
| zhengtianzuo | 2017-10-20 14:42 |
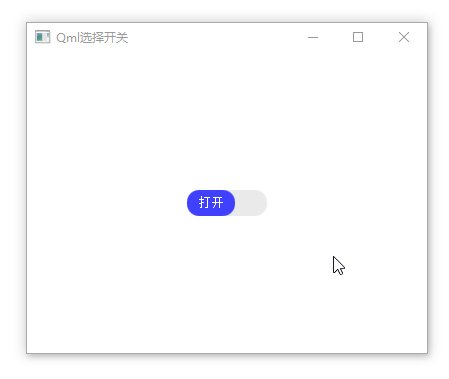
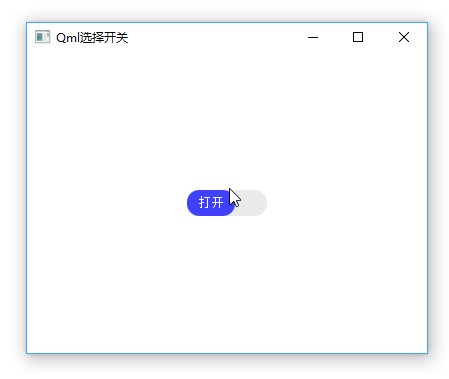
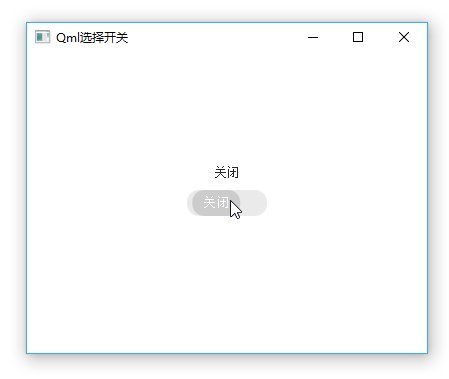
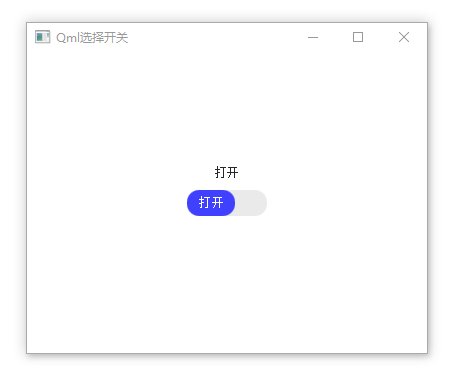
zhengtianzuo系列-Qml选择开关使用状态来控制开关显示的样式``` Rectangle { id: rect width: parent.width * 0.6 radius: parent.radius color: rect.state == "left"? "#4040FF" : "#CCCCCC" state: "left" anchors { top: parent.top bottom: parent.bottom } states: [ State { name: "right" PropertyChanges { target: rect x: root.width - rect.width } } ] transitions: [ Transition { from: "*" to: "*" NumberAnimation { property: "x"; duration: 200 } } ] Text { id: label anchors.centerIn: parent text: rect.state == "left"? root.leftString : root.rightString color: "white" font.pointSize: 10 } } ```  需要完整代码请访问 QtQuickExamples |
|