-
UID:110085
-
- 注册时间2010-12-21
- 最后登录2026-01-24
- 在线时间3573小时
-
- 发帖2914
- 搜Ta的帖子
- 精华2
- 金钱34814
- 威望3579
- 贡献值625
- 好评度3599
-
访问TA的空间加好友用道具

|
## 一、前言百度地图本身提供了非常友好完善的JS函数接口用于添加各种覆盖物,比如标注点、矩形区域、圆形区域、不规则线段、弧形等,基本上涵盖了各种应用场景,官方的文档和示例也是比较完善的,虽然示例用的都是html+js,其实只要是会写程序的程序员都看得懂,比如Qt要与他交互的话直接传统的交互方式就行,依葫芦画瓢将对应的js函数写在网页文件中。百度地图其实提供了浮动工具栏,在线地图和离线地图都支持,打开浮动工具栏以后,直接在浮动工具栏选择对应的覆盖物直接地图上绘制就行,然后用js方法去获取对应覆盖物的位置坐标等信息。
用地图自身的方法来设置的覆盖物信息,会随着地图的缩放自动缩放,这个还是比较好的方式,还有另外一种方式就是直接放置一个widget透明叠加在网页地图控件上,根据地图移动缩放等变化传过来的信号,在widget上重新绘制,这个方法对painter绘制掌握长度比较高的同学很方便,毕竟绘制都交给自己来自主控制了。
## 二、功能特点1. 同时支持在线地图和离线地图两种模式。2. 同时支持webkit内核、webengine内核、miniblink内核、IE内核。3. 支持设置多个标注点,信息包括名称、地址、经纬度。4. 可设置地图是否可单击、拖动、鼠标滚轮缩放。5. 可设置协议版本、秘钥、主题样式、中心坐标、中心城市、地理编码位置等。6. 可设置地图缩放比例和级别,缩略图、比例尺、路况信息等控件的可见。7. 支持地图交互,比如鼠标按下获取对应位置的经纬度。8. 支持查询路线,可设置起点位置、终点位置、路线模式、路线方式、路线方案(最少时间、最少换乘、最少步行、不乘地铁、最短距离、避开高速)。9. 可显示点线面工具,可直接在地图上划线、点、矩形、圆形等。10. 可设置行政区划,指定某个城市区域绘制图层,在线地图自动输出行政区划边界点集合到js文件给离线地图使用。11. 可静态或者动态添加多个覆盖物。支持点、折线、多边形、矩形、圆形、弧线、点聚合等。12. 提供函数接口处理经纬度解析成地址和地址解析成经纬度坐标。13. 提供的demo直接可以单独选点执行对应的处理比如路线查询。14. 可以拿到路线查询到的点坐标信息集合,比如用于机器人坐标导航等。15. 封装了丰富的函数比如删除指定点和所有点,删除指定覆盖物和所有覆盖物等。16. 标注点弹框信息可以自定义内容,标准html格式。17. 标注点单击事件可选 0-不处理 1-自己弹框 2-发送信号。18. 标注点可设置动画效果 0-不处理 1-跳动 2-坠落19. 标注点可设置本地图片文件等。20. 函数接口友好和统一,使用简单方便,就一个类。21. 支持js动态交互添加点、删除点、清空点、重置点,不需要刷新页面。22. 支持任意Qt版本、任意系统、任意编译器。
## 三、体验地址1. 体验地址:[https://pan.baidu.com/s/1ZxG-oyUKe286LPMPxOrO2A](https://pan.baidu.com/s/1ZxG-oyUKe286LPMPxOrO2A) 提取码:o05q 文件名:bin_map.zip2. 国内站点:[https://gitee.com/feiyangqingyun](https://gitee.com/feiyangqingyun)3. 国际站点:[https://github.com/feiyangqingyun](https://github.com/feiyangqingyun)4. 个人主页:[https://blog.csdn.net/feiyangqingyun](https://blog.csdn.net/feiyangqingyun)5. 知乎主页:[https://www.zhihu.com/people/feiyangqingyun/](https://www.zhihu.com/people/feiyangqingyun/)
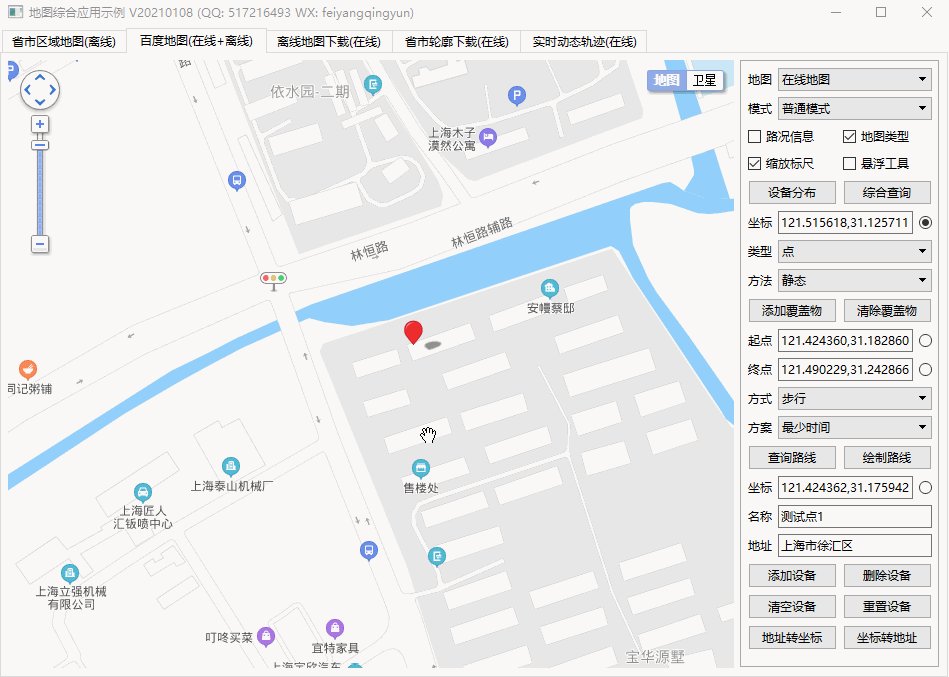
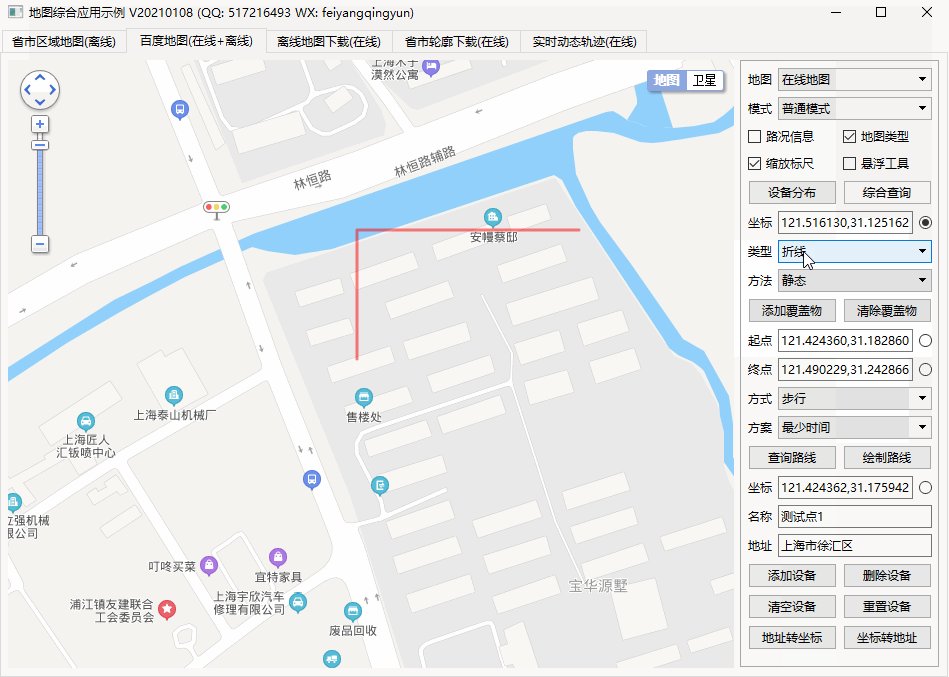
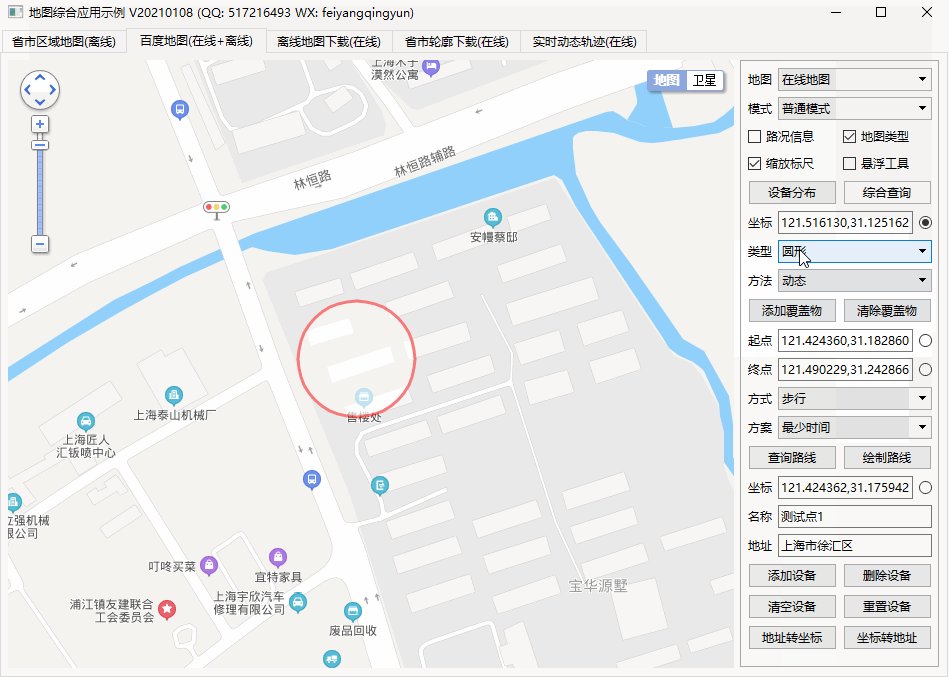
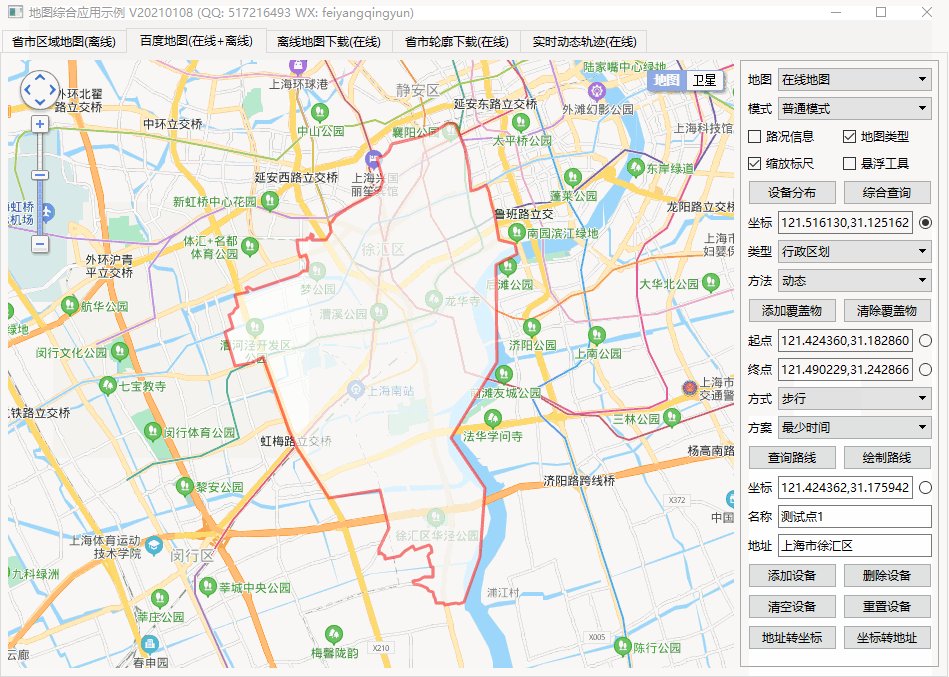
## 四、效果图
## 五、相关代码```cppvoid MapBaiDu::addPolyline(QStringList &list){ //覆盖物通用属性,包括颜色线条粗细等,可以自行更改 QString property = getOverlayProperty();
//动态添加折线 list << QString(" function addPolyline(points) {"); list << QString(" var pts = getPoints(points);"); list << QString(" var polyline = new %1.Polyline(pts, %2);").arg(mapFlag).arg(property); list << QString(" map.addOverlay(polyline);"); list << QString(" }");}
void MapBaiDu::addPolygon(QStringList &list){ //覆盖物通用属性,包括颜色线条粗细等,可以自行更改 QString property = getOverlayProperty();
//动态添加多边形 list << QString(" function addPolygon(points) {"); list << QString(" var pts = getPoints(points);"); list << QString(" var polygon = new %1.Polygon(pts, %2);").arg(mapFlag).arg(property); list << QString(" map.addOverlay(polygon);"); list << QString(" }");}
void MapBaiDu::addRectangle(QStringList &list){ //覆盖物通用属性,包括颜色线条粗细等,可以自行更改 QString property = getOverlayProperty();
//动态添加矩形 list << QString(" function addRectangle(points) {"); list << QString(" var listPoint = points.split('|');"); list << QString(" if (listPoint.length != 2) {"); list << QString(" return;"); list << QString(" }");
//将两个坐标拆分成四个点 list << QString(" var list1 = listPoint[0].split(',');"); list << QString(" var list2 = listPoint[1].split(',');"); list << QString(" var ptStart = new %1.Point(list1[0], list1[1]);").arg(mapFlag); list << QString(" var ptEnd = new %1.Point(list2[0], list2[1]);").arg(mapFlag); list << QString(" var pt1 = new %1.Point(ptStart.lng, ptStart.lat);").arg(mapFlag); list << QString(" var pt2 = new %1.Point(ptEnd.lng, ptStart.lat);").arg(mapFlag); list << QString(" var pt3 = new %1.Point(ptEnd.lng, ptEnd.lat);").arg(mapFlag); list << QString(" var pt4 = new %1.Point(ptStart.lng, ptEnd.lat);").arg(mapFlag); list << QString(" var rectangle = new %1.Polygon([pt1,pt2,pt3,pt4], %2);").arg(mapFlag).arg(property); list << QString(" map.addOverlay(rectangle);"); list << QString(" }");}
void MapBaiDu::addCircle(QStringList &list){ //覆盖物通用属性,包括颜色线条粗细等,可以自行更改 QString property = getOverlayProperty();
//动态添加圆形 list << QString(" function addCircle(points, radius) {"); list << QString(" var listPoint = points.split('|');"); list << QString(" var list = listPoint[0].split(',');"); list << QString(" var ptCenter = new %1.Point(list[0], list[1]);").arg(mapFlag); list << QString(" var circle = new %1.Circle(ptCenter, radius, %2);").arg(mapFlag).arg(property); list << QString(" map.addOverlay(circle);"); list << QString(" }");}
void MapBaiDu::addCurveLine(QStringList &list){ //覆盖物通用属性,包括颜色线条粗细等,可以自行更改 QString property = getOverlayProperty();
//动态添加弧线 list << QString(" function addCurveLine(points) {"); list << QString(" var pts = getPoints(points);"); list << QString(" var curveLine = new BMapLib.CurveLine(pts, %1);").arg(property); list << QString(" map.addOverlay(curveLine);"); //弧线允许拖动 list << QString(" curveLine.enableEditing();"); list << QString(" }");}```
|