## 一、前言
柱状分组图是柱状堆积图的衍生或者另外一种展示效果,设置的
数据值数据源集合完全一样,只不过就是把柱子给拿下来了放在旁边,然后一个分组多个柱子横向排列,不同分组之间有一定的空隙隔开,默认QCustomPlot是不提供分组图的,怎么办呢,于是搞了一个很巧妙的算法,在标注柱状图的基础上,通过不同分组设置不同的x坐标也就是key值来形成分组的效果,key相隔的差值越大则距离越大,同一分组之间的柱子是紧挨着的
没有差值,只有不同分组的第一个柱子需要有差值,于是搞了一个小小的计算公式来计算这个差值。
没有内置分组图的功能也不能怪QCustomPlot,毕竟他核心处理是曲线图,在曲线图展示处理这块牛逼的没得话说,这是他的核心,抛开这个核心再三心二意搞点周边的功能,搞得好还好说,搞不好就一堆骂,其实这正是我想强调的一点,做软件
开发这点尤为重要,千万不能三心二意东搞搞西搞搞,一定要先把核心的功能处理好稳定好,再慢慢拓展周边的功能,如果是上级领导要求遍地开花的搞一下这个有搞一下那个,大可以顶回去,让他自己写代码去。
## 二、功能特点
1. 采用分层设计,整体总共分三级
界面,一级界面是整体布局,二级界面是单个功能模块,三级界面是单个控件。
2. 子控件包括饼图、圆环图、曲线图、柱状图、柱状分组图、横向柱状图、横向柱状分组图、合格率控件、百分比控件、进度控件、设备状态面板、表格数据、地图控件、视频控件等。
3. 二级界面可以自由拖动悬浮,支持最小化隐藏、最大化关闭、响应双击自定义标题栏。
4. 数据源支持模拟数据(默认)、
数据库采集、串口通信(需定制)、网络通信(需定制)、网络请求等,可自由设定每个子界面的采集间隔即数据刷新频率。
5. 采用纯QWidget编写,亲测Qt4.6到Qt6.2任意版本,理论上支持后续其他Qt版本。
6. 超强跨平台,亲测windows、linux、mac、国产uos、国产银河麒麟kylin等系统,效果完美,同时还支持嵌入式linux比如树莓派、香橙派、全志、imx6等。
7. 同时集成了自定义控件、qchart饼图、echart地图等功能。
8. 内置多套配色风格样式(紫色、蓝色、深蓝、黑色),默认紫色,自适应任意分辨率。
9. 可设置系统标题、目标分辨率、布局方案,启动立即应用。
10. 可设置主背景颜色、面板颜色、十字线游标颜色等各种颜色。
11. 可设置多条曲线不同颜色,没有设置颜色的情况下内置多套精美颜色随机应用。
12. 可设置标题栏背景颜色、文字颜色。
13. 可设置曲线图表背景颜色、文字颜色、网格颜色。
14. 可设置正常颜色、警戒颜色、报警颜色、禁用颜色、百分比进度颜色。
15. 可分别设置各种字体大小,比如全局字体、软件名称、标题栏、子标题栏、加粗标签等。
16. 可设置标题栏高度、表头高度、行高度。
17. 曲线支持游标、定位线、悬停高亮数据点、悬停
显示值。
18. 柱状图支持顶部(可设置顶端、上部、中间、底部)显示数据,全部自适应计算位置。
19. 支持平滑曲线,内置多种平滑曲线算法,还支持面积图平滑。
20. 面积图填充颜色可选多种规则比如单色透明度填充、透明度渐变填充等。
21. 数据库支持sqlite、mysql、postgresql、oracle、国产人大金仓等数据库。
22. 主界面直接鼠标右键切换布局、配色方案、关闭开启某个二级窗体。
23. 自动记忆所有子
窗口的大小和位置,下次启动立即应用。
24. 动态加载布局方案菜单,可以动态新建布局、恢复布局、保存布局、另存布局等,用户可以制造任意布局。
25. 二级窗体,双击从主窗体分离出来浮动,可以自由调整大小。再次双击标题栏最大化,再次双击还原。
26. 子模块也可以全屏显示作为一个大屏,这样就可以一个大屏拓展出多个子大屏,放大查看子模块的数据详情,适用多屏展示。
27. 每个模块都可以自定义采集速度,如果是数据库采集会自动排队处理,后期还可以拓展每个子模块都独立的数据库采集。
28. 提供系统设置模块进行整体的配置参数设置,效果立即应用。
29. 提供精美炫酷的大屏地图模块,包括静态
图片、闪烁效果、迁徙效果、世界地图、区域地图等,可指定点的经纬度坐标,识别单击响应,可以做地图跳转等,每个点都可以不同的颜色和提示信息。
30. 除了提供大屏系统外,还将每个模块都做了独立的模块示例界面,每个模块都可以独立学习使用,里面用到的控件也单独做了控件示例界面,方便学习每个控件如何使用。
31. 非常详细的开发和使用手册,其中包括数据库说明、模块对照图、控件对照图、项目结构、代码说明(精确到每个类)、演示demo、使用方法等。
## 三、体验地址
1. 体验地址:[
https://pan.baidu.com/s/1d7TH_GEYl5nOecuNlWJJ7g](https://pan.baidu.com/s/1d7TH_GEYl5nOecuNlWJJ7g) 提取码:01jf
文件名:bin_bigscreen.zip。
2. 国内站点:[
https://gitee.com/feiyangqingyun](https://gitee.com/feiyangqingyun)
3. 国际站点:[
https://github.com/feiyangqingyun](https://github.com/feiyangqingyun)
4. 个人主页:[
https://blog.csdn.net/feiyangqingyun](https://blog.csdn.net/feiyangqingyun)
5. 知乎主页:[
https://www.zhihu.com/people/feiyangqingyun/](https://www.zhihu.com/people/feiyangqingyun/)
6. 在线文档:[
https://feiyangqingyun.gitee.io/qwidgetdemo/bigscreen/](https://feiyangqingyun.gitee.io/qwidgetdemo/bigscreen/)
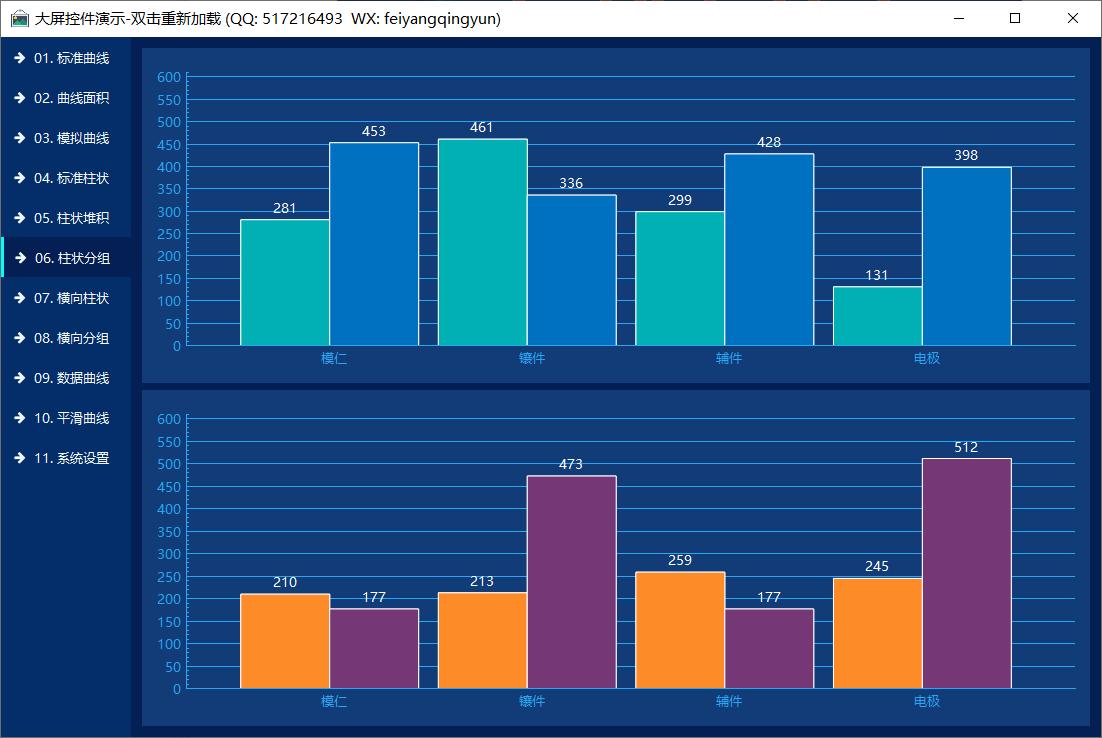
## 四、效果图

## 五、核心代码
```c++
#include "customplottracer.h"
CustomPlotTracer::CustomPlotTracer(QCustomPlot *parentPlot) : QCPLayerable(parentPlot)
{
showLineh = false;
showLinev = false;
lineWidth = 3;
lineColor = QColor(255, 0, 0);
movePos = QPoint(100, 50);
customPlot = parentPlot;
connect(parentPlot, SIGNAL(mouseMove(QMouseEvent *)), this, SLOT(mouseMove(QMouseEvent *)));
}
void CustomPlotTracer::applyDefaultAntialiasingHint(QCPPainter *painter) const
{
Q_UNUSED(painter);
}
void CustomPlotTracer::draw(QCPPainter *painter)
{
QPen pen;
pen.setWidth(lineWidth);
pen.setColor(lineColor);
painter->setPen(pen);
if (showLinev) {
painter->drawLine(QPointF(x, dHeight), QPointF(x, dY));
pen.setColor(Qt::white);
painter->setPen(pen);
QFontMetrics fm = painter->fontMetrics();
QString year =
QString::number(QDate::currentDate().year());
#if (QT_VERSION >= QT_VERSION_CHECK(5,11,0))
int width = fm.horizontalAdvance(year);
#else
int width = fm.width(year);
#endif
painter->drawText(QPointF(x - width / 2, dHeight - 3), year);
}
if (showLineh) {
pen.setColor(lineColor);
painter->setPen(pen);
painter->drawLine(QPointF(dX, y), QPointF(dWidth, y));
}
}
bool CustomPlotTracer::getShowLineh() const
{
return this->showLineh;
}
bool CustomPlotTracer::getShowLinev() const
{
return this->showLinev;
}
int CustomPlotTracer::getLineWidth() const
{
return this->lineWidth;
}
QColor CustomPlotTracer::getLineColor() const
{
return this->lineColor;
}
void CustomPlotTracer::mouseMove(QMouseEvent *event)
{
Q_UNUSED(event);
movePos = event->pos();
drawLine();
}
void CustomPlotTracer::setShowLineh(bool showLineh)
{
if (this->showLineh != showLineh) {
this->showLineh = showLineh;
customPlot->replot();
}
}
void CustomPlotTracer::setShowLinev(bool showLinev)
{
if (this->showLinev != showLinev) {
this->showLinev = showLinev;
customPlot->replot();
}
}
void CustomPlotTracer::setLineWidth(int lineWidth)
{
if (this->lineWidth != lineWidth) {
this->lineWidth = lineWidth;
customPlot->replot();
}
}
void CustomPlotTracer::setLineColor(const QColor &lineColor)
{
if (this->lineColor != lineColor) {
this->lineColor = lineColor;
customPlot->replot();
}
}
void CustomPlotTracer::drawLine()
{
x = movePos.x();
y = movePos.y();
//取出当前XY轴的范围值
QCPRange rangex = customPlot->xAxis->range();
QCPRange rangey = customPlot->yAxis->range();
//qDebug() << rangex.lower << rangex.upper << rangey.lower << rangey.upper;
//取出左下角坐标轴原点(0,0)在整个画布的屏幕坐标位置
dX = customPlot->xAxis->coordToPixel(rangex.lower);
dY = customPlot->yAxis->coordToPixel(rangey.lower);
dWidth = customPlot->xAxis->coordToPixel(rangex.upper);
dHeight = customPlot->yAxis->coordToPixel(rangey.upper);
//必须在曲线区域内
if (x >= dX && x <= dWidth && y <= dY && y >= dHeight) {
customPlot->replot();
}
}
```