## 一、前言
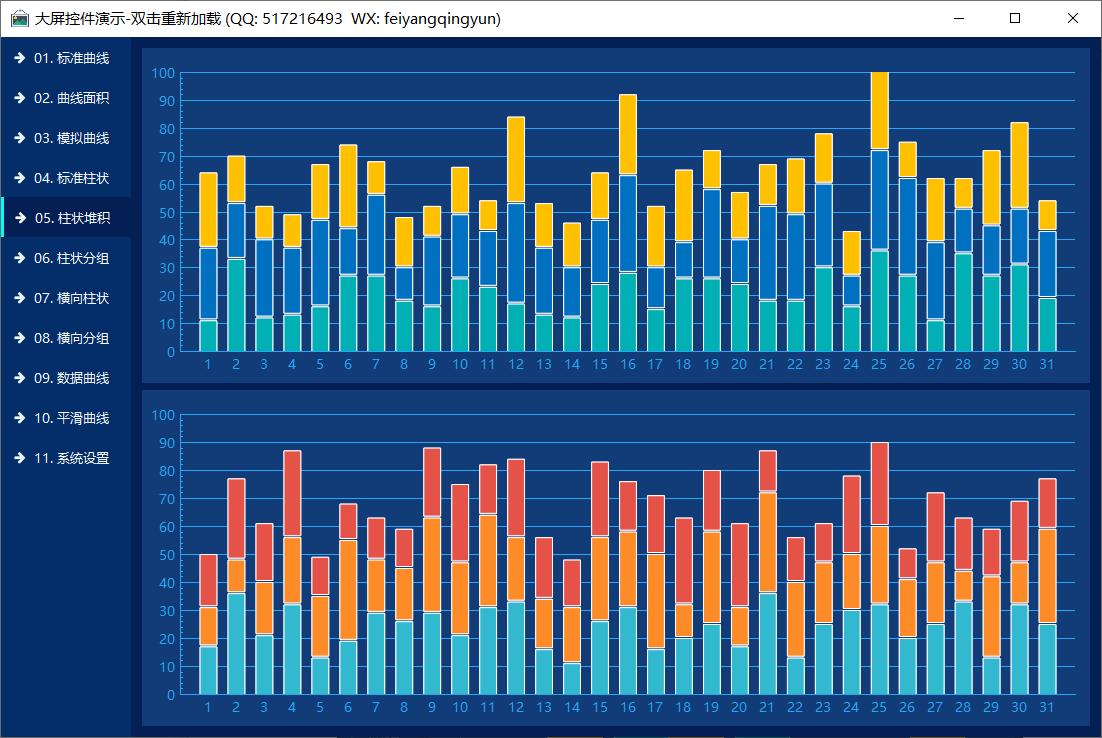
柱状堆积图也叫堆积柱状图、堆积柱形图、堆叠图,有点类似跳动的音符,一个柱子上有多根柱子层叠,层叠之间可以设置间隔,这个其实和柱状分组图的功能类似,只不过把这个分组放到了柱子上面层叠,一般柱子的数量有要求,不建议很多个,不然看起来眼花缭乱,失去了原本的效果。著名的excel软件也都内置了这些处理,也许他就是这个
数据展示效果的鼻祖,提供了各式各样的数据柱状图展示,这玩意算下来好像居然有几十年的历史了,通过各种用户现场需求演化而来,才使得用途这么广泛。
开源的QCustomPlot默认就自带了堆积图设置,核心就是在柱状图的基础上,采用moveAbove方法直接将一个柱子移到另外一个柱子上,这个设计非常巧妙,也非常人性化,想要哪个柱子移到谁上面就直接调用此方法调整层叠顺序就行,堆积图如果要
显示对应的值则一般建议显示在中间,显示在顶部的话就
没有标准了,设置显示值的位置大致有四种,0-不绘制、1-顶部上面、2-顶部居中、3-中间居中、4-底部居中,顶部上面是指以柱状图顶部边框为底边作为绘制参照标准,顶部居中是指以柱状图顶部边框为顶边作为绘制参照标准,一个是从这个位置开始计算,一个是不能超过这个位置紧挨着开始计算,因为有些场合刚好柱子已经到曲线控件的最上面了,还要在上面绘制文字的话已经看不见了,所以需要以顶边作为紧挨着的参照区域进行绘制。
## 二、功能特点
1. 采用分层设计,整体总共分三级
界面,一级界面是整体布局,二级界面是单个功能模块,三级界面是单个控件。
2. 子控件包括饼图、圆环图、曲线图、柱状图、柱状分组图、横向柱状图、横向柱状分组图、合格率控件、百分比控件、进度控件、设备状态面板、表格数据、地图控件、视频控件等。
3. 二级界面可以自由拖动悬浮,支持最小化隐藏、最大化关闭、响应双击自定义标题栏。
4. 数据源支持模拟数据(默认)、
数据库采集、串口通信(需定制)、网络通信(需定制)、网络请求等,可自由设定每个子界面的采集间隔即数据刷新频率。
5. 采用纯QWidget编写,亲测Qt4.6到Qt6.2任意版本,理论上支持后续其他Qt版本。
6. 超强跨平台,亲测windows、linux、mac、国产uos、国产银河麒麟kylin等系统,效果完美,同时还支持嵌入式linux比如树莓派、香橙派、全志、imx6等。
7. 同时集成了自定义控件、qchart饼图、echart地图等功能。
8. 内置多套配色风格样式(紫色、蓝色、深蓝、黑色),默认紫色,自适应任意分辨率。
9. 可设置系统标题、目标分辨率、布局方案,启动立即应用。
10. 可设置主背景颜色、面板颜色、十字线游标颜色等各种颜色。
11. 可设置多条曲线不同颜色,没有设置颜色的情况下内置多套精美颜色随机应用。
12. 可设置标题栏背景颜色、文字颜色。
13. 可设置曲线图表背景颜色、文字颜色、网格颜色。
14. 可设置正常颜色、警戒颜色、报警颜色、禁用颜色、百分比进度颜色。
15. 可分别设置各种字体大小,比如全局字体、软件名称、标题栏、子标题栏、加粗标签等。
16. 可设置标题栏高度、表头高度、行高度。
17. 曲线支持游标、定位线、悬停高亮数据点、悬停显示值。
18. 柱状图支持顶部(可设置顶端、上部、中间、底部)显示数据,全部自适应计算位置。
19. 支持平滑曲线,内置多种平滑曲线算法,还支持面积图平滑。
20. 面积图填充颜色可选多种规则比如单色透明度填充、透明度渐变填充等。
21. 数据库支持sqlite、mysql、postgresql、oracle、国产人大金仓等数据库。
22. 主界面直接鼠标右键切换布局、配色方案、关闭开启某个二级窗体。
23. 自动记忆所有子
窗口的大小和位置,下次启动立即应用。
24. 动态加载布局方案菜单,可以动态新建布局、恢复布局、保存布局、另存布局等,用户可以制造任意布局。
25. 二级窗体,双击从主窗体分离出来浮动,可以自由调整大小。再次双击标题栏最大化,再次双击还原。
26. 子模块也可以全屏显示作为一个大屏,这样就可以一个大屏拓展出多个子大屏,放大查看子模块的数据详情,适用多屏展示。
27. 每个模块都可以自定义采集速度,如果是数据库采集会自动排队处理,后期还可以拓展每个子模块都独立的数据库采集。
28. 提供系统设置模块进行整体的配置参数设置,效果立即应用。
29. 提供精美炫酷的大屏地图模块,包括静态
图片、闪烁效果、迁徙效果、世界地图、区域地图等,可指定点的经纬度坐标,识别单击响应,可以做地图跳转等,每个点都可以不同的颜色和提示信息。
30. 除了提供大屏系统外,还将每个模块都做了独立的模块示例界面,每个模块都可以独立学习使用,里面用到的控件也单独做了控件示例界面,方便学习每个控件如何使用。
31. 非常详细的
开发和使用手册,其中包括数据库说明、模块对照图、控件对照图、项目结构、代码说明(精确到每个类)、演示demo、使用方法等。
## 三、体验地址
1. 体验地址:[
https://pan.baidu.com/s/1d7TH_GEYl5nOecuNlWJJ7g](https://pan.baidu.com/s/1d7TH_GEYl5nOecuNlWJJ7g) 提取码:01jf
文件名:bin_bigscreen.zip。
2. 国内站点:[
https://gitee.com/feiyangqingyun](https://gitee.com/feiyangqingyun)
3. 国际站点:[
https://github.com/feiyangqingyun](https://github.com/feiyangqingyun)
4. 个人主页:[
https://blog.csdn.net/feiyangqingyun](https://blog.csdn.net/feiyangqingyun)
5. 知乎主页:[
https://www.zhihu.com/people/feiyangqingyun/](https://www.zhihu.com/people/feiyangqingyun/)
6. 在线文档:[
https://feiyangqingyun.gitee.io/qwidgetdemo/bigscreen/](https://feiyangqingyun.gitee.io/qwidgetdemo/bigscreen/)
## 四、效果图

## 五、核心代码
```c++
void CustomPlot::setDataBars(const BarData &data)
{
//过滤个数不一致数据,防止索引越界
int rowCount = data.rowNames.count();
int columnCount = data.columnNames.count();
int valueCount = data.values.count();
if (columnCount == 0 || valueCount == 0 || columnCount != valueCount) {
return;
}
//设置网格线不显示,会更好看
customPlot->xAxis->grid()->setVisible(false);
//customPlot->yAxis->grid()->setVisible(false);
//先清空原有柱状图
bars.clear();
//设置横坐标文字描述
vdouble ticks;
vstring labels;
for (int i = 0; i < rowCount; i++) {
ticks << i + 1;
labels << data.rowNames.at(i);
}
setLabX(ticks, labels);
customPlot->xAxis->setRange(0, rowCount + 1);
for (int i = 0; i < columnCount; i++) {
//同样也要先过滤个数是否符合要求
vdouble value = data.values.at(i);
if (rowCount != value.count()) {
continue;
}
//创建柱状堆积图
CustomPlotBarv *bar = new CustomPlotBarv(customPlot->xAxis, customPlot->yAxis);
bar->setCheckData(data.checkData);
//设置宽度比例
bar->setWidth(0.6);
//设置显示值的位置 0-不绘制 1-顶部上面 2-顶部居中 3-中间居中 4-底部居中
bar->setValuePostion(data.valuePosition);
bar->setValuePrecision(data.valuePrecision);
bar->setValueColor(data.valueColor);
#ifndef qcustomplot_v1
//设置堆积间隙
if (data.borderColor != Qt::transparent) {
bar->setStackingGap(1);
}
#endif
//设置名称
bar->setName(data.columnNames.at(i));
//设置颜色,取颜色集合
QColor color = QColor(51, 204, 255);
//如果设置了不同的颜色则设置颜色集合
if (data.differentColor) {
bar->setBarColors(colors);
} else {
if (i < colors.count()) {
color = colors.at(i);
}
}
//边缘高亮,如果传入了边框颜色则取边框颜色
if (columnCount > 1 && data.borderColor == Qt::transparent) {
bar->setPen(Qt::NoPen);
} else {
bar->setPen(QPen(data.borderColor == Qt::transparent ? color.lighter(150) : data.borderColor));
}
bar->setBrush(color);
//设置堆积层叠顺序,后面那个移到前一个上面
bars << bar;
if (i > 0) {
bar->moveAbove(bars.at(i - 1));
}
//设置数据
bar->setData(ticks, value);
}
}
```