| liudianwu |
2019-07-14 21:07 |
Qt编写自定义控件29-颜色选取面板
一、前言
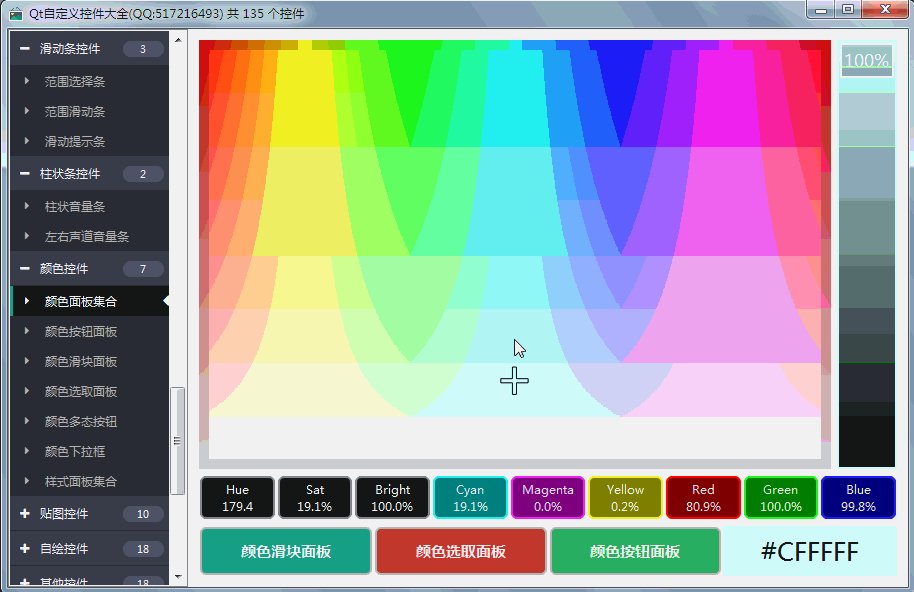
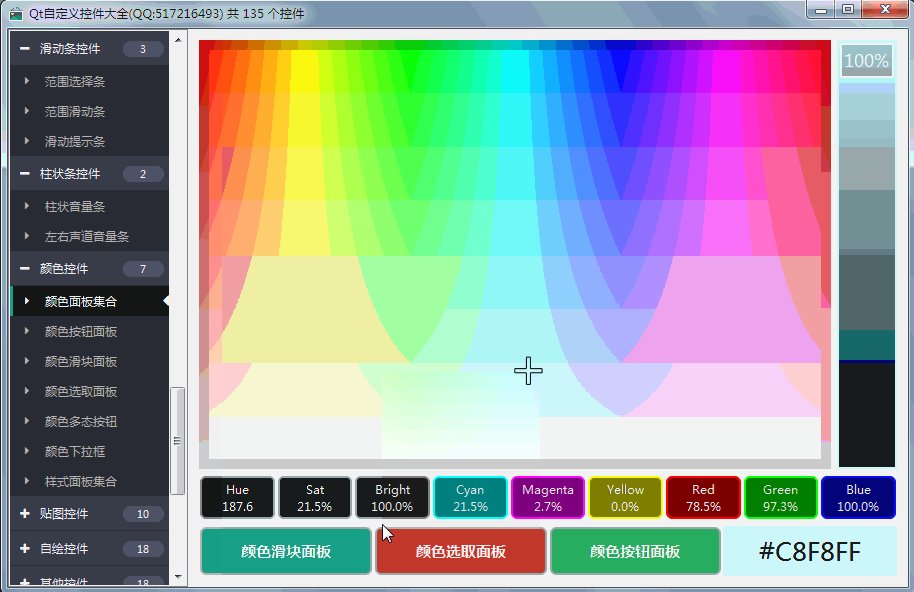
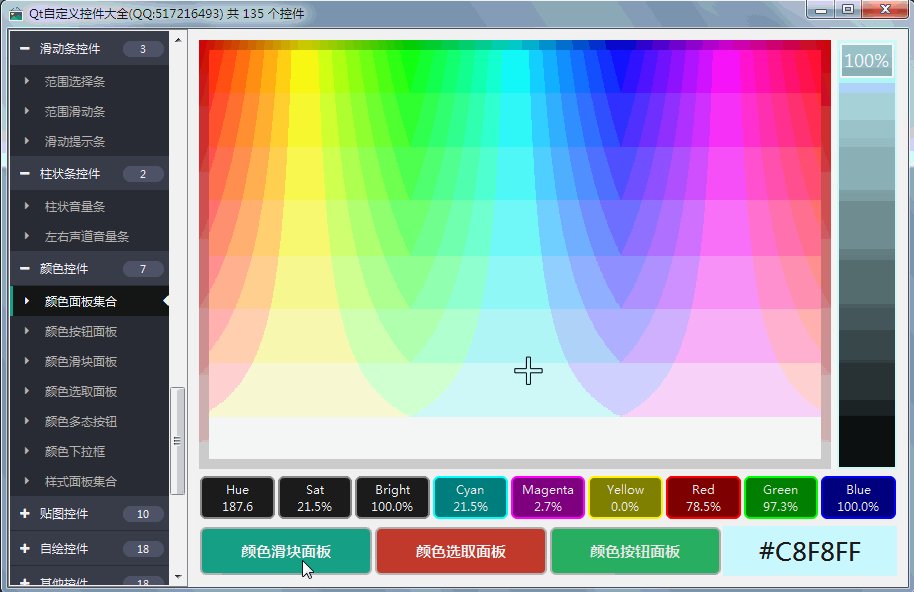
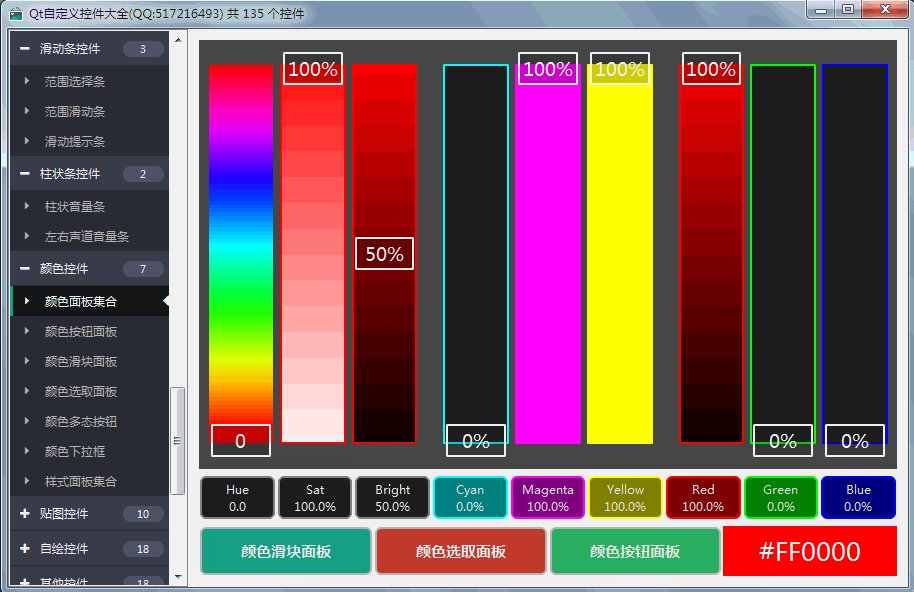
这个控件主要是模仿QColorDialog对话框中的颜色选取面板,提供一个十字形状的标识器,鼠标按下开始选取颜色,移动到哪就选择该处的颜色值,对应右侧颜色条放大显示,本控件的难点就是如何绘制一个边缘框限定鼠标只能在此框中移动,还有一个就是如何绘制颜色渐变的背景颜色集合,这里采用的是对每一个像素的高度区域设置不同的开始颜色+中间颜色+结束颜色,作为渐变颜色,然后设置QLinearGradient作为画笔的颜色进行绘制,其实就是假设宽度是100,其实是绘制了100条垂直方向的竖线而形成的效果。在绘制画布的时候,可以将其绘制到一个pixmap上,这样也方便待会鼠标移动时候直接取该pixmap的某个像素点的颜色值。
二、实现的功能
* 1:可设置当前百分比,用于控制指针大小
* 2:可设置边框宽度
* 3:可设置边框颜色
* 4:可设置指针颜色
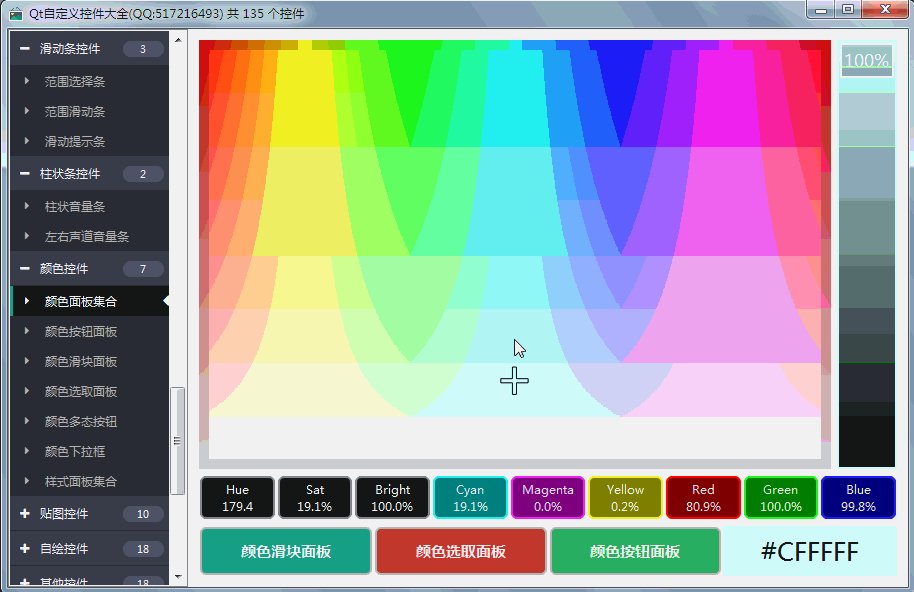
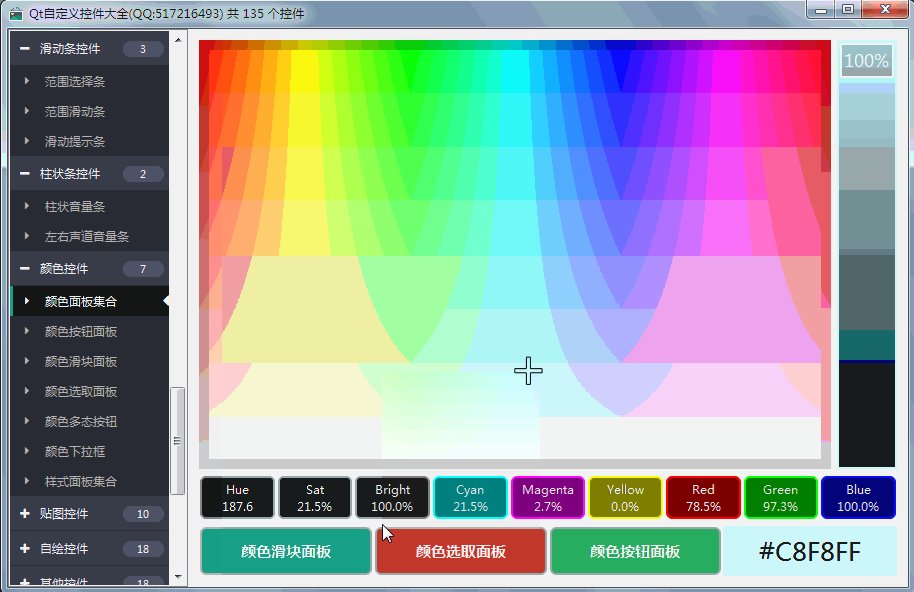
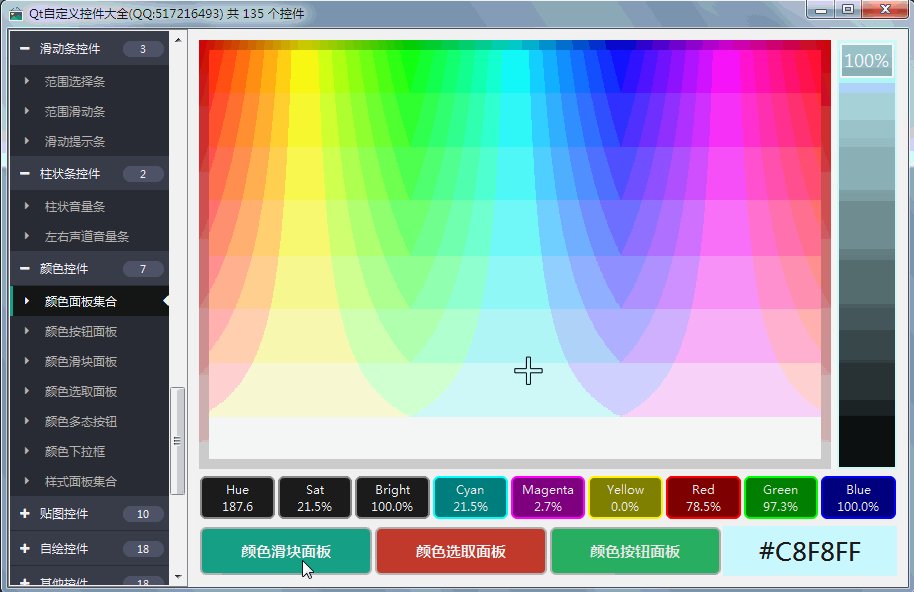
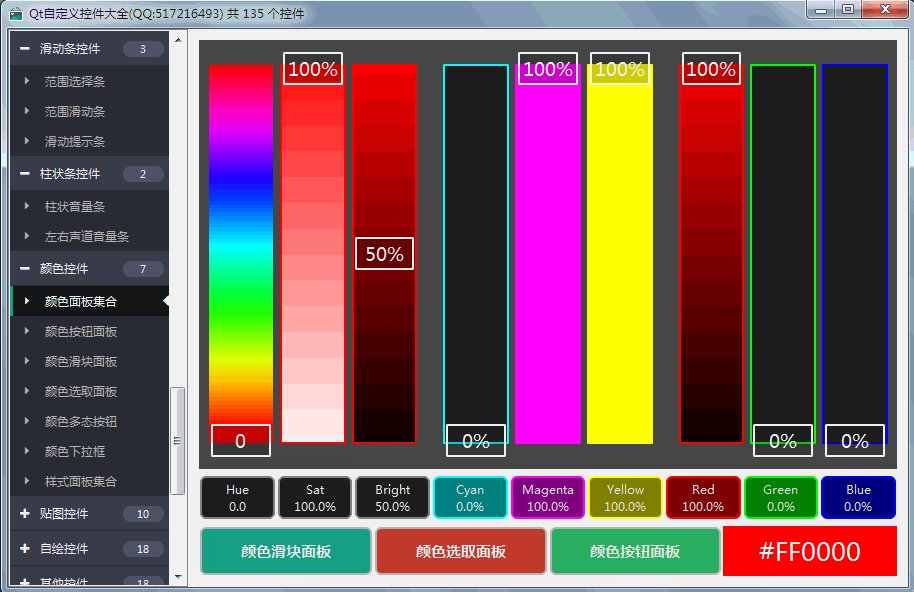
三、效果图

四、头文件代码
- #ifndef COLORPANELHSB_H
#define COLORPANELHSB_H
/**
* 颜色选取面板 作者:feiyangqingyun(QQ:517216493) 2017-11-17
* 1:可设置当前百分比,用于控制指针大小
* 2:可设置边框宽度
* 3:可设置边框颜色
* 4:可设置指针颜色
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT ColorPanelHSB : public QWidget
#else
class ColorPanelHSB : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(int percent READ getPercent WRITE setPercent)
Q_PROPERTY(QColor borderColor READ getBorderColor WRITE setBorderColor)
Q_PROPERTY(QColor cursorColor READ getCursorColor WRITE setCursorColor)
Q_PROPERTY(QColor color READ getColor)
Q_PROPERTY(double hue READ getHue)
Q_PROPERTY(double sat READ getSat)
public:
explicit ColorPanelHSB(QWidget *parent = 0);
protected:
void showEvent(QShowEvent *);
void resizeEvent(QResizeEvent *);
void mousePressEvent(QMouseEvent *e);
void mouseMoveEvent(QMouseEvent *e);
void paintEvent(QPaintEvent *);
void drawBg(QPainter *painter);
void drawCursor(QPainter *painter);
void drawBorder(QPainter *painter);
private:
int percent; //当前百分比
int borderWidth; //边框宽度
QColor borderColor; //边框颜色
QColor cursorColor; //鼠标按下处的文字形状颜色
QColor color; //鼠标按下处的颜色
double hue; //hue值
double sat; //sat值
QPoint lastPos; //最后鼠标按下去的坐标
QPixmap bgPix; //背景颜色图片
public:
int getPercent() const;
QColor getBorderColor() const;
QColor getCursorColor() const;
QColor getColor() const;
double getHue() const;
double getSat() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置百分比
void setPercent(int percent);
//设置边框颜色
void setBorderColor(const QColor &borderColor);
//设置文字形状颜色
void setCursorColor(const QColor &cursorColor);
Q_SIGNALS:
void colorChanged(const QColor &color, double hue, double sat);
};
#endif // COLORPANELHSB_H
五、核心代码
- void ColorPanelHSB::paintEvent(QPaintEvent *)
{
//绘制准备工作,启用反锯齿
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
//绘制背景颜色
drawBg(&painter);
//绘制按下出的形状
drawCursor(&painter);
//绘制边框
drawBorder(&painter);
}
void ColorPanelHSB::drawBg(QPainter *painter)
{
painter->save();
if (!bgPix.isNull()) {
painter->drawPixmap(0, 0, bgPix);
}
painter->restore();
}
void ColorPanelHSB::drawCursor(QPainter *painter)
{
painter->save();
painter->setPen(cursorColor);
QString text = "+";
//根据右侧的百分比显示字体大小
QFont textFont;
int size = 20 + (35 * (double)percent / 100);
textFont.setPixelSize(size);
//计算文字的宽度高度,自动移到鼠标按下处的中心点
QFontMetrics fm(textFont);
int textWidth = fm.width(text);
int textHeight = fm.height();
QPoint textPoint = lastPos - QPoint(textWidth / 2, -(textHeight / 4));
QPainterPath path;
path.addText(textPoint, textFont, text);
painter->drawPath(path);
painter->restore();
}
void ColorPanelHSB::drawBorder(QPainter *painter)
{
painter->save();
int width = this->width();
int height = this->height();
int offset = borderWidth;
QPen pen;
pen.setWidth(offset);
pen.setColor(borderColor);
pen.setCapStyle(Qt::RoundCap);
pen.setJoinStyle(Qt::MiterJoin);
painter->setPen(pen);
painter->setBrush(Qt::NoBrush);
painter->drawRect(offset / 2, offset / 2, width - offset, height - offset);
painter->restore();
}
六、控件介绍
1. 超过149个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
2. 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
3. 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
4. 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
5. 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
6. 每个控件默认配色和demo对应的配色都非常精美。
7. 超过130个可见控件,6个不可见控件。
8. 部分控件提供多种样式风格选择,多种指示器样式选择。
9. 所有控件自适应窗体拉伸变化。
10. 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
11. 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
12. 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
13. 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
14. 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
七、SDK下载
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo,自定义控件+属性设计器。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。
- 涛哥的知乎专栏 Qt进阶之路 https://zhuanlan.zhihu.com/TaoQt
- 欢迎关注微信公众号【高效程序员】,C++/Python、学习方法、写作技巧、热门技术、职场发展等内容,干货多多,福利多多!
|
|