| liudianwu |
2019-09-13 10:22 |
Qt编写控件属性设计器11-导入xml
一、前言
上一篇文章负责把设计好的控件数据导出到了xml文件,本偏文章负责把导出的xml数据文件导入,然后在画布上自动生成对应的控件,Qt内置的xml数据解析功能,非常强大,都封装在QtXml组件中,Qt有个好处就是,封装了众多的各大操作系统平台的功能,尤其是GUI控件,不愧是超大型一站式GUI超市,虽然网络组件不是很强大,但是应付一些基础应用还是绰绰有余的。在导出xml数据的时候,属性列表和值都按照xml的属性存储的而不是子节点,所以在解析的时候需要遍历节点的属性名称和属性值,QDomNamedNodeMap attrs = element.attributes();然后循环挨个取出名称和值即可,QDomNode n = attrs.item(i);QString nodeName = n.nodeName();QString nodeValue = n.nodeValue();
体验地址:[https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ](https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ) 提取码:877p 文件:可执行文件.zip
二、实现的功能
1. 自动加载插件文件中的所有控件生成列表,默认自带的控件超过120个。
2. 拖曳到画布自动生成对应的控件,所见即所得。
3. 右侧中文属性栏,改变对应的属性立即应用到对应选中控件,直观简洁,非常适合小白使用。
4. 独创属性栏文字翻译映射机制,效率极高,可以非常方便拓展其他语言的属性栏。
5. 所有控件的属性自动提取并显示在右侧属性栏,包括枚举值下拉框等。
6. 支持手动选择插件文件,外部导入插件文件。
7. 可以将当前画布的所有控件配置信息导出到xml文件。
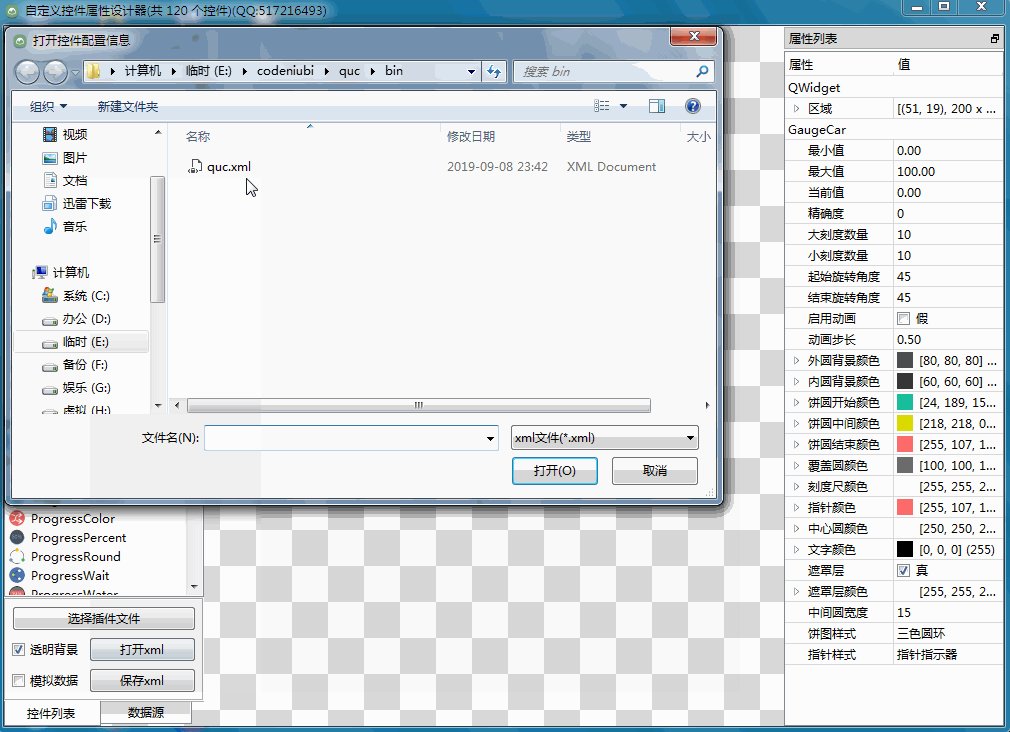
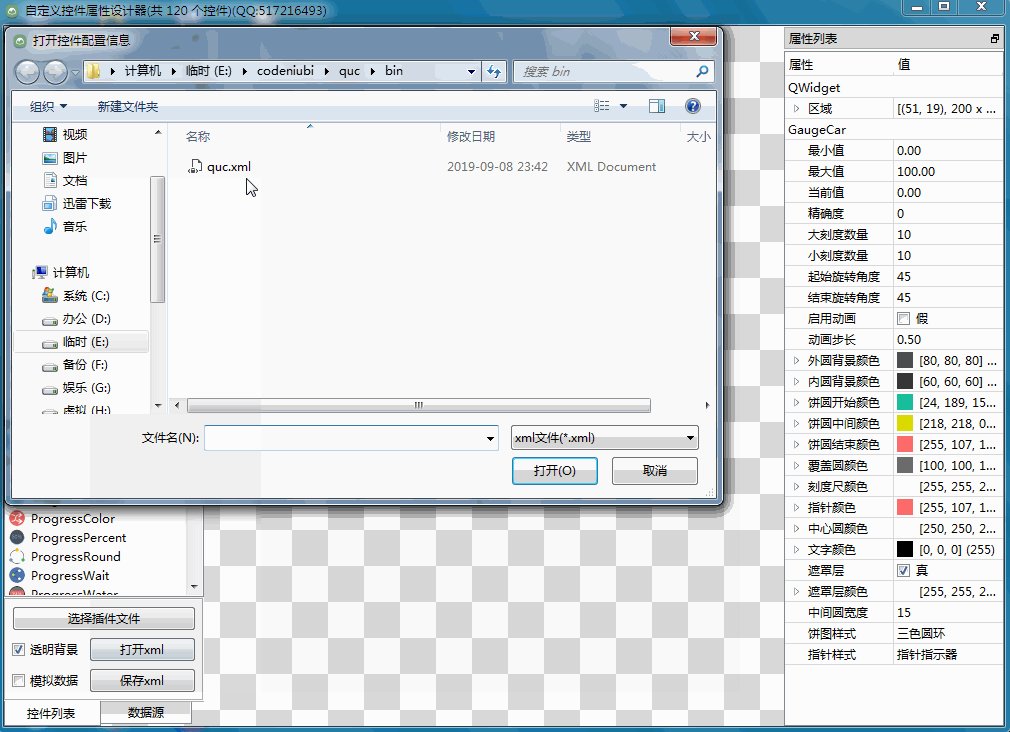
8. 可以手动选择xml文件打开控件布局,自动根据xml文件加载控件。
9. 可拉动滑动条、勾选模拟数据复选框、文本框输入,三种方式来生成数据应用所有控件。
10. 控件支持八个方位拉动调整大小,自适应任意分辨率,可键盘上下左右微调位置。
11. 打通了串口采集、网络采集、数据库采集三种方式设置数据。
12. 代码极其精简,注释非常详细,可以作为组态的雏形,自行拓展更多的功能。
13. 纯Qt编写,支持任意Qt版本+任意编译器+任意系统。
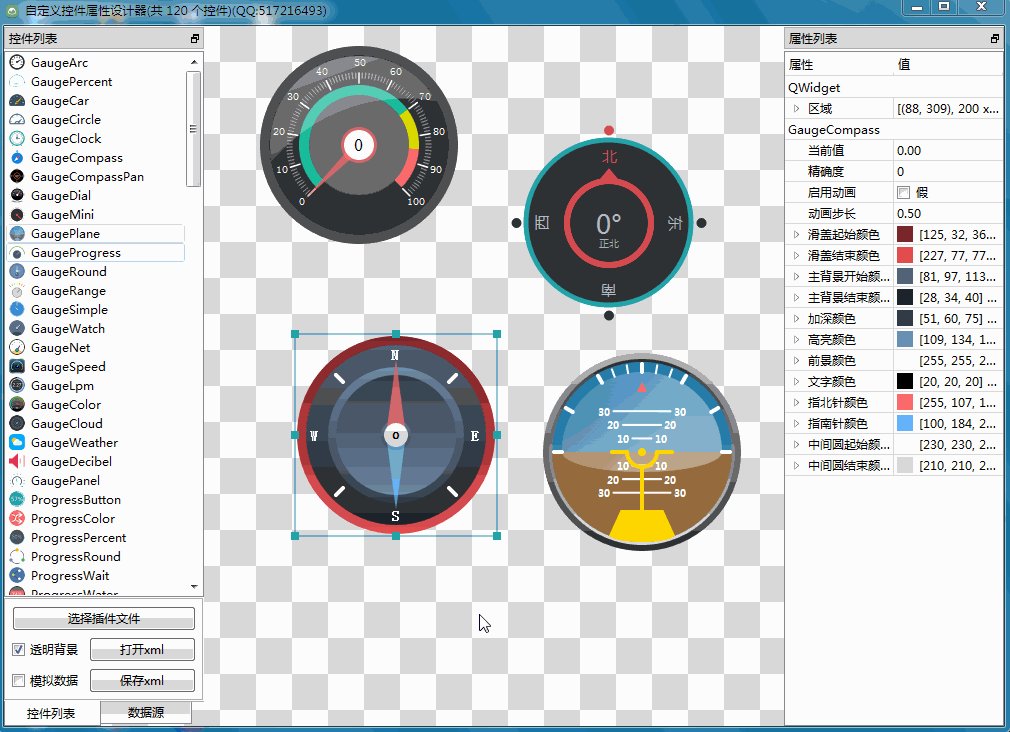
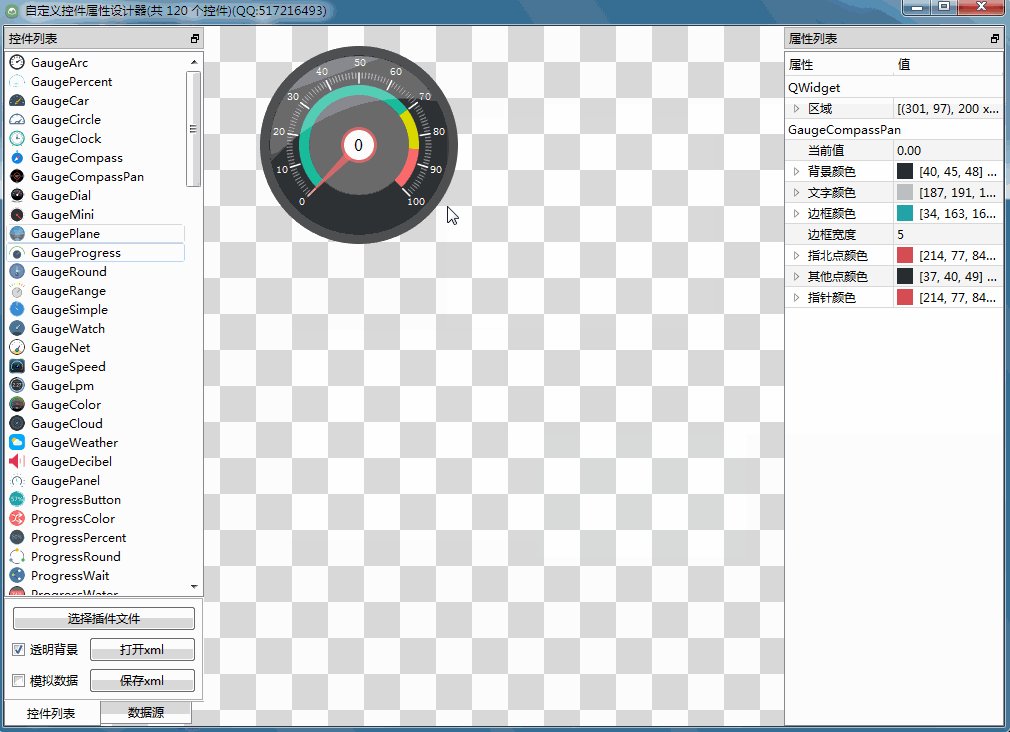
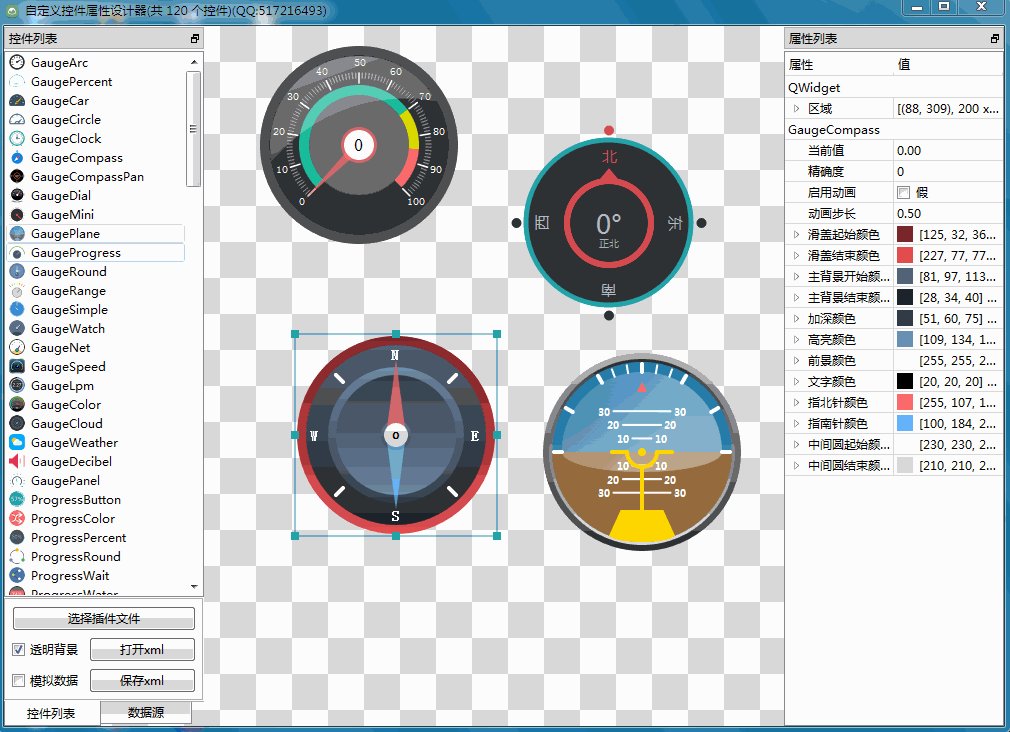
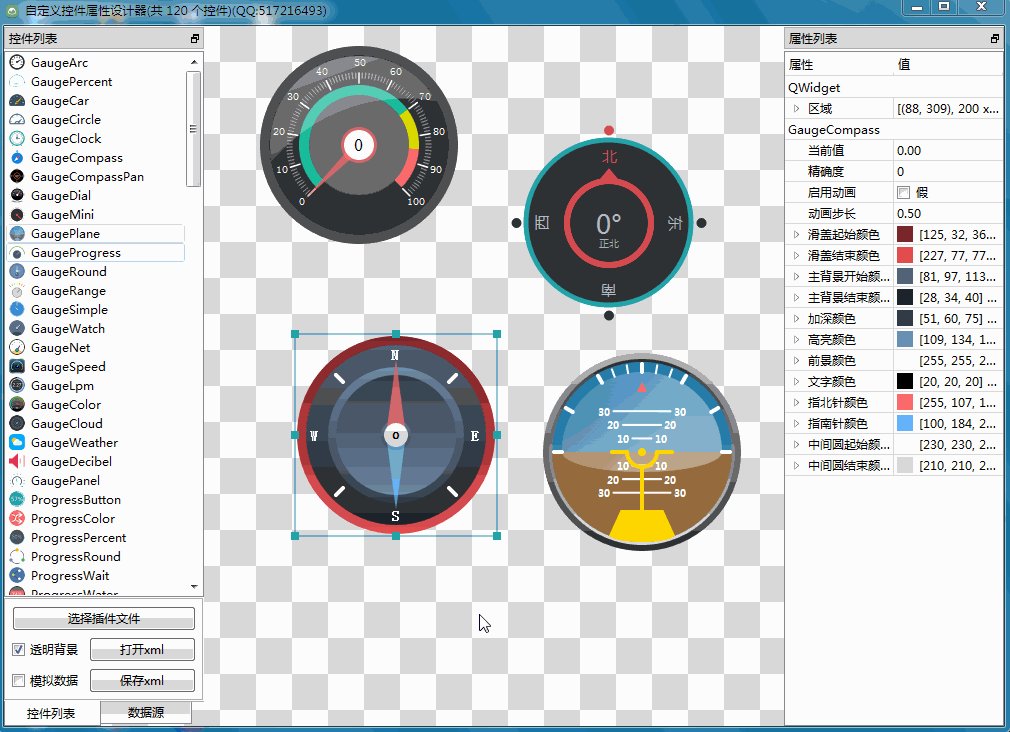
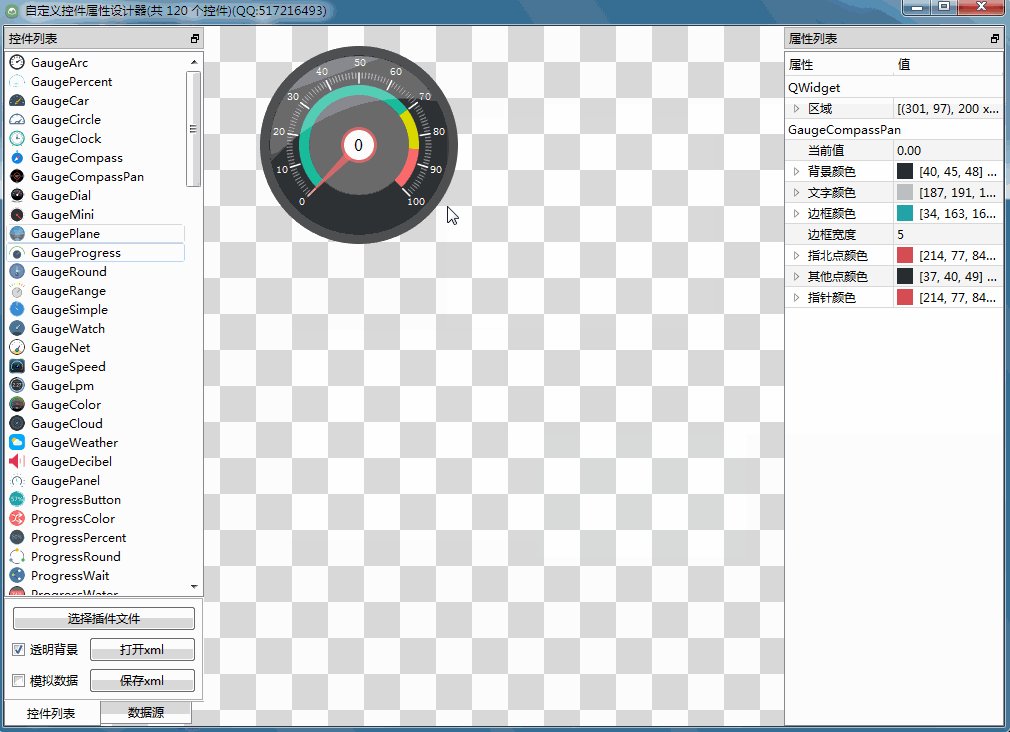
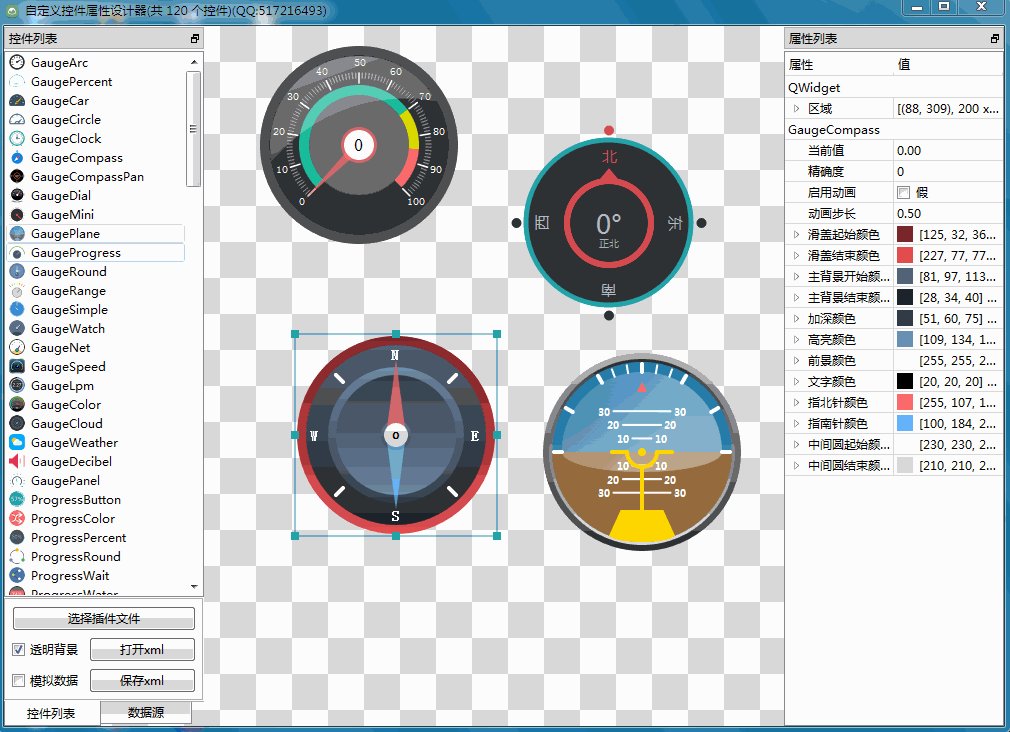
三、效果图

四、核心代码
- void frmMain::openFile(const QString &fileName)
{
//打开文件
QFile file(fileName);
if (!file.open(QFile::ReadOnly | QFile::Text)) {
return;
}
//将文件填充到dom容器
QDomDocument doc;
if (!doc.setContent(&file)) {
file.close();
return;
}
file.close();
//先清空原有控件
QList<QWidget *> widgets = ui->centralwidget->findChildren<QWidget *>();
qDeleteAll(widgets);
widgets.clear();
//先判断根元素是否正确
QDomElement docElem = doc.documentElement();
if (docElem.tagName() == "canvas") {
QDomNode node = docElem.firstChild();
QDomElement element = node.toElement();
while(!node.isNull()) {
QString name = element.tagName();
//存储坐标+宽高
int x, y, width, height;
//存储其他自定义控件属性
QList<QPair<QString, QVariant> > propertys;
//节点名称不为空才继续
if (!name.isEmpty()) {
//遍历节点的属性名称和属性值
QDomNamedNodeMap attrs = element.attributes();
for (int i = 0; i < attrs.count(); i++) {
QDomNode n = attrs.item(i);
QString nodeName = n.nodeName();
QString nodeValue = n.nodeValue();
//qDebug() << nodeName << nodeValue;
//优先取出坐标+宽高属性,这几个属性不能通过setProperty实现
if (nodeName == "x") {
x = nodeValue.toInt();
} else if (nodeName == "y") {
y = nodeValue.toInt();
} else if (nodeName == "width") {
width = nodeValue.toInt();
} else if (nodeName == "height") {
height = nodeValue.toInt();
} else {
propertys.append(qMakePair(nodeName, QVariant(nodeValue)));
}
}
}
//qDebug() << name << x << y << width << height;
//根据不同的控件类型实例化控件
int count = listWidgets.count();
for (int i = 0; i < count; i++) {
QString className = listWidgets.at(i)->name();
if (name == className) {
QWidget *widget = listWidgets.at(i)->createWidget(ui->centralwidget);
//逐个设置自定义控件的属性
int count = propertys.count();
for (int i = 0; i < count; i++) {
QPair<QString, QVariant> property = propertys.at(i);
widget->setProperty(property.first.toLatin1().constData(), property.second);
}
//设置坐标+宽高
widget->setGeometry(x, y, width, height);
//实例化选中窗体跟随控件一起
newSelect(widget);
break;
}
}
//移动到下一个节点
node = node.nextSibling();
element = node.toElement();
}
}
}
|
|