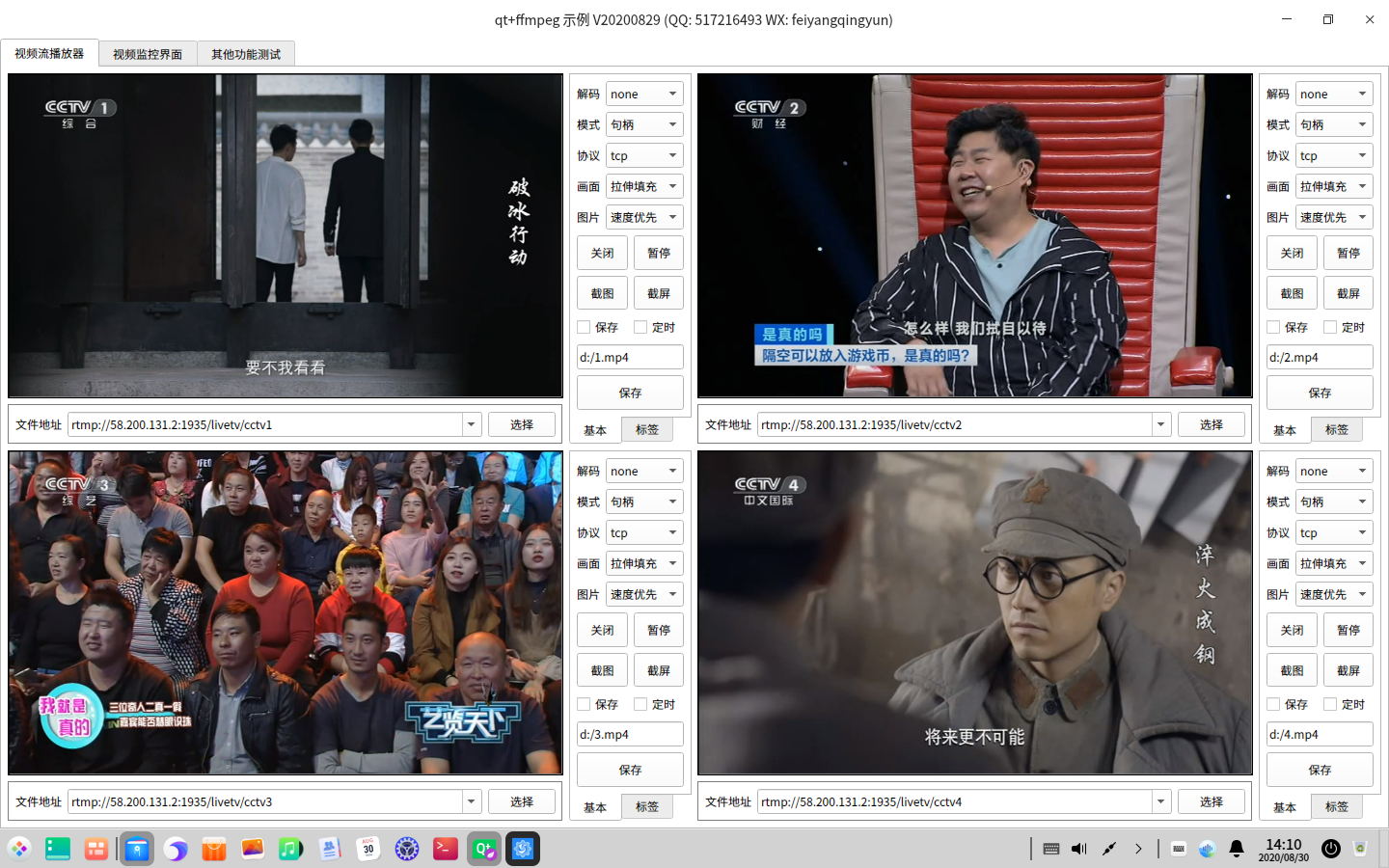
## 三、效果图

## 四、相关站点
1. 国内站点:[
https://gitee.com/feiyangqingyun/QWidgetDemo](https://gitee.com/feiyangqingyun/QWidgetDemo)
2. 国际站点:[
https://github.com/feiyangqingyun/QWidgetDemo](https://github.com/feiyangqingyun/QWidgetDemo)
3. 个人主页:[
https://blog.csdn.net/feiyangqingyun](https://blog.csdn.net/feiyangqingyun)
4. 知乎主页:[
https://www.zhihu.com/people/feiyangqingyun/](https://www.zhihu.com/people/feiyangqingyun/)
5. 体验地址:[
https://blog.csdn.net/feiyangqingyun/article/details/97565652](https://blog.csdn.net/feiyangqingyun/article/details/97565652)
## 五、核心代码
```c++
void YUVOpenGLWidget2::initializeGL()
{
initializeOpenGLFunctions();
glDisable(GL_DEPTH_TEST);
//传递顶点和纹理坐标
static const GLfloat ver[] = {-1.0f, -1.0f, 1.0f, -1.0f, -1.0f, 1.0f, 1.0f, 1.0f};
static const GLfloat tex[] = {0.0f, 1.0f, 1.0f, 1.0f, 0.0f, 0.0f, 1.0f, 0.0f};
//设置顶点,纹理数组并启用
glVertexAttribPointer(0, 2, GL_FLOAT, 0, 0, ver);
glEnableVertexAttribArray(0);
glVertexAttribPointer(1, 2, GL_FLOAT, 0, 0, tex);
glEnableVertexAttribArray(1);
//初始化shader
this->initShader();
//初始化textures
this->initTextures();
//初始化颜色
this->initColor();
}
void YUVOpenGLWidget2::paintGL()
{
if (!dataY || !dataU || !dataV || width == 0 || height == 0) {
this->initColor();
return;
}
glActiveTexture(GL_TEXTURE0);
glBindTexture(GL_TEXTURE_2D, textureY);
glPixelStorei(GL_UNPACK_ROW_LENGTH, linesizeY);
glTexImage2D(GL_TEXTURE_2D, 0, GL_RED, width, height, 0, GL_RED, GL_UNSIGNED_BYTE, dataY);
glUniform1i(textureUniformY, 0);
glActiveTexture(GL_TEXTURE0 + 1);
glBindTexture(GL_TEXTURE_2D, textureU);
glPixelStorei(GL_UNPACK_ROW_LENGTH, linesizeU);
glTexImage2D(GL_TEXTURE_2D, 0, GL_RED, width >> 1, height >> 1, 0, GL_RED, GL_UNSIGNED_BYTE, dataU);
glUniform1i(textureUniformU, 1);
glActiveTexture(GL_TEXTURE0 + 2);
glBindTexture(GL_TEXTURE_2D, textureV);
glPixelStorei(GL_UNPACK_ROW_LENGTH, linesizeV);
glTexImage2D(GL_TEXTURE_2D, 0, GL_RED, width >> 1, height >> 1, 0, GL_RED, GL_UNSIGNED_BYTE, dataV);
glUniform1i(textureUniformV, 2);
glDrawArrays(GL_TRIANGLE_STRIP, 0, 4);
}
void YUVOpenGLWidget2::initColor()
{
//取画板背景颜色
QColor color = palette().background().color();
//设置背景清理色
glClearColor(color.redF(), color.greenF(), color.blueF(), color.alphaF());
//清理颜色背景
glClear(GL_COLOR_BUFFER_BIT);
}
void YUVOpenGLWidget2::initShader()
{
//加载顶点和片元脚本
program.addShaderFromSourceCode(QOpenGLShader::Vertex, vertShader);
program.addShaderFromSourceCode(QOpenGLShader::Fragment, fragShader);
//设置顶点位置
program.bindAttributeLocation("vertexIn", 0);
//设置纹理位置
program.bindAttributeLocation("textureIn", 1);
//编译shader
program.link();
program.bind();
//从shader获取地址
textureUniformY = program.uniformLocation("textureY");
textureUniformU = program.uniformLocation("textureU");
textureUniformV = program.uniformLocation("textureV");
}
void YUVOpenGLWidget2::initTextures()
{
//创建纹理
glGenTextures(1, &textureY);
glBindTexture(GL_TEXTURE_2D, textureY);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);
glGenTextures(1, &textureU);
glBindTexture(GL_TEXTURE_2D, textureU);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);
glGenTextures(1, &textureV);
glBindTexture(GL_TEXTURE_2D, textureV);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);
}
```