Material Design系列UI组件之二: Progress Buffer
Usage: 1. 使用时调用start()函数,开始缓冲动画;
2. 修改属性value和bufferedValue,两者区间均为[0, 100];
3. 调用end()函数强行停止缓冲动画。当bufferedValue为100时,end()会被自动调用;
4. 调用hide()函数可以隐藏进度条。
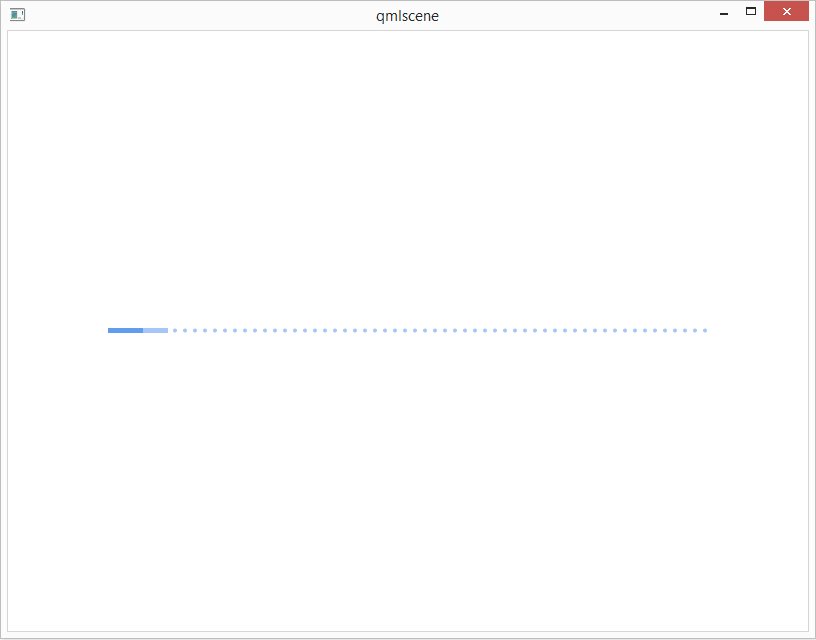
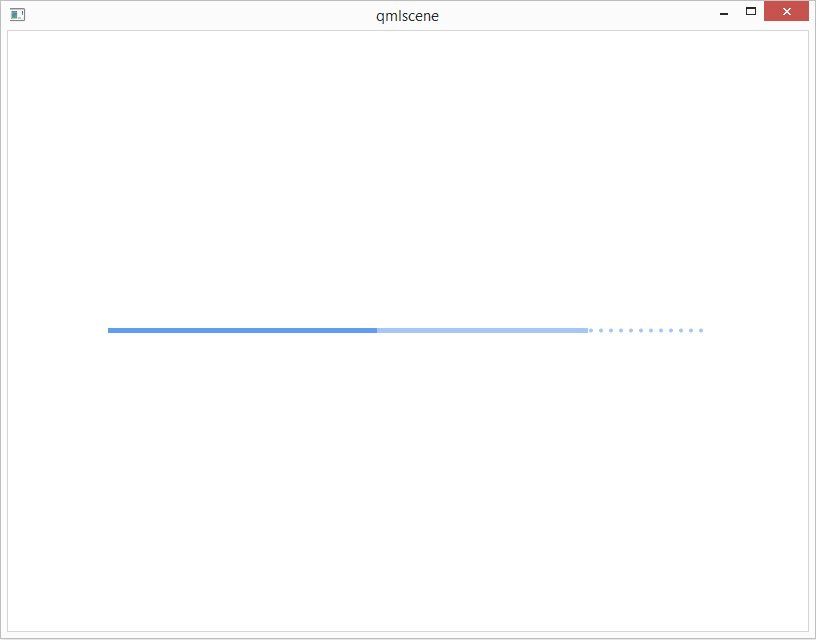
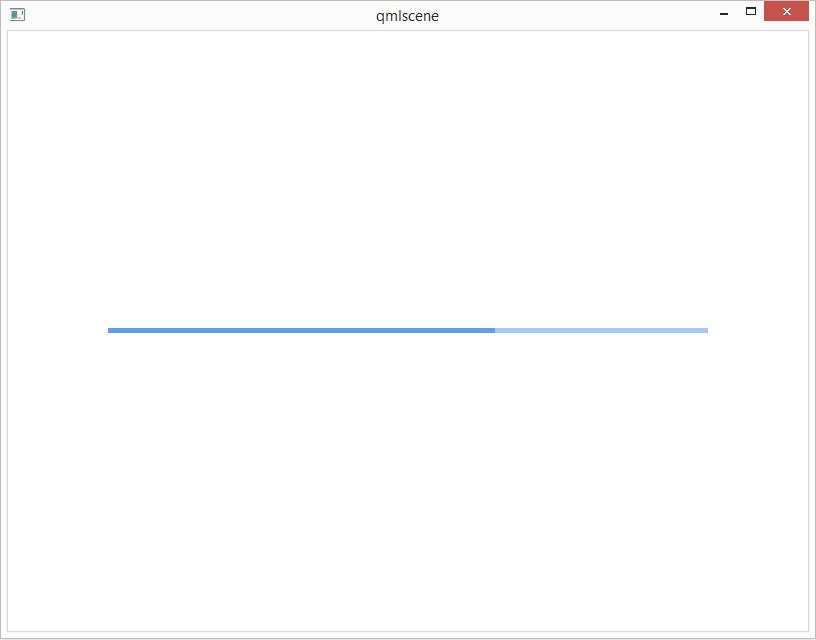
效果演示:
 下载
下载:
 MaterialProgress.zip (3 K) 下载次数:194
MaterialProgress.zip (3 K) 下载次数:194 (已与ProgressRing合并)