| liudianwu |
2019-08-04 17:44 |
Qt编写自定义控件41-自定义环形图
一、前言
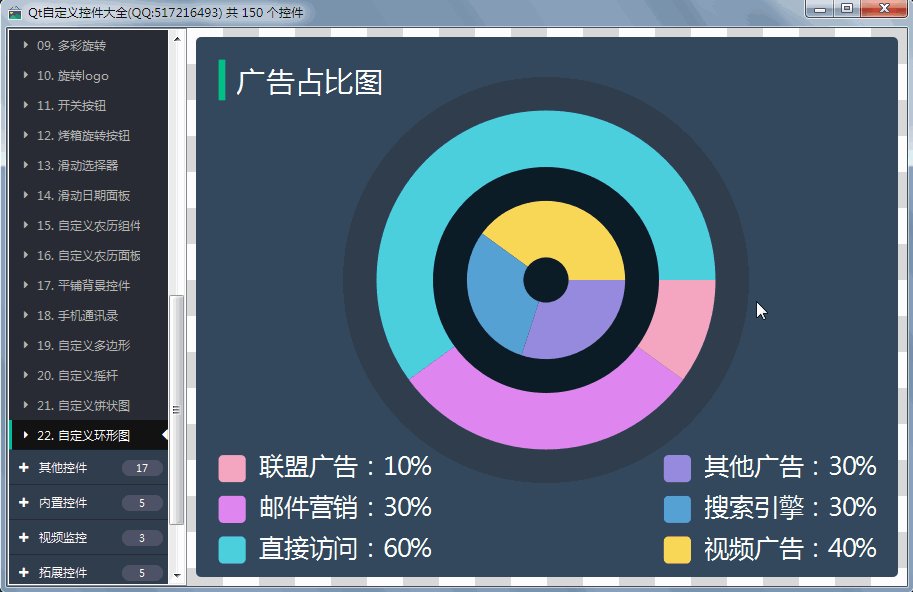
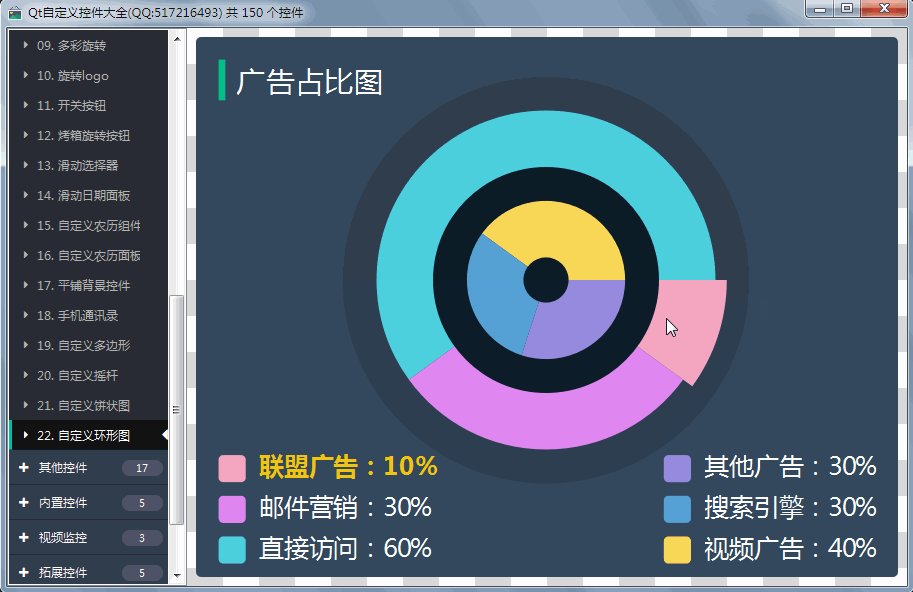
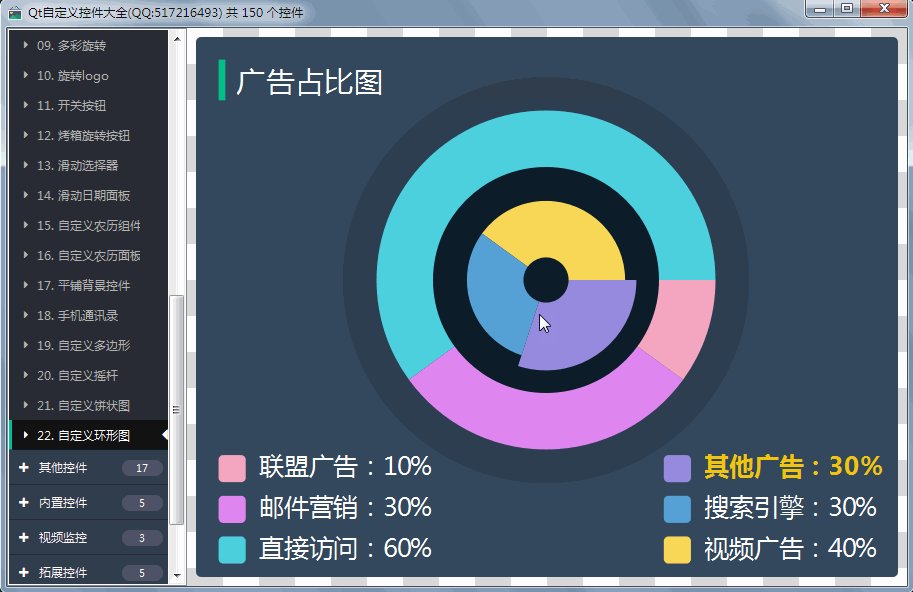
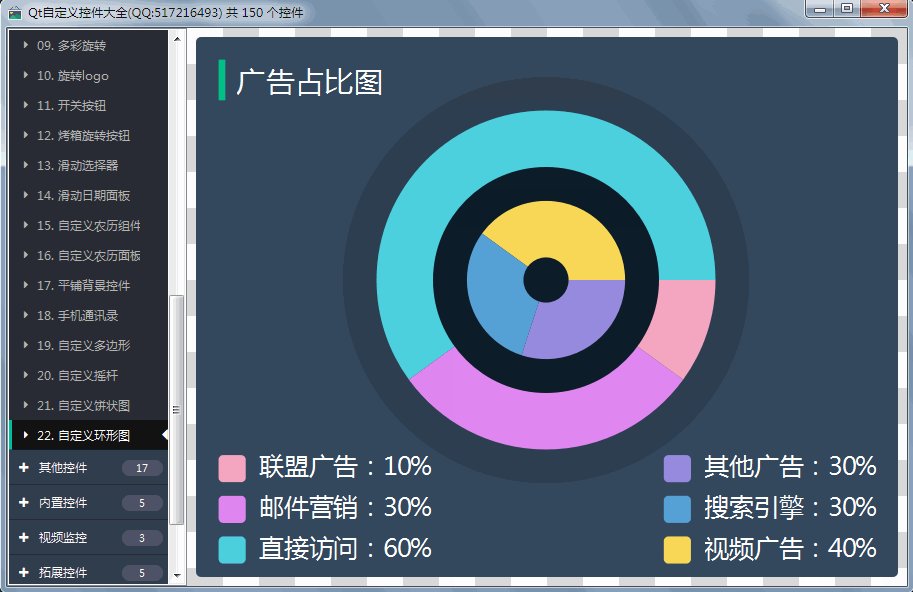
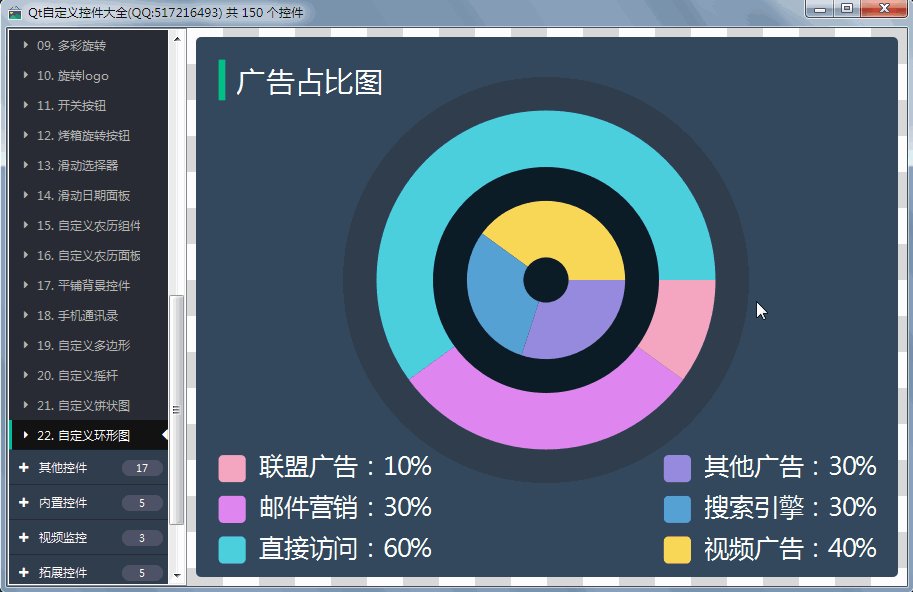
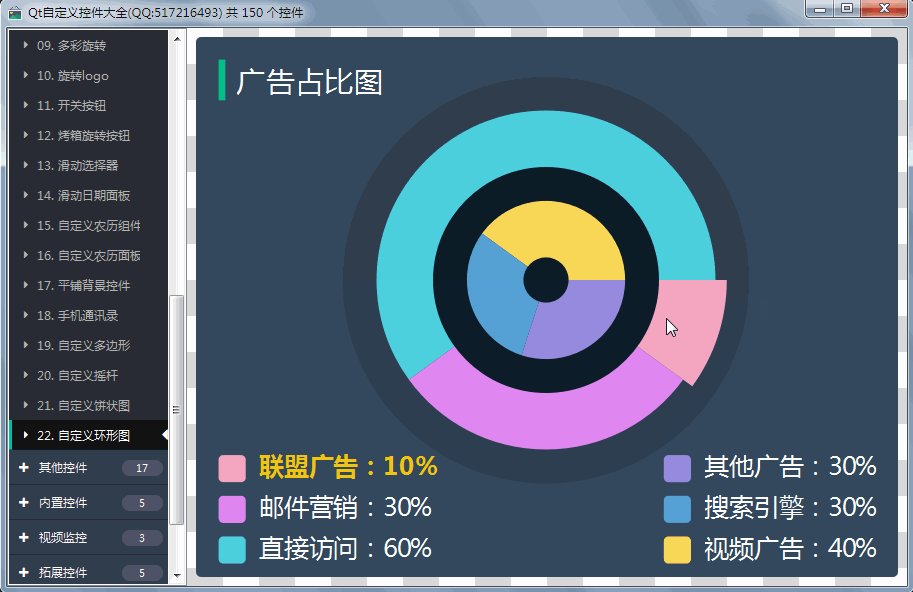
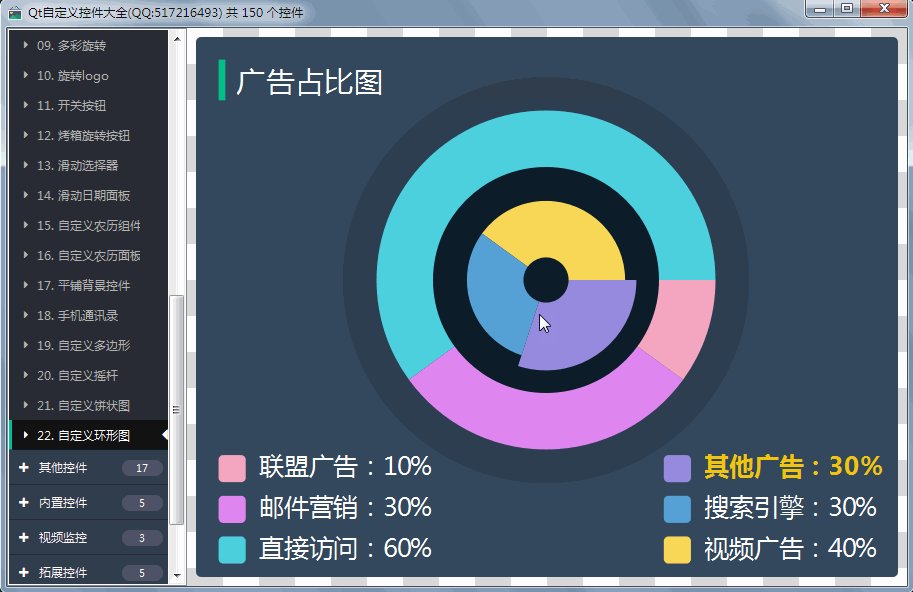
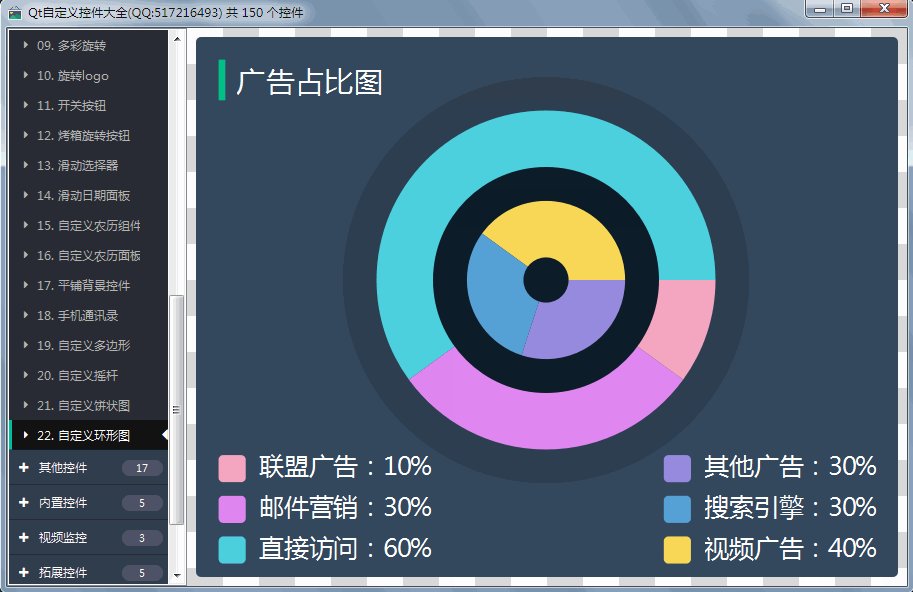
自定义环形图控件类似于自定义饼状图控件,也是提供一个饼图区域展示占比,其实核心都是根据自动计算到的百分比绘制饼图区域。当前环形图控件模仿的是echart中的环形图控件,提供双层环形图,有一层外圈的环形图,还有一层里边的饼状图,相当于一个控件就可以表示两种类型的占比,这样涵盖的信息量更大,而且提供了鼠标移上去自动突出显示的功能,下面的图例也跟着加粗高亮显示,非常直观,类似的控件在很多web项目中大量运用。
本控件的难点并不是绘制环形或者饼图区域,初学者都会,难点在如何自动精准计算鼠标所在区域,然后高亮突出显示,用的是QPainterPath的contains方法判断当前鼠标在哪个区域,需要在绘制的时候记住该饼图区域的QPainterPath,然后在mouseMoveEvent中判断,需要开启鼠标捕捉。控件原作者雨田哥(https://blog.csdn.net/ly305750665)
二、实现的功能
* 1:可设置是否显示标题+标题文字+标题高度+标题字号
* 2:可设置是否显示图例+图例高度+图例字号
* 3:可设置背景颜色+文字颜色+高亮颜色+标识颜色
* 4:可设置外圆颜色+中间圆颜色+内圆颜色
* 5:可设置外圆数据集合+内圆数据集合
* 6:鼠标悬停突出显示区域并高亮显示文字
* 7:每个区域都可设置对应的颜色+文字描述+百分比
* 8:支持直接字符串设置文字集合和百分比集合
三、效果图

四、头文件代码
- #ifndef CUSTOMRING_H
#define CUSTOMRING_H
/**
* 自定义环形图控件 整理:feiyangqingyun(QQ:517216493) 2019-7-28
* 原作者:雨田哥(QQ:3246214072)
* 1:可设置是否显示标题+标题文字+标题高度+标题字号
* 2:可设置是否显示图例+图例高度+图例字号
* 3:可设置背景颜色+文字颜色+高亮颜色+标识颜色
* 4:可设置外圆颜色+中间圆颜色+内圆颜色
* 5:可设置外圆数据集合+内圆数据集合
* 6:鼠标悬停突出显示区域并高亮显示文字
* 7:每个区域都可设置对应的颜色+文字描述+百分比
* 8:支持直接字符串设置文字集合和百分比集合
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT CustomRing : public QWidget
#else
class CustomRing : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(bool showTitle READ getShowTitle WRITE setShowTitle)
Q_PROPERTY(int titleHeight READ getTitleHeight WRITE setTitleHeight)
Q_PROPERTY(int titleFontSize READ getTitleFontSize WRITE setTitleFontSize)
Q_PROPERTY(QString title READ getTitle WRITE setTitle)
Q_PROPERTY(bool showLegend READ getShowLegend WRITE setShowLegend)
Q_PROPERTY(int legendHeight READ getLegendHeight WRITE setLegendHeight)
Q_PROPERTY(int legendFontSize READ getLegendFontSize WRITE setLegendFontSize)
Q_PROPERTY(QColor bgColor READ getBgColor WRITE setBgColor)
Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor)
Q_PROPERTY(QColor highColor READ getHighColor WRITE setHighColor)
Q_PROPERTY(QColor flagColor READ getFlagColor WRITE setFlagColor)
Q_PROPERTY(QColor outCircleColor READ getOutCircleColor WRITE setOutCircleColor)
Q_PROPERTY(QColor midCircleColor READ getMidCircleColor WRITE setMidCircleColor)
Q_PROPERTY(QColor inCircleColor READ getInCircleColor WRITE setInCircleColor)
Q_PROPERTY(QString outPieInfos READ getOutPieInfos WRITE setOutPieInfos)
Q_PROPERTY(QString inPieInfos READ getInPieInfos WRITE setInPieInfos)
public:
struct RingData {
int offset; //鼠标移上去往外边突出显示的偏移距离
int percent; //百分比
QColor color; //背景色
QString text; //文本
QPainterPath path; //区域路径
RingData()
{
offset = 0;
percent = 0;
color = QColor(0, 192, 133);
text = "";
}
};
CustomRing(QWidget *parent = 0);
~CustomRing();
protected:
void mouseMoveEvent(QMouseEvent *event);
void paintEvent(QPaintEvent *);
void drawBg(QPainter *painter);
void drawOutCircle(QPainter *painter);
void drawOutPie(QPainter *painter, qreal scale, QPoint center);
void drawMidCircle(QPainter *painter);
void drawInPie(QPainter *painter, qreal scale, QPoint center);
void drawInCircle(QPainter *painter);
void drawTitle(QPainter *painter);
void drawLegendText(QPainter *painter, qreal scale);
private:
bool showTitle; //显示标题
int titleHeight; //标题高度
int titleFontSize; //标题字号
QString title; //标题
bool showLegend; //显示图例
int legendHeight; //图例高度
int legendFontSize; //图例字号
QColor bgColor; //背景颜色
QColor textColor; //文字颜色
QColor highColor; //高亮颜色
QColor flagColor; //标题左侧标识颜色
QColor outCircleColor; //外圆颜色
QColor midCircleColor; //中间圆颜色
QColor inCircleColor; //里边圆颜色
QString outPieInfos; //外边饼图数据
QString inPieInfos; //里边饼图数据
QList<QColor> outPieColors; //饼图颜色集合,在设置字符串时候用
QList<QColor> inPieColors; //饼图颜色集合,在设置字符串时候用
QList<RingData> outPieInfo; //外边饼图数据
QList<RingData> inPieInfo; //里边饼图数据
public:
bool getShowTitle() const;
int getTitleHeight() const;
int getTitleFontSize() const;
QString getTitle() const;
bool getShowLegend() const;
int getLegendHeight() const;
int getLegendFontSize() const;
QColor getBgColor() const;
QColor getTextColor() const;
QColor getHighColor() const;
QColor getFlagColor() const;
QColor getOutCircleColor() const;
QColor getMidCircleColor() const;
QColor getInCircleColor() const;
QString getOutPieInfos() const;
QString getInPieInfos() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//显示标题+标题栏高度+标题字号+标题文字
void setShowTitle(bool showTitle);
void setTitleHeight(int titleHeight);
void setTitleFontSize(int titleFontSize);
void setTitle(const QString &title);
//显示图例+图例高度+图例字号
void setShowLegend(bool showLegend);
void setLegendHeight(int legendHeight);
void setLegendFontSize(int legendFontSize);
//设置背景颜色+文字颜色+高亮颜色+标识颜色
void setBgColor(const QColor &bgColor);
void setTextColor(const QColor &textColor);
void setHighColor(const QColor &highColor);
void setFlagColor(const QColor &flagColor);
//设置外圆颜色+中间圆颜色+里边圆颜色
void setOutCircleColor(const QColor &outCircleColor);
void setMidCircleColor(const QColor &midCircleColor);
void setInCircleColor(const QColor &inCircleColor);
//字符串形式设置数据
void setOutPieInfos(const QString &outPieInfos);
void setInPieInfos(const QString &inPieInfos);
//设置颜色集合
void setOutPieColors(const QList<QColor> &outPieColors);
void setInPieColors(const QList<QColor> &inPieColors);
//清空+设置饼图数据
void clearOutPie();
void clearInPie();
void appendOutPie(const RingData &data);
void appendInPie(const RingData &data);
};
#endif // CUSTOMRING_H
五、核心代码
- void CustomRing::paintEvent(QPaintEvent *)
{
//绘制准备工作,启用反锯齿
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
int titleHeight = showTitle ? this->titleHeight : 0;
int legendHeight = showLegend ? this->legendHeight : 0;
QRect rect(0, titleHeight, this->width(), this->height() - titleHeight - legendHeight);
int side = qMin(rect.width(), rect.height());
qreal scale = side / 200.0;
//绘制背景
drawBg(&painter);
//平移坐标轴中心,等比例缩放
painter.save();
painter.translate(rect.center());
painter.scale(scale, scale);
//绘制外圆背景
drawOutCircle(&painter);
//绘制外层饼图
drawOutPie(&painter, scale, rect.center());
//绘制中间圆
drawMidCircle(&painter);
//绘制里层饼图
drawInPie(&painter, scale, rect.center());
//绘制里边圆
drawInCircle(&painter);
painter.restore();
//重新等比例缩放,绘制文字,文字放在后面绘制是为了不被圆遮挡
painter.scale(scale, scale);
//绘制标题
if (showTitle) {
drawTitle(&painter);
}
//绘制图例文字
if (showLegend) {
drawLegendText(&painter, scale);
}
}
void CustomRing::drawBg(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(bgColor);
painter->drawRoundedRect(this->rect(), 5, 5);
painter->restore();
}
void CustomRing::drawOutCircle(QPainter *painter)
{
int radius = 90;
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(outCircleColor);
painter->drawEllipse(QPoint(0, 0), radius, radius);
painter->restore();
}
void CustomRing::drawMidCircle(QPainter *painter)
{
int radius = 50;
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(midCircleColor);
painter->drawEllipse(QPoint(0, 0), radius, radius);
painter->restore();
}
void CustomRing::drawInCircle(QPainter *painter)
{
int radius = 10;
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(inCircleColor);
painter->drawEllipse(QPoint(0, 0), radius, radius);
painter->restore();
}
六、控件介绍
1. 超过150个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
2. 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
3. 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
4. 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
5. 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
6. 每个控件默认配色和demo对应的配色都非常精美。
7. 超过130个可见控件,6个不可见控件。
8. 部分控件提供多种样式风格选择,多种指示器样式选择。
9. 所有控件自适应窗体拉伸变化。
10. 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
11. 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
12. 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
13. 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
14. 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
七、SDK下载
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo,自定义控件+属性设计器。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。
- 涛哥的知乎专栏 Qt进阶之路 https://zhuanlan.zhihu.com/TaoQt
- 欢迎关注微信公众号【高效程序员】,C++/Python、学习方法、写作技巧、热门技术、职场发展等内容,干货多多,福利多多!
|
|