1.与QT集成开发
1.1旺谷图控QT开发包
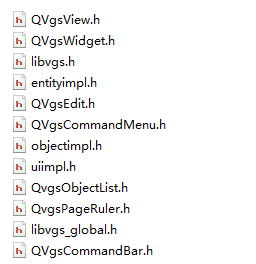
QT开发包中包含:头文件、静态库、动态库、元件库、vgs工程或元件组成。其中元件库和vgs工程由vgs开发工具发布,拷贝到Qt工程的debug和release下的vgsDeploy。

图 开发包中头文件

图 开发包中lib库

图 开发包中动态库

图 开发包中元件库

QT集成开发IDE可以选择QT Creator或者Visual Studio,下面分别介绍一下两个工具的环境配置。
1.2QT Creator开发环境集成
1.2.1创建Qt工程
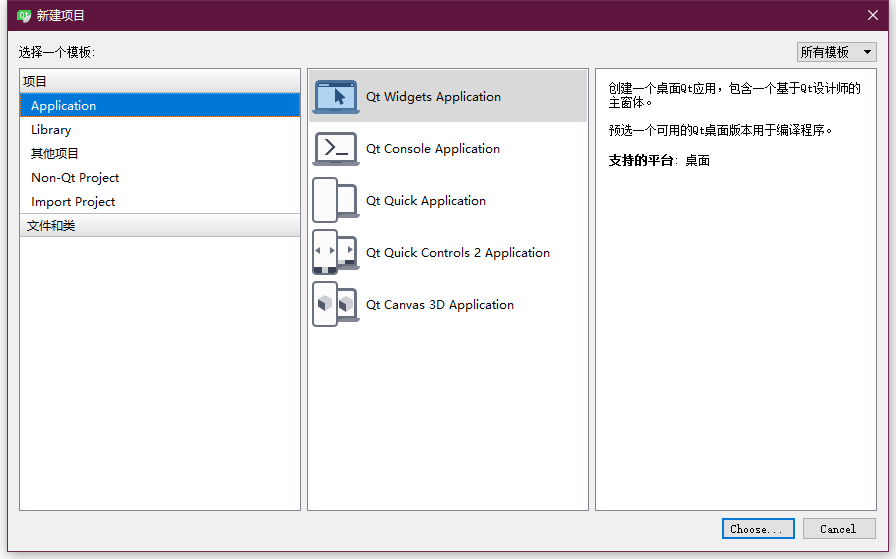
由Qt Creator开发工具创建一个Qt Widgets Application工程vgsdemo1。

图 创建QT工程
1.2.2配置元件开发库依赖
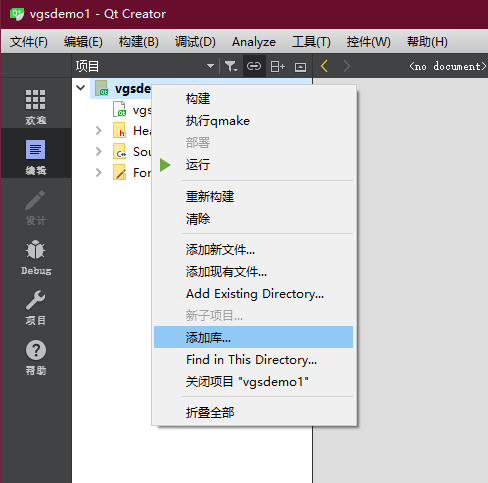
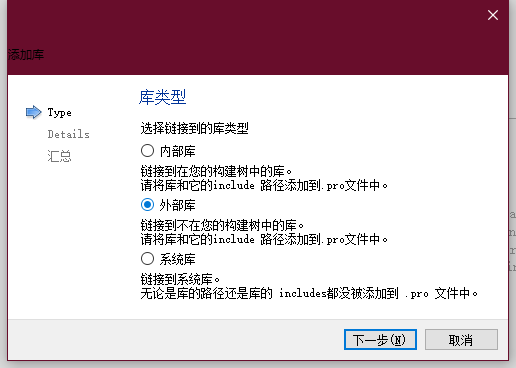
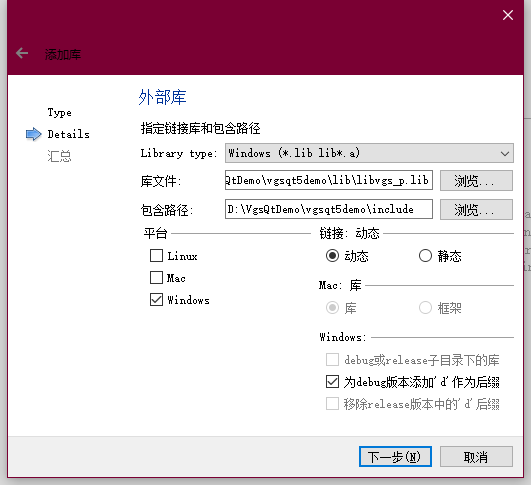
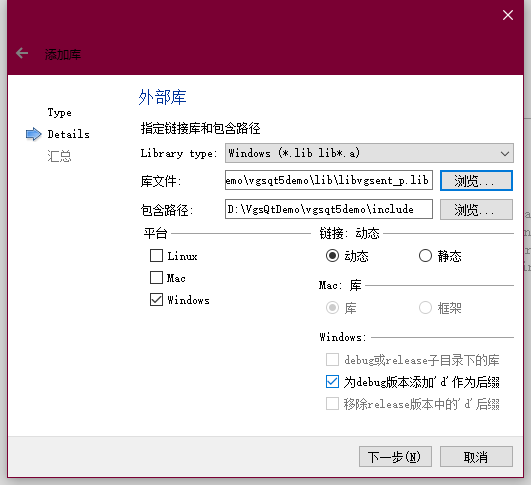
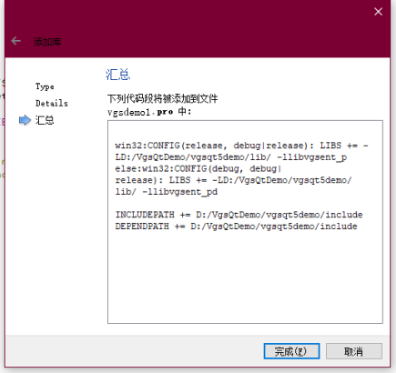
使用Qt Creator添加库的功能添加libvgs_p.lib和libvgsent_p.lib。

图 配置QT工程库依赖步骤1

图 配置QT工程库依赖步骤2

图 配置QT工程库依赖步骤3

图 配置QT工程库依赖步骤4

图 配置QT工程库依赖步骤5
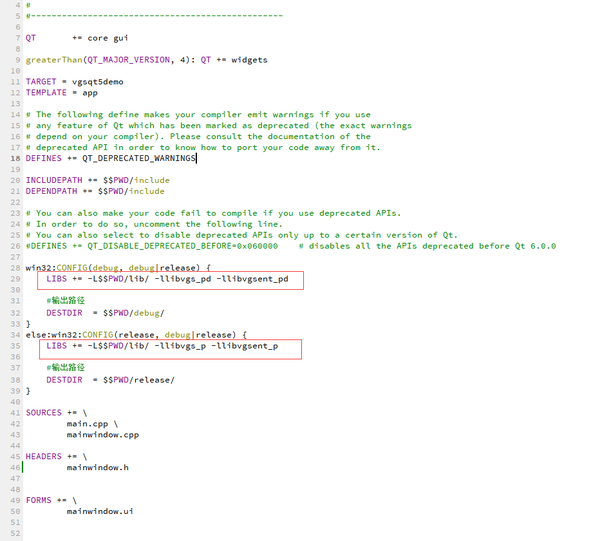
添加完Vgs库后,修改后的Qt pro工程文件如下:

图5 配置QT工程库其他依赖
1.2.3旺谷图控系统运行环境管理
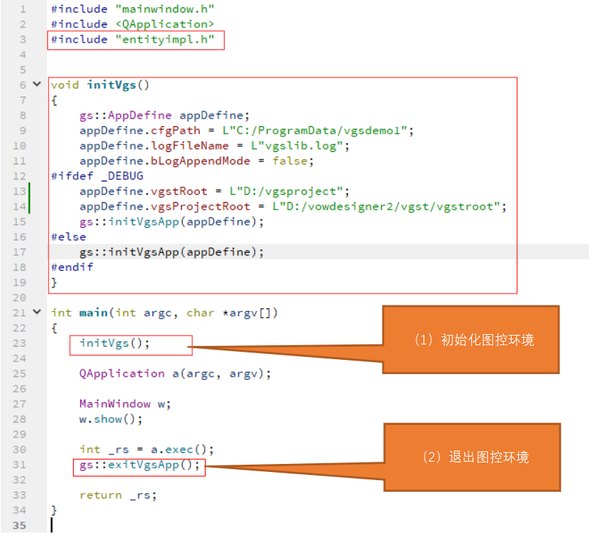
在QT工程的main.cpp中,实现对旺谷图控系统运行环境管理。
头文件包含:
include包含entityimpl.h。
main函数中图控系统环境管理:
分为两个步骤,初始化图控环境,退出图控环境。具体位置如下图所示。

图 图控开发环境管理过程
实现代码参考vgsdemo1源码。
1.3Visual Studio开发环境集成
1.3.1创建VS工程
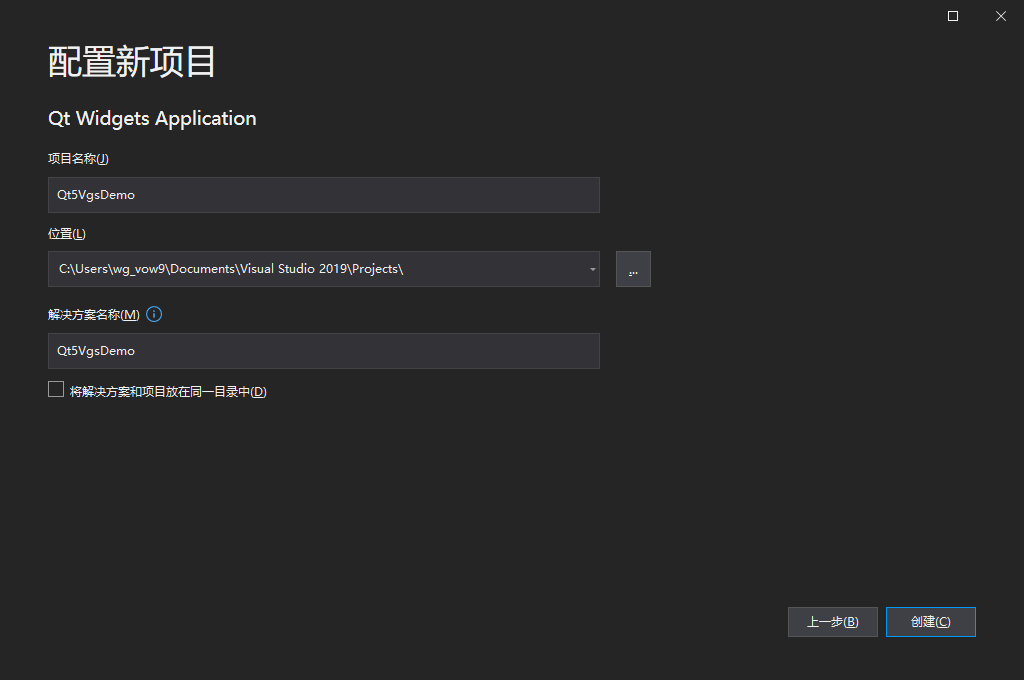
Visual Studio安装QT插件,由Visual Studio开发工具创建一个Qt Widgets Application工程Qt5VgsDemo。

图1创建QT工程
1.3.2配置元件开发库依赖
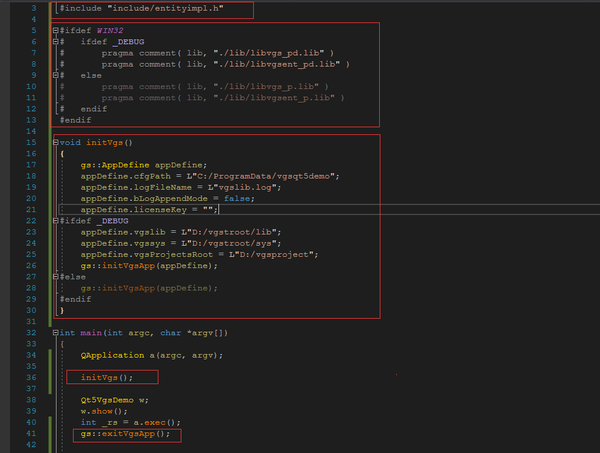
在VS工程的main.cpp中,实现对旺谷图控系统运行环境管理。
头文件包含:
include包含entityimpl.h。
main函数中图控系统环境管理:
分为两个步骤,初始化图控环境,退出图控环境。具体位置如下图所示。

图48VGS库链接和初始化
实现代码参考Qt5VgsDemo源码。
1.4添加Vgs工程资源或独立元件资源
用“旺谷图库”工具创建vgs工程,创建数据词典和vgs画面文件,完成后发布(或拷贝)到Qt工程的debug和release目录下。这样就可以在QT工程中使用vgs工程的数据词典和vgs画面文件,以及vgs文件依赖的vgs元件文件。
另一种情况是用户将元件作为一个标准QT控件使用,此时用“旺谷图库元件”设计工具创建一个或多个元件文件,完成后发布到Qt工程的debug和release目录下。通过别名体系同样可以在QT工程中使用。

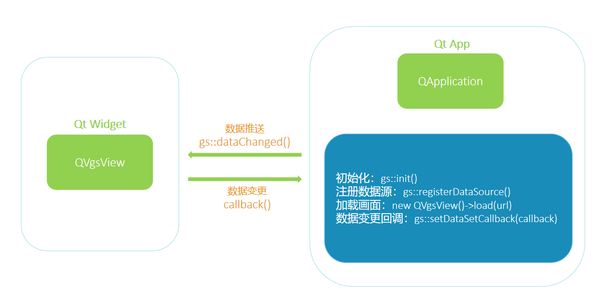
1.5 QT集成VGS画面加载和数据交互

使用gs::registerDataSource()方法注册数据源,
创建VgsView Widget并添加到Qt的布局器中,
使用load()方法加载Vgs画面文件,
使用gs::setDataSetCallback()注册数据变化后的回调函数。

向VgsView推送数据,实现界面数据展示和变化。

数据变更后在回调中做后处理。

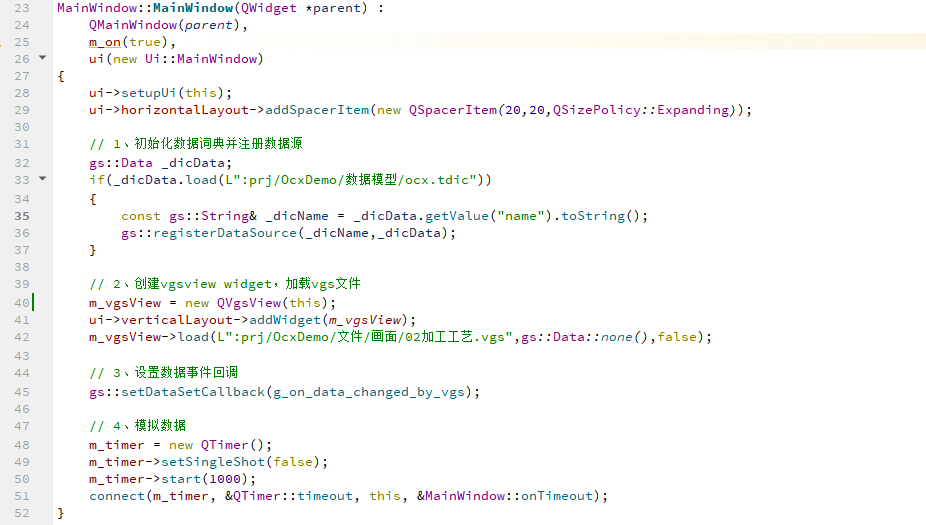
实现代码参考Qt5VgsDemo源码。
1.5.1加载画面文件方法
bool load(const gs::WString &url, gs::Data &vgs, bool bEdit)
调用QVgsView加载画面文件方法
返回值:
1.5.2数据推送方法
bool dataChanged(const gs::String &dataName, const gs::String &field, const gs::Variable &value, gs::Int dt, gs::Int8 alarmCode)
调用数据推送方法
返回值:
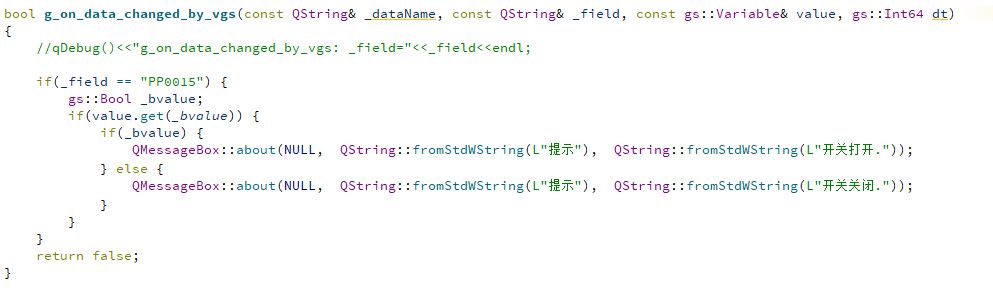
1.5.3数据变更回调方法原型
typedef bool (*DATASET_CALLBACK)(const QString& _dataName, const QString& _field, const gs::Variable& value, gs::Int64 dt)
调用数据变更回调方法
返回值:
1.6Qt工程中使用元件
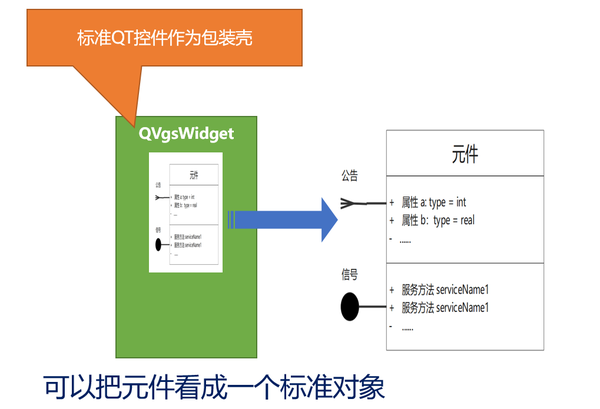
用户可以将元件作为一个标准QT控件使用。图控系统中提供了一个QT控件QtVgsWidget,它是一个标准的Qt控件,它负责URL加载元件文件。

图49Qt集成开发对象
可以将QVgsWidget看成元件的代理对象,调用QVgsWidget的set/get,comand来实现对元件属性和服务方法的调用。元件的信号也会转换为VgsSignal信号,它为Qt标准信号。QVgsWidget控件接口说明如下:
1.6.1加载元件文件方法
bool load(const gs::WString &url, gs::Data &vgs)
QVgsWidget加载元件
返回值:
1.6.2设置元件属性值
bool set(const gs::String &_propertyName, const gs::Variable &v)
设置所代理的元件属性值
返回值:
1.6.3获取元件属性值
bool get(const gs::String &_propertyName, gs::Variable &v) const
获取代理的元件属性值
返回值:
1.6.4调用元件服务方法
bool command(const gs::String &_cmdName, std::vector<gs::Variable *> &vs)
调用代理的元件服务方法
返回值:
1.6.5元件转发信号
QVgsWidget信号为元件信号的转发,其定义如下:
Q_SIGNALS:
void VgsSignal(const GsMessage &msg );
参数说明:
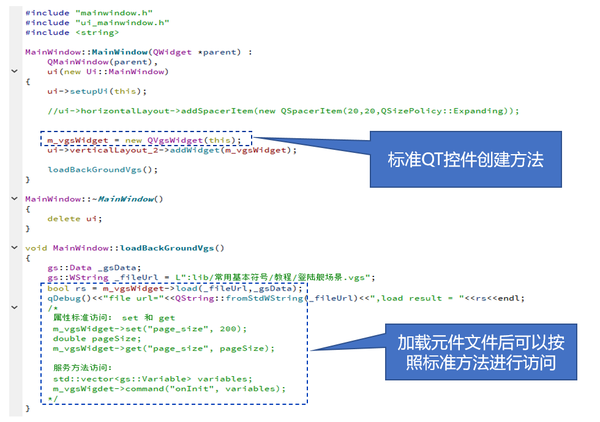
1.6.6 Qt使用元件代码示例

[color=inherit !important]
旺谷图控www.vowgroup.com