## 一、前言
平滑曲线是所有涉及到曲线图的项目中,绕不开的一个话题,尽管很多人爱看折线图,但是很多时候来个平滑曲线图,会更加赏心悦目,这就好比现在的手机app移动客户端上,从最初的四方四正到现在的平滑圆角大行其道,甚至连小米的LOGO都从方形稍微调整成丝滑的圆角,设计师还收了个几百万。曲线从弯来弯去的折线向平滑丝滑曲线转变是个趋势,所以这也是我一直纳闷的一个
问题就是,为何现在众多的曲线图表控件,不仅限于Qt的,包括C#/JAVA/ANDROID等
开发框架,默认都是折线图形式的而不是平滑的,莫非是英文折线图代码简单,直接两个点连接起来就行?
网上有不少的平滑曲线算法,用的最多的就是是贝塞尔曲线路径,关于如何产生贝塞尔曲线的这些路径点连接点,就会有很多种算法,要么用默认的曲线点集合挨个取点连接,要么用算法重新调整计算坐标点,比如默认的坐标点用cubicTo连接,最高点不会超过真实点,而有些算法会将各种曲线的趋势放大放猛,趋势更大,看起来更曲线,缺点就是很可能会超出真实点的一部分,所以可以根据客户的需求,自行选择何种算法来处理。
预计未来的QCustomPlot和qwt控件都会内置平滑属性,默认不开启,开启后启用平滑算法进行曲线绘制,如果是由官方加进去,还是会与很多用户使用的,现阶段如果要在源码中加进去对应的处理,会影响原生代码的干净整洁度,毕竟官方的代码一直在更新换代,新特性层出不穷,直接在源码中修改的话,每次更新换了新的官方的代码,又得重新加进去,烦不胜烦,所以个人喜欢单独的继承类或者自定义类来实现。
## 二、功能特点
1. 采用分层设计,整体总共分三级
界面,一级界面是整体布局,二级界面是单个功能模块,三级界面是单个控件。
2. 子控件包括饼图、圆环图、曲线图、柱状图、柱状分组图、横向柱状图、横向柱状分组图、合格率控件、百分比控件、进度控件、设备状态面板、表格
数据、地图控件、视频控件等。
3. 二级界面可以自由拖动悬浮,支持最小化隐藏、最大化关闭、响应双击自定义标题栏。
4. 数据源支持模拟数据(默认)、
数据库采集、串口通信(需定制)、网络通信(需定制)、网络请求等,可自由设定每个子界面的采集间隔即数据刷新频率。
5. 采用纯QWidget编写,亲测Qt4.6到Qt6.2任意版本,理论上支持后续其他Qt版本。
6. 超强跨平台,亲测windows、linux、mac、国产uos、国产银河麒麟kylin等系统,效果完美,同时还支持嵌入式linux比如树莓派、香橙派、全志、imx6等。
7. 同时集成了自定义控件、qchart饼图、echart地图等功能。
8. 内置多套配色风格样式(紫色、蓝色、深蓝、黑色),默认紫色,自适应任意分辨率。
9. 可设置系统标题、目标分辨率、布局方案,启动立即应用。
10. 可设置主背景颜色、面板颜色、十字线游标颜色等各种颜色。
11. 可设置多条曲线不同颜色,
没有设置颜色的情况下内置多套精美颜色随机应用。
12. 可设置标题栏背景颜色、文字颜色。
13. 可设置曲线图表背景颜色、文字颜色、网格颜色。
14. 可设置正常颜色、警戒颜色、报警颜色、禁用颜色、百分比进度颜色。
15. 可分别设置各种字体大小,比如全局字体、软件名称、标题栏、子标题栏、加粗标签等。
16. 可设置标题栏高度、表头高度、行高度。
17. 曲线支持游标、定位线、悬停高亮数据点、悬停
显示值。
18. 柱状图支持顶部(可设置顶端、上部、中间、底部)显示数据,全部自适应计算位置。
19. 支持平滑曲线,内置多种平滑曲线算法,还支持面积图平滑。
20. 面积图填充颜色可选多种规则比如单色透明度填充、透明度渐变填充等。
21. 数据库支持sqlite、mysql、postgresql、oracle、国产人大金仓等数据库。
22. 主界面直接鼠标右键切换布局、配色方案、关闭开启某个二级窗体。
23. 自动记忆所有子
窗口的大小和位置,下次启动立即应用。
24. 动态加载布局方案菜单,可以动态新建布局、恢复布局、保存布局、另存布局等,用户可以制造任意布局。
25. 二级窗体,双击从主窗体分离出来浮动,可以自由调整大小。再次双击标题栏最大化,再次双击还原。
26. 子模块也可以全屏显示作为一个大屏,这样就可以一个大屏拓展出多个子大屏,放大查看子模块的数据详情,适用多屏展示。
27. 每个模块都可以自定义采集速度,如果是数据库采集会自动排队处理,后期还可以拓展每个子模块都独立的数据库采集。
28. 提供系统设置模块进行整体的配置参数设置,效果立即应用。
29. 提供精美炫酷的大屏地图模块,包括静态
图片、闪烁效果、迁徙效果、世界地图、区域地图等,可指定点的经纬度坐标,识别单击响应,可以做地图跳转等,每个点都可以不同的颜色和提示信息。
30. 除了提供大屏系统外,还将每个模块都做了独立的模块示例界面,每个模块都可以独立学习使用,里面用到的控件也单独做了控件示例界面,方便学习每个控件如何使用。
31. 非常详细的开发和使用手册,其中包括数据库说明、模块对照图、控件对照图、项目结构、代码说明(精确到每个类)、演示demo、使用方法等。
## 三、体验地址
1. 体验地址:[
https://pan.baidu.com/s/1d7TH_GEYl5nOecuNlWJJ7g](https://pan.baidu.com/s/1d7TH_GEYl5nOecuNlWJJ7g) 提取码:01jf
文件名:bin_bigscreen.zip。
2. 国内站点:[
https://gitee.com/feiyangqingyun](https://gitee.com/feiyangqingyun)
3. 国际站点:[
https://github.com/feiyangqingyun](https://github.com/feiyangqingyun)
4. 个人主页:[
https://blog.csdn.net/feiyangqingyun](https://blog.csdn.net/feiyangqingyun)
5. 知乎主页:[
https://www.zhihu.com/people/feiyangqingyun/](https://www.zhihu.com/people/feiyangqingyun/)
6. 在线文档:[
https://feiyangqingyun.gitee.io/qwidgetdemo/bigscreen/](https://feiyangqingyun.gitee.io/qwidgetdemo/bigscreen/)
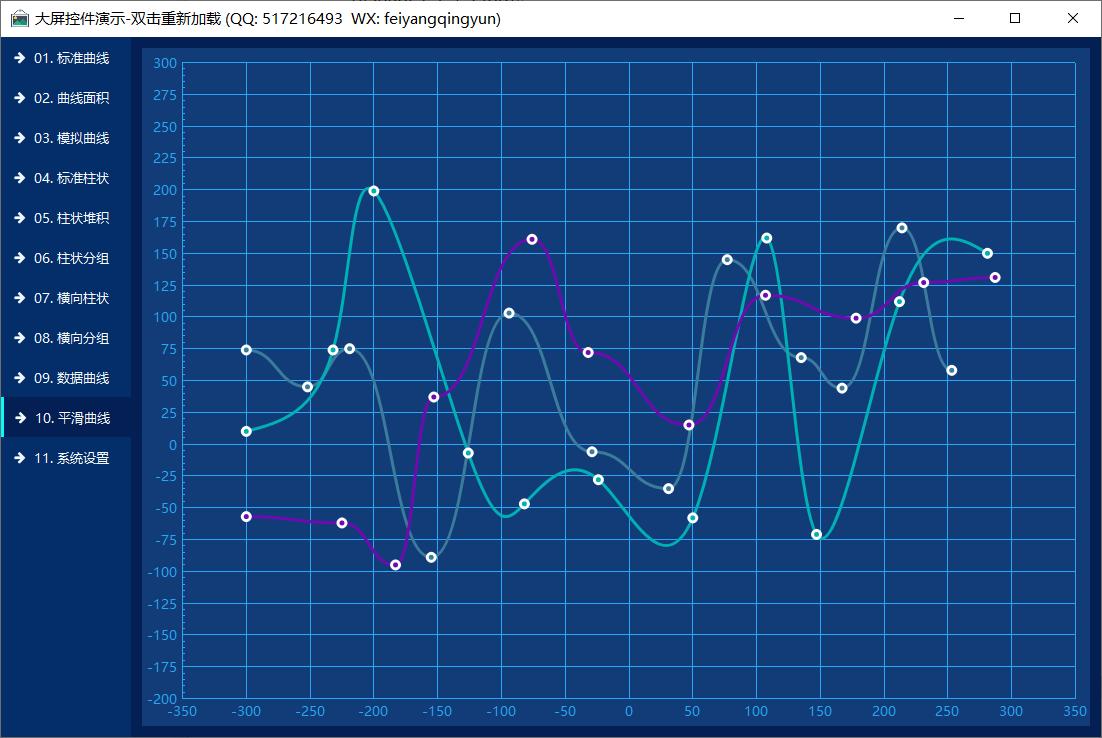
## 四、效果图

## 五、核心代码
```c++
#include "customplotline.h"
#include "customplothelper.h"
#include "smoothcurve.h"
CustomPlotLine::CustomPlotLine(QCustomPlot *parentPlot) : QCPItemRect(parentPlot)
{
}
void CustomPlotLine::draw(QCPPainter *painter)
{
int count = data.points.count();
if (count == 0) {
return;
}
//要做坐标转换
vpoint points;
foreach (QPointF point, data.points) {
double x = parentPlot()->xAxis->coordToPixel(point.x());
double y = parentPlot()->yAxis->coordToPixel(point.y());
points << QPointF(x, y);
}
//创建平滑曲线
QPainterPath path;
if (data.smoothType == 0) {
path = SmoothCurve::createSmoothCurve(points);
} else {
path = SmoothCurve::createSmoothCurve2(points);
}
//设置画笔
painter->setPen(QPen(data.lineColor, data.lineWidth));
//绘制路径
painter->drawPath(path);
if (data.fillColor > 0) {
vpoint points;
//末一个点对应Y轴0
points << QPointF(data.points.last().x(), 0);
//第一个点对应Y轴0
points << QPointF(data.points.first().x(), 0);
//移动到第一个点
points << data.points.first();
//需要重新设置路径不然绘制的区域不规整
foreach (QPointF point, points) {
double x = parentPlot()->xAxis->coordToPixel(point.x());
double y = parentPlot()->yAxis->coordToPixel(point.y());
path.lineTo(x, y);
}
//去掉边框更符合需要
painter->setPen(Qt::NoPen);
//设置画布背景颜色
CustomPlotHelper::setGraphBrush(painter, data.lineColor, data.fillColor);
painter->drawPath(path);
}
//绘制数据点
if (data.scatterShape > 0) {
//曲线源码中绘制数据点的宽度貌似要做一个运算
int width = data.dataWidth;
painter->setPen(QPen(data.dataColor, width));
painter->setBrush(data.lineColor);
//循环绘制数据点
foreach (QPointF point, points) {
painter->drawEllipse(point, width + 1, width + 1);
}
//循环绘制数据值
if (data.drawValue) {
for (int i = 0; i < count; ++i) {
QPointF point = points.at(i);
//数值要在正上方
int offset = 25;
QRect textRect(point.x() - offset, point.y() - offset, offset * 2, offset);
painter->drawRect(textRect);
//可以指定显示的值
QString text = QString::number(data.points.at(i).y(), 'f', 1);
painter->drawText(textRect, Qt::AlignCenter, text);
}
}
}
}
void CustomPlotLine::setData(const LineData &data)
{
this->data = data;
}
```