| liudianwu |
2019-07-23 23:08 |
Qt编写自定义控件36-图片浏览器
一、前言
本控件主要用来作为一个简单的图片浏览器使用,可以上下翻页显示图片,图片还可以开启过度效果比如透明度渐变,应用场景有查看报警图片运行图片等。此控件非本人原创,来源于网络,我只是修正了好多处BUG,并完善了各种操作方式。比如增加鼠标右键清空、增加背景色、增加键盘翻页、增加移动到第一张/末一张/上一张/下一张 等,
控件没有什么难度,主要就是打开文件夹,自动计算文件夹下的所有文件存储到队列中,队列中可以是图片的完整路径,也可以是图片,可以切换,如果选择内存加载模式则会自动将路径转为图片,这样的话有个好处,就是在翻页查看图片的时候速度会非常的快,因为直接显示的是内存中的图片,而不需要重新加载路径,毕竟路径加载图片又需要重新读取硬盘。
二、实现的功能
* 1:增加鼠标右键清空
* 2:增加设置背景色
* 3:增加设置间距和翻页图标大小
* 4:增加设置是否拉伸填充显示
* 5:增加设置是否渐变显示图像
* 6:增加设置键盘翻页
* 7:增加移动到第一张/末一张/上一张/下一张
* 8:修正内存泄露BUG及其他BUG
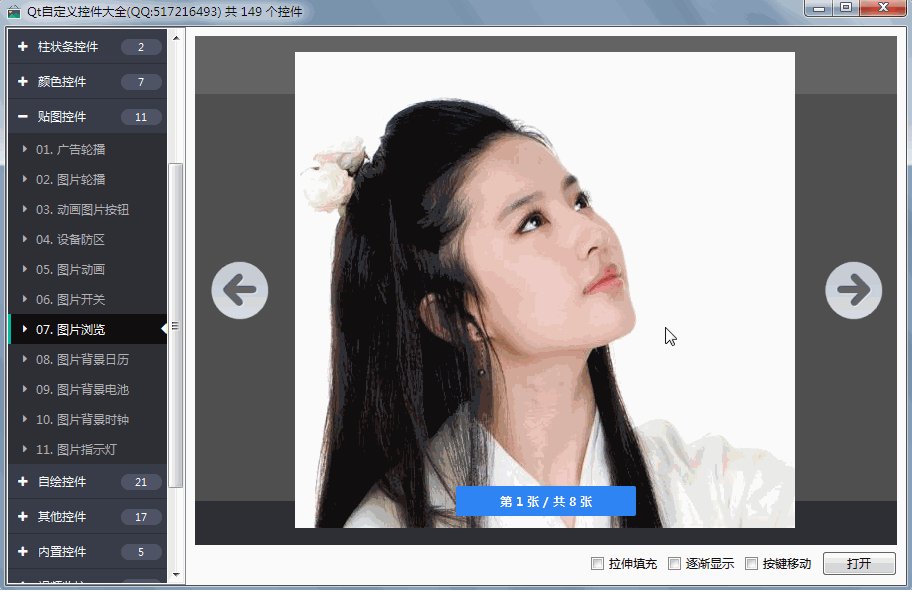
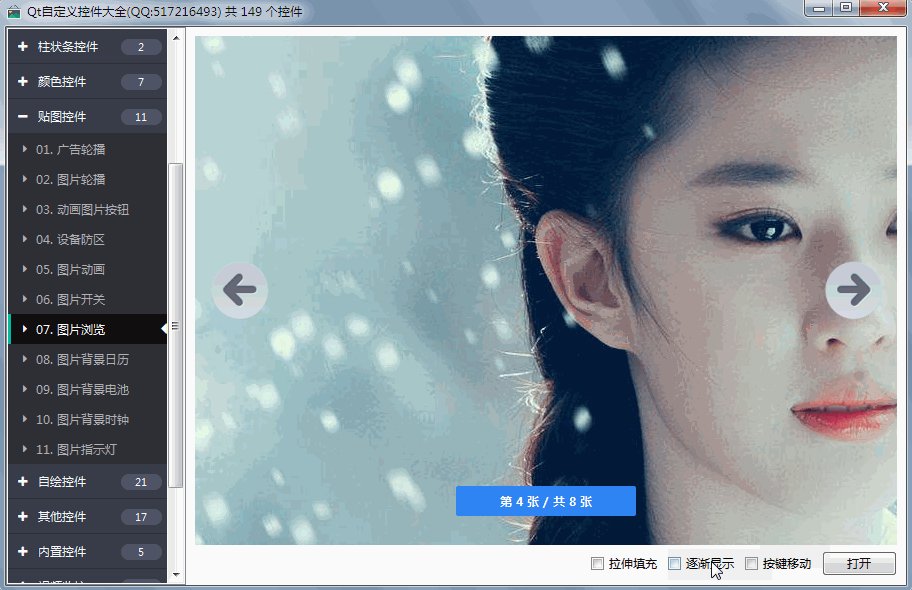
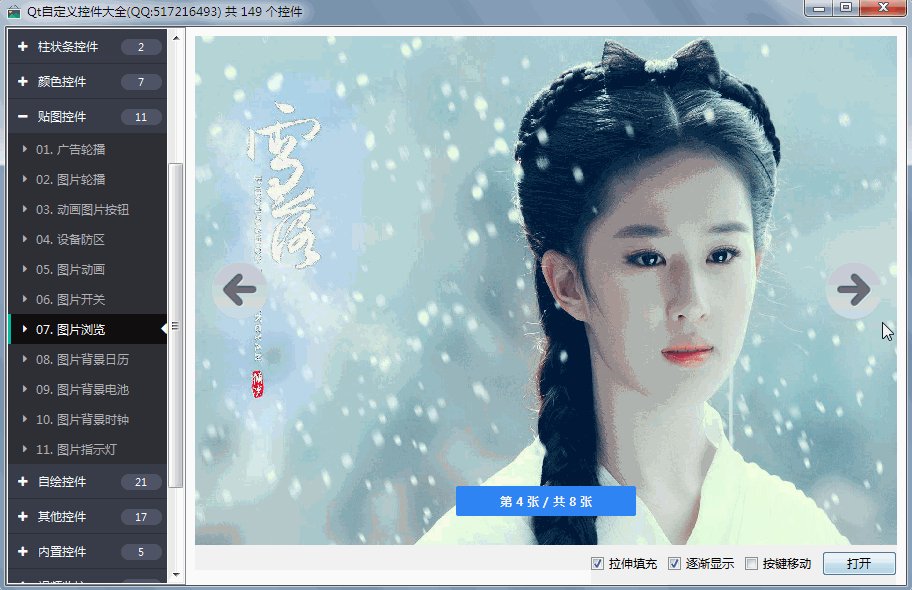
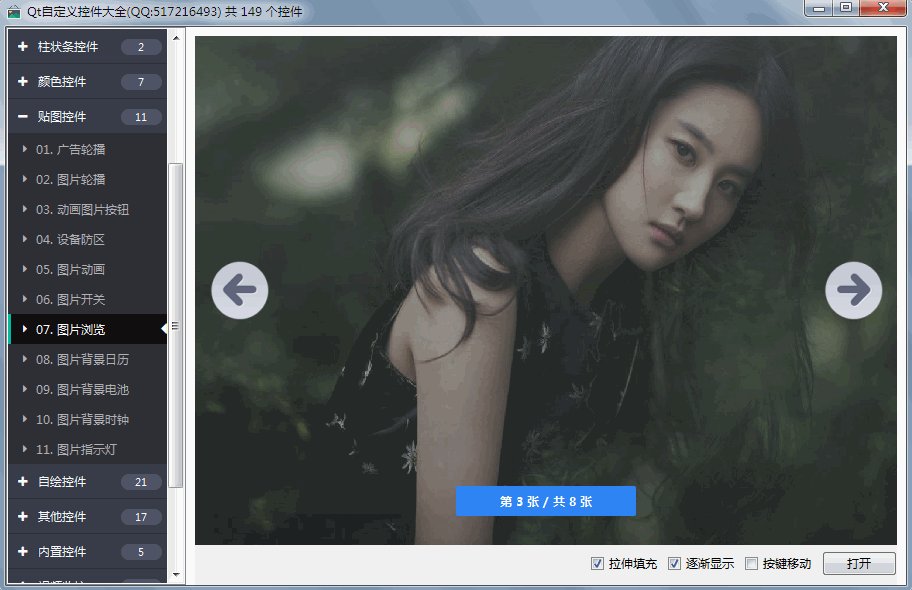
三、效果图

四、头文件代码
- #ifndef IMAGEVIEW_H
#define IMAGEVIEW_H
/**
* 图片浏览器控件 作者:feiyangqingyun(QQ:517216493) 2016-10-16
* 本控件来源于网络(原作者:kimtaikee(http://www.qtcn.org/bbs/read-htm-tid-45436-ds-1.html#tpc))
* 1:增加鼠标右键清空
* 2:增加设置背景色
* 3:增加设置间距和翻页图标大小
* 4:增加设置是否拉伸填充显示
* 5:增加设置是否渐变显示图像
* 6:增加设置键盘翻页
* 7:增加移动到第一张/末一张/上一张/下一张
* 8:修正内存泄露BUG及其他BUG
*/
#include <QWidget>
class QToolButton;
class ImageNum : public QWidget
{
Q_OBJECT
public:
ImageNum(QWidget *parent = 0);
protected:
void paintEvent(QPaintEvent *);
void drawBg(QPainter *painter);
void drawText(QPainter *painter);
private:
int totalNum; //总数
int currentIndex; //当前索引
public slots:
//设置总数
void setTotalNum(int totalNum);
//设置当前索引
void setCurrentIndex(int currentIndex);
};
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT ImageView : public QWidget
#else
class ImageView : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(QColor bgColorStart READ getBgColorStart WRITE setBgColorStart)
Q_PROPERTY(QColor bgColorEnd READ getBgColorEnd WRITE setBgColorEnd)
Q_PROPERTY(int bottomSpace READ getBottomSpace WRITE setBottomSpace)
Q_PROPERTY(int buttonSpace READ getButtonSpace WRITE setButtonSpace)
Q_PROPERTY(QSize icoSize READ getIcoSize WRITE setIcoSize)
Q_PROPERTY(bool fill READ getFill WRITE setFill)
Q_PROPERTY(bool fade READ getFade WRITE setFade)
Q_PROPERTY(bool keyMove READ getKeyMove WRITE setKeyMove)
public:
explicit ImageView(QWidget *parent = 0);
~ImageView();
protected:
void paintEvent(QPaintEvent *);
void drawBg(QPainter *painter);
void drawImage(QPainter *painter);
void keyPressEvent(QKeyEvent *);
void resizeEvent(QResizeEvent *);
void showEvent(QShowEvent *);
private:
QColor bgColorStart; //背景渐变开始颜色
QColor bgColorEnd; //背景渐变结束颜色
int bottomSpace; //底部间距
int buttonSpace; //按钮间距
QSize icoSize; //翻页按钮图标大小
bool fill; //是否填充
bool fade; //是否渐变显示
bool keyMove; //是否支持按键移动
QToolButton *preButton; //向前移按钮
QToolButton *nextButton; //向后移按钮
QStringList imageNames; //图片名称集合
int currentIndex; //当前图片索引
QImage currentImage; //当前图片数据
ImageNum *num; //显示当前索引和总数的对象
int totalNum; //总数
double opacity; //当前透明值
QTimer *timer; //定时器改变透明值
private slots:
void calcGeo();
void doFading();
public:
QColor getBgColorStart() const;
QColor getBgColorEnd() const;
int getBottomSpace() const;
int getButtonSpace() const;
QSize getIcoSize() const;
bool getFill() const;
bool getFade() const;
bool getKeyMove() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public slots:
//载入图像文件夹
void load();
void load(const QString &strFolder);
//清除图像
void clear();
//设置背景颜色
void setBgColorStart(const QColor &bgColorStart);
void setBgColorEnd(const QColor &bgColorEnd);
//设置间距
void setBottomSpace(int bottomSpace);
void setButtonSpace(int buttonSpace);
//设置翻页图标大小
void setIcoSize(const QSize &icoSize);
//设置图像是否拉伸填充
void setFill(bool fill);
//设置是否渐变显示
void setFade(bool fade);
//设置键盘按键是否能够移动
void setKeyMove(bool keyMove);
//移动到第一张
void moveFirst();
//移动到末一张
void moveLast();
//上一张
void movePrevious();
//下一张
void moveNext();
//移动到指定索引图片
void moveTo(int index);
signals:
//总数发生改变时触发
void totalNumChanged(int totalNum);
//当前图片索引发生改变时触发
void currentIndexChanged(int currentIndex);
};
#endif // IMAGEVIEW_H
五、核心代码
- ImageView::ImageView(QWidget *parent) : QWidget(parent)
{
setStyleSheet(".QToolButton{background-color:rgba(0,0,0,0);border-style:none;}");
bgColorStart = QColor(100, 100, 100);
bgColorEnd = QColor(60, 60, 60);
bottomSpace = 10;
buttonSpace = 10;
icoSize = QSize(65, 65);
fade = false;
fill = false;
keyMove = false;
totalNum = 0;
currentIndex = -1;
num = new ImageNum(this);
connect(this, SIGNAL(totalNumChanged(int)), num, SLOT(setTotalNum(int)));
connect(this, SIGNAL(currentIndexChanged(int)), num, SLOT(setCurrentIndex(int)));
preButton = new QToolButton(this);
nextButton = new QToolButton(this);
preButton->setIconSize(icoSize);
nextButton->setIconSize(icoSize);
preButton->setIcon(QIcon(":/image/btn_pre_normal.png"));
nextButton->setIcon(QIcon(":/image/btn_next_normal.png"));
connect(preButton, SIGNAL(clicked()), this, SLOT(movePrevious()));
connect(nextButton, SIGNAL(clicked()), this, SLOT(moveNext()));
opacity = 1.0;
timer = new QTimer(this);
timer->setInterval(50);
connect(timer, SIGNAL(timeout()), this, SLOT(doFading()));
QAction *action_load = new QAction("载入", this);
connect(action_load, SIGNAL(triggered(bool)), this, SLOT(load()));
this->addAction(action_load);
QAction *action_clear = new QAction("清空", this);
connect(action_clear, SIGNAL(triggered(bool)), this, SLOT(clear()));
this->addAction(action_clear);
this->setContextMenuPolicy(Qt::ActionsContextMenu);
calcGeo();
}
ImageView::~ImageView()
{
if (timer->isActive()) {
timer->stop();
}
}
void ImageView::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
drawBg(&painter);
if (totalNum > 0) {
drawImage(&painter);
}
}
void ImageView::drawBg(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
QLinearGradient bgGradient(QPoint(0, 0), QPoint(0, height()));
bgGradient.setColorAt(0.0, bgColorStart);
bgGradient.setColorAt(1.0, bgColorEnd);
painter->setBrush(bgGradient);
painter->drawRect(rect());
painter->restore();
}
void ImageView::drawImage(QPainter *painter)
{
painter->save();
painter->setOpacity(opacity);
if (fill) {
painter->drawImage(rect(), currentImage);
painter->restore();
} else {
//按照比例自动居中绘制
int imageWidth = currentImage.width();
int imageHeight = currentImage.height();
int imageX = rect().center().x() - imageWidth / 2;
int imageY = rect().center().y() - imageHeight / 2;
QPoint point(imageX, imageY);
painter->drawImage(point, currentImage);
painter->restore();
}
}
void ImageView::keyPressEvent(QKeyEvent *keyEvent)
{
if (keyEvent->key() == Qt::Key_Left || keyEvent->key() == Qt::Key_Up) {
movePrevious();
} else if (keyEvent->key() == Qt::Key_Right || keyEvent->key() == Qt::Key_Down) {
moveNext();
}
}
void ImageView::resizeEvent(QResizeEvent *)
{
calcGeo();
}
void ImageView::showEvent(QShowEvent *)
{
calcGeo();
}
void ImageView::calcGeo()
{
QPoint prePoint(buttonSpace, (height() - preButton->height()) / 2);
preButton->move(prePoint);
QPoint nextPoint(width() - buttonSpace - preButton->width(), (height() - preButton->height()) / 2);
nextButton->move(nextPoint);
QPoint numPoint(width() / 2 - num->width() / 2, height() - bottomSpace - preButton->height() / 2 - num->height() / 2);
num->move(numPoint);
}
void ImageView::doFading()
{
opacity += 0.05;
if (opacity > 1.0) {
opacity = 1.0;
timer->stop();
}
update();
}
六、控件介绍
1. 超过149个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
2. 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
3. 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
4. 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
5. 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
6. 每个控件默认配色和demo对应的配色都非常精美。
7. 超过130个可见控件,6个不可见控件。
8. 部分控件提供多种样式风格选择,多种指示器样式选择。
9. 所有控件自适应窗体拉伸变化。
10. 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
11. 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
12. 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
13. 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
14. 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
七、SDK下载
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo,自定义控件+属性设计器。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。
- 涛哥的知乎专栏 Qt进阶之路 https://zhuanlan.zhihu.com/TaoQt
- 欢迎关注微信公众号【高效程序员】,C++/Python、学习方法、写作技巧、热门技术、职场发展等内容,干货多多,福利多多!
|
|