-
UID:152127
-
- 注册时间2014-05-16
- 最后登录2025-03-03
- 在线时间411小时
-
- 发帖247
- 搜Ta的帖子
- 精华0
- 金钱9673
- 威望263
- 贡献值1
- 好评度253
-
访问TA的空间加好友用道具

|
从 QWidget到QML,感觉QML确实太方便了,最近在学习QML,今天抽空画了个支付宝芝麻信用分表盘,表盘样子简约了不少,如下是现在最新版的样子:  请不要笑我分低。记得以前的样子是带刻度和数字的。以下是我实现的效果:  支持自适应窗体变化,自定义一些 参数设置。。。。。 以下是核心代码: - onPaint:
- {
- var ctx = getContext("2d");
- var width = canvas.width
- var height = canvas.height
- ctx.clearRect(0,0,width,height);
- ctx.save();
- //将原点移到中心点,方便绘制
- ctx.translate(width/2,height/2);
- drawPanel(ctx);
- ctx.restore();
- }
- function drawPanel(ctx)
- {
- //绘制坐标轴,测试用
- //drawCoordinate(ctx);
- //绘制刻度
- drawScale(ctx);
- //绘制数字
- drawNumber(ctx);
- }
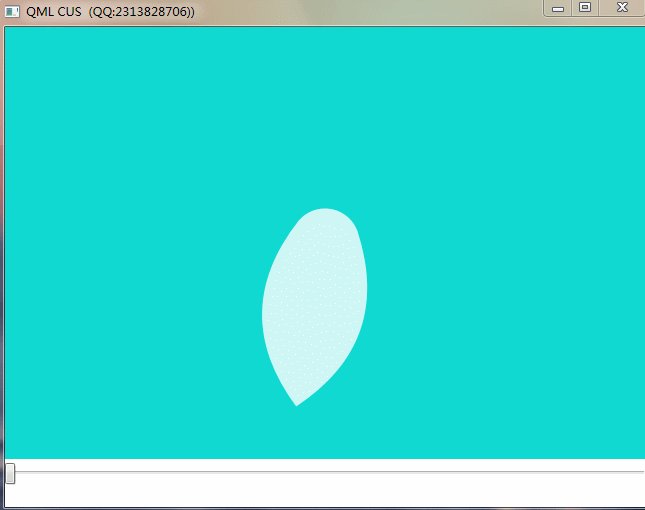
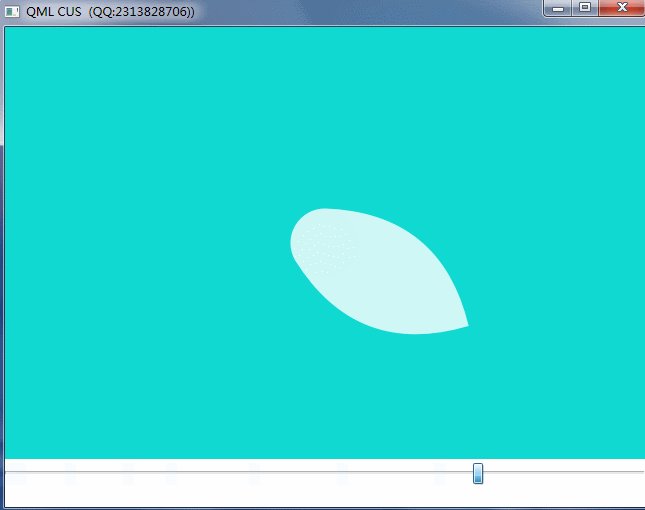
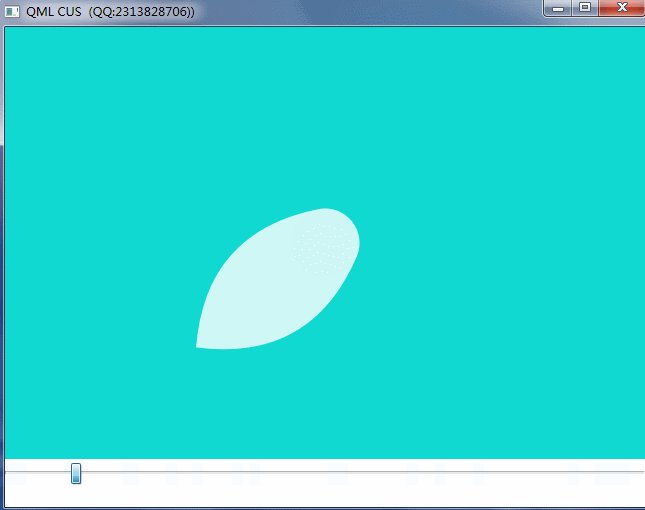
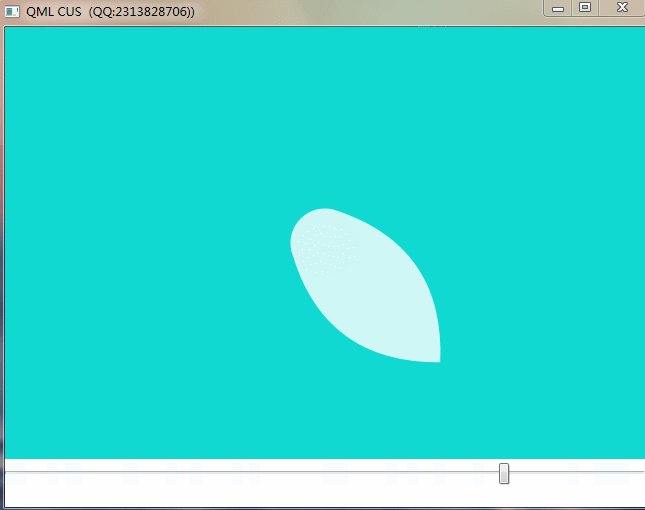
难点是这个类似雨滴形状的绘制 - //绘制雨滴形状
- function drawRain(ctx,x,y,angle)
- {
- var curveness = 0.38;
- var dis = m_scalRadius*4.8;
- ctx.save();
- ctx.beginPath();
- ctx.translate(x,y);
- ctx.rotate(MathUtil.getRadian(90+angle));
- ctx.arc(0,0,m_scalRadius,MathUtil.getRadian(210),MathUtil.getRadian(330));
- //绘制二次贝塞尔曲线
- var stPoint = MathUtil.getCircleCoordinate(m_scalRadius,0,0,330);
- var stPoint2 = MathUtil.getCircleCoordinate(m_scalRadius,0,0,210);
- //右边
- drawCurvePath(ctx,stPoint,[0,dis],curveness);
- //左边
- drawCurvePath(ctx,[0,dis],stPoint2,curveness);
- ctx.fill();
 支持任意角度的旋转。 在放一个之前芝麻信用仪表版本:  完整源码完了整理后放出。初学QML,还望大家别笑 
|