## 一、前言
数据能够打印到pdf文件,当然可以打印到纸张,而且使用qprinter默认就是打印到纸张的,上一篇文章写得功能是打印到pdf,其实还要单独特殊设置打印到
文件,并指定格式为pdf。不指定输出文件和格式默认就是打印到纸张,关于Qt打印内容到纸张,网上的办法非常多,比如有些直接用painter绘制,逐步控制分页打印,个人还是喜欢html格式的内容传入,因为html格式相当灵活,可控范围相当大,而且整齐,甚至可以先直接输出到网页预览下效果,根据需求调整,后面的图文混排就是用的html+table实现的,如果不需要边框可以设置边框粗细为0,其实还是表格,但是看起来像文档一样。
数据打印基本步骤:
1. 准备好要打印的数据。
2. 实例化QPrinter对象。
3. 设置输出格式setOutputFormat(QPrinter::NativeFormat)。
4. 弹出打印预览对话框QPrintPreviewDialog。
5. 关联
信号槽在槽函数中绘制内容。
6. 实例化文档对象QTextDocument。
7. 将内容作为html设置到文档对象。
8. 调用文档对象的print方法传入QPrinter对象打印。
结构体支持的参数:
- 文件名称
- 表名
- 主标题
- 副标题
- 字段名称集合
- 字段宽度集合
- 内容集合
- 行内容分隔符
- 子内容分隔符
- 边框宽度
- 校验列
- 校验类型
- 校验值
- 检验颜色
- 最后列拉伸填充
- 横向排版
- 纸张边距
## 二、功能特点
1. 组件同时集成了导出数据到csv、xls、pdf和打印数据。
2. 所有操作全部提供静态方法无需new,数据和属性等各种参数设置采用结构体数据,极为方便。
3. 同时支持QTableView、QTableWidget、QStandardItemModel、QSqlTableModel等数据源。
4. 提供静态方法直接传入QTableView、QTableWidget控件,自动识别列名、列宽和数据内容。
5. 每组功能都提供单独的完整的示例,注释详细,非常适合各阶段Qter程序员。
6. 原创导出数据机制,不依赖任何office组件或者操作系统等第三方库,支持嵌入式linux。
7. 速度超快,9个字段10万行数据只需要2秒钟完成。
8. 只需要四个步骤即可开始急速导出海量数据比如100W条记录到Excel。
9. 同时提供直接写入数据接口和多
线程写入数据接口,不卡主
界面。
10. 可设置标题、副标题、表名。
11. 可设置导出数据的字段名、列名、列宽。
12. 可设置末尾列自动拉伸填充,默认拉伸更美观。
13. 可设置是否启用校验过滤数据,启用后符合规则的数据特殊颜色
显示。
14. 可指定校验的列、校验规则、校验值、校验值数据类型。
15. 校验规则支持 精确等于==、大于>、大于等于>=、小于<、小于等于<=、不等于!=、包含contains。
16. 校验值数据类型支持 整型int、浮点型float、双精度型double,默认
文本字符串类型。
17. 可设置随机背景颜色及需要随机背景色的列集合。
18. 支持分组输出数据,比如按照设备分组输出数据,方便查看。
19. 可设置csv分隔符、行内容分隔符、子内容分隔符。
20. 可设置边框宽度、自动填数据类型,默认自动数据类型开启。
21. 可设置是否开启数据单元格样式,默认不开启,不开启可以节约大概30%的文件体积。
22. 可设置横向排版、纸张边距等,比如导出到pdf以及打印数据。
23. 支持图文混排导出数据到pdf以及打印数据,自动分页。
24. 灵活性超高,可自由更改源码设置对齐方式、文字颜色、背景颜色等。
25. 支持任意excel表格软件,包括但不限于excel2003-2021、wps、openoffice等。
26. 纯Qt编写,支持任意Qt版本+任意
编译器+任意系统。
## 三、体验地址
1. 体验地址:[
https://pan.baidu.com/s/1ZxG-oyUKe286LPMPxOrO2A](https://pan.baidu.com/s/1ZxG-oyUKe286LPMPxOrO2A) 提取码:o05q 文件名:bin_dataout.zip
2. 国内站点:[
https://gitee.com/feiyangqingyun](https://gitee.com/feiyangqingyun)
3. 国际站点:[
https://github.com/feiyangqingyun](https://github.com/feiyangqingyun)
4. 个人主页:[
https://blog.csdn.net/feiyangqingyun](https://blog.csdn.net/feiyangqingyun)
5. 知乎主页:[
https://www.zhihu.com/people/feiyangqingyun/](https://www.zhihu.com/people/feiyangqingyun/)
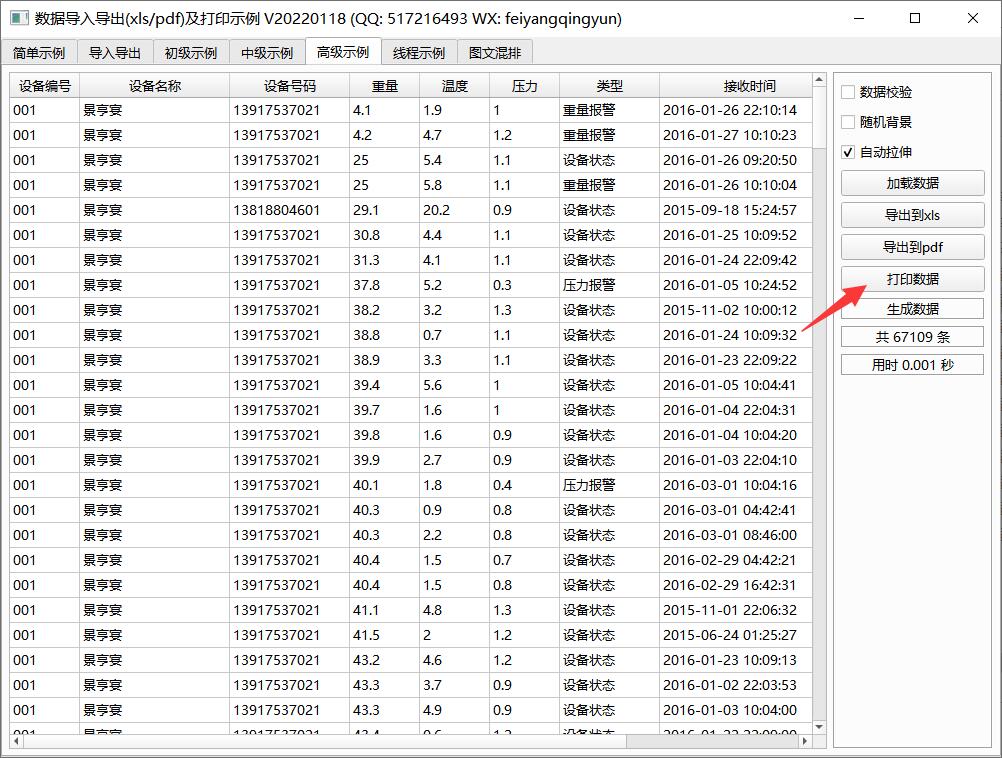
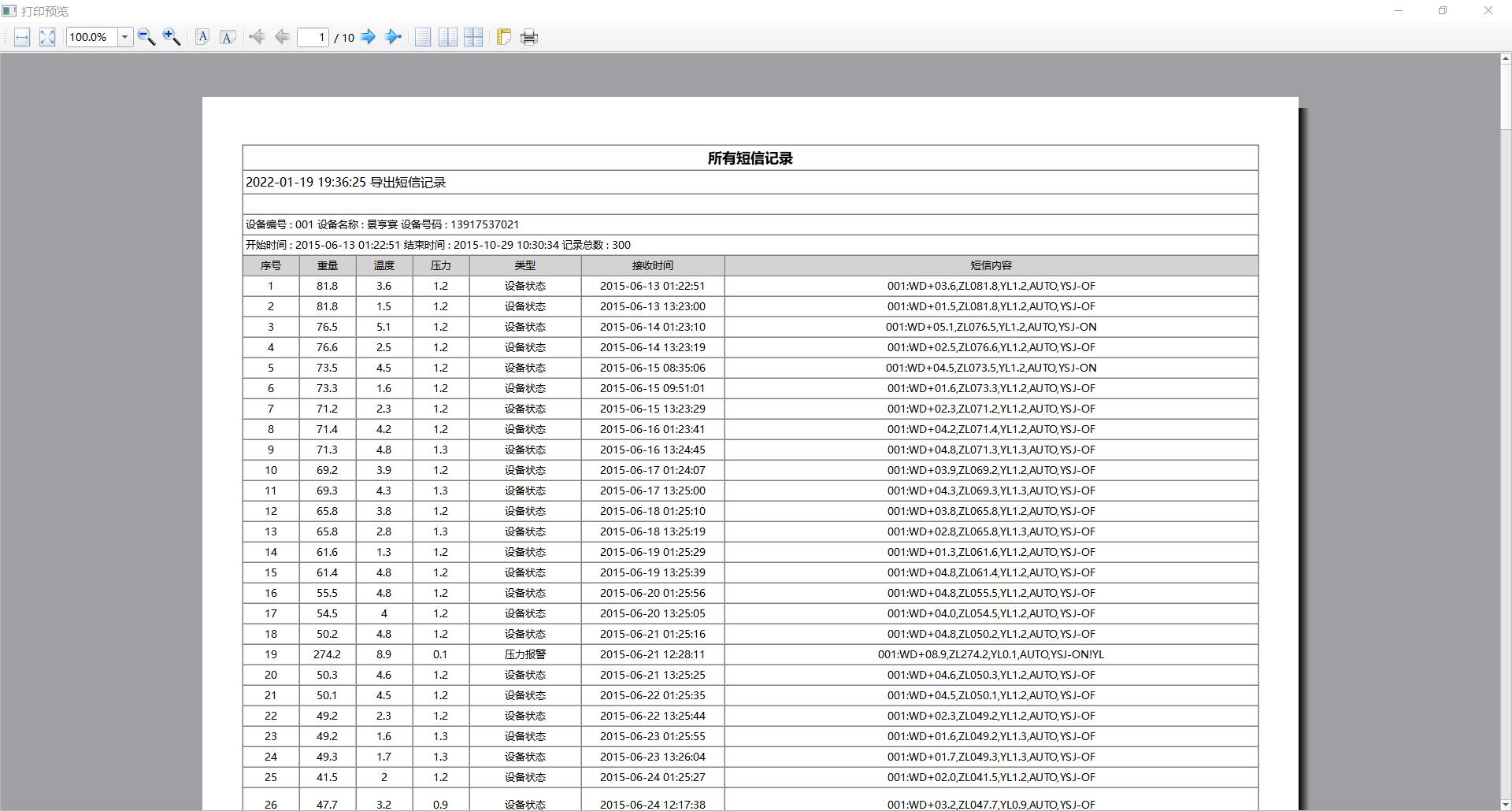
## 四、效果图


## 五、相关代码
```c++
void frmDataOut3::on_btnXls_clicked()
{
time.restart();
DataContent dataContent = getDataContent(AppConfig::CountXls);
dataContent.fileName = QUIHelper::appPath() + "/db/dataout3.xls";
dataContent.sheetName = "短信信息";
DataXls::saveXls(dataContent);
setInfo(1, qMin(rowCount, AppConfig::CountXls));
QUIHelper::openFile(dataContent.fileName, "导出短信信息");
}
void frmDataOut3::on_btnPdf_clicked()
{
time.restart();
DataContent dataContent = getDataContent(AppConfig::CountPdf);
dataContent.fileName = QUIHelper::appPath() + "/db/dataout3.pdf";
DataPrint::savePdf(dataContent);
setInfo(1, qMin(rowCount, AppConfig::CountPdf));
QUIHelper::openFile(dataContent.fileName, "导出短信信息");
}
void frmDataOut3::on_btnPrint_clicked()
{
DataContent dataContent = getDataContent(AppConfig::CountPrint);
DataPrint::print(dataContent);
}
DataContent frmDataOut3::getDataContent(int maxCount)
{
DataContent dataContent;
dataContent.title = "所有短信记录";
dataContent.subTitle =
QString("%1 导出短信记录").arg(DATETIME);
QList<QString> columnNames;
columnNames << "序号" << "重量" << "温度" << "压力" << "类型" << "接收时间" << "短信内容";
QList<int> columnWidths;
columnWidths << 70 << 70 << 70 << 70 << 140 << 180 << 380;
dataContent.columnNames = columnNames;
dataContent.columnWidths = columnWidths;
QStringList content, subTitle1, subTitle2;
getContent(maxCount, content, subTitle1, subTitle2);
dataContent.content = content;
dataContent.subTitle1 = subTitle1;
dataContent.subTitle2 = subTitle2;
//边框粗细
dataContent.borderWidth = 1;
//导出到xls有样式比如边框需要开启 cellStyle = true
//dataContent.cellStyle = true;
dataContent.randomColor = ui->ckRandomColor->isChecked();
//下面表示第4列 (对应表中的 类型 字段) 值 包含 重量 关键字 则突出显示
dataContent.checkColumn = ui->ckCheckColumn->isChecked() ? 4 : -1;
dataContent.checkType = "contains";
dataContent.checkValue = "重量";
dataContent.stretchLast = ui->ckStretchLast->isChecked();
dataContent.landscape = true;
return dataContent;
}
```