-
UID:110085
-
- 注册时间2010-12-21
- 最后登录2026-02-07
- 在线时间3573小时
-
- 发帖2916
- 搜Ta的帖子
- 精华2
- 金钱34834
- 威望3581
- 贡献值625
- 好评度3601
-
访问TA的空间加好友用道具

|
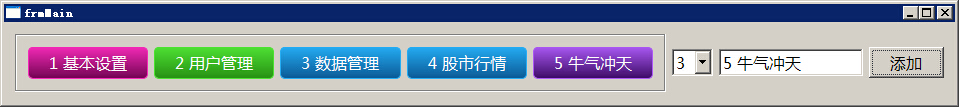
上个月有个兄弟在网上看到我公开的QUI源码, http://www.qtcn.org/bbs/read-htm-tid-57229.html (全部开源), http://www.qtcn.org/bbs/read-htm-tid-58060.html(代码开源,QSS不开源),问我可不可以实现一种动态生成自定义风格 颜色按钮,类似于一些股票金融软件顶部的导航条,初步看了看,完全可以实现,用QSS毫无压力,遂答应200元报酬搞定,东西做好了,人却没了消息,哎,程序员挣点奶粉钱真不容易啊!代码留着也没啥用,还是全部开源出来,大家尽情 下载拿过去学习吧,呵呵! 代码很简单,先写好需要的按钮的QSS样式,然后在代码中以自定义属性的形式调用即可,我里面随手写了四种风格的按钮。 QSS样式: - .QPushButton{
- border-style:none;
- padding:5px;
- min-height:20px;
- border-radius:5px;
- }
- QPushButton[btnType="0"]{
- color:#FFFFFF;
- border:1px solid #F32AB7;
- background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #F32AB7,stop:1 #730453);
- }
- QPushButton[btnType="0"]:hover{
- background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #F064D0,stop:1 #78115B);
- }
- QPushButton[btnType="1"]{
- color:#FFFFFF;
- border:1px solid #4EE134;
- background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #4EE134,stop:1 #279113);
- }
- QPushButton[btnType="1"]:hover{
- background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #83E479,stop:1 #297B17);
- }
- QPushButton[btnType="2"]{
- color:#FFFFFF;
- border:1px solid #25ACF3;
- background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #25ACF3,stop:1 #0B5A96);
- }
- QPushButton[btnType="2"]:hover{
- background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #64B7E1,stop:1 #226196);
- }
- QPushButton[btnType="3"]{
- color:#FFFFFF;
- border:1px solid #A958F2;
- background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #A958F2,stop:1 #3E0C67);
- }
- QPushButton[btnType="3"]:hover{
- background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #B976F9,stop:1 #602B95);
- }
代码: - void frmMain::on_btnAdd_clicked()
- {
- QPushButton *btn=new QPushButton;
- btn->setFocusPolicy(Qt::NoFocus);
- btn->setText(ui->txtName->text());
- btn->setProperty("btnType",ui->cboxType->currentIndex());
- ui->groupBox->layout()->addWidget(btn);
- connect(btn,SIGNAL(clicked()),this,SLOT(on_btn_clicked()));
- }
效果图:  聊天截图:   横排竖排都设定一个layout就行了,和 android极为类似,各种编程语言用多了,会发现是多么的惊人的相似,原理都一样,融会贯通! 代码:  test.zip (5 K) 下载次数:593 test.zip (5 K) 下载次数:593 希望大家可以多多支持下 http://www.qtcn.org/bbs/read-htm-tid-58060.html,要什么样式风格,只要你给我 界面截图,我就可以给你用QSS实现一个!
|