在
TextEdit中增加DropArea
```
TextEdit{
id: textEdit
height: 300
width: parent.width
DropArea{
anchors.fill: parent
onDropped: {
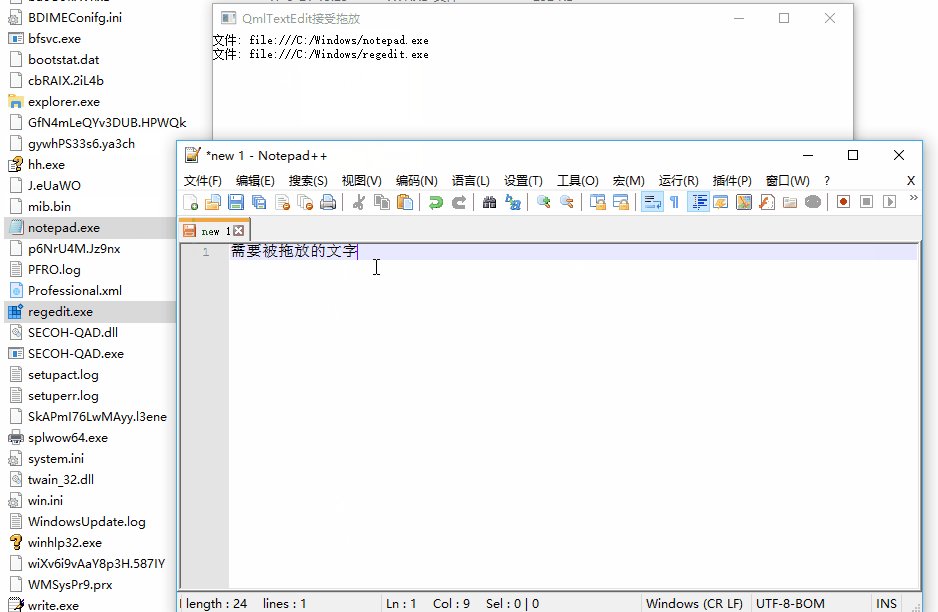
if (drop.hasUrls){
console.debug("拖放了
文件: " + drop.urls.length);
for(var i = 0; i < drop.urls.length; i++){
console.debug("文件: " + drop.urls
);
textEdit.append("文件: " + drop.urls)
}
}
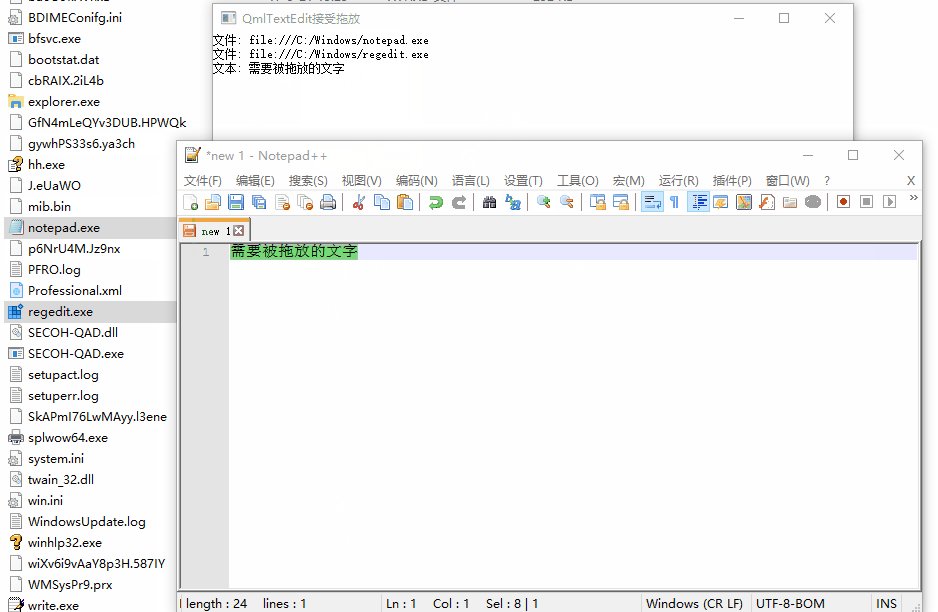
else if (drop.hasText){
console.debug("拖放了本文: " + drop.text.length);
console.debug("文本: " + drop.text);
textEdit.append("文本: " + drop.text)
}
}
}
}
```

需要完整代码请访问 QtQuickExamples