-
UID:156628
-
- 注册时间2014-10-18
- 最后登录2023-04-14
- 在线时间62小时
-
- 发帖34
- 搜Ta的帖子
- 精华0
- 金钱350
- 威望44
- 贡献值0
- 好评度34
-
访问TA的空间加好友用道具

|
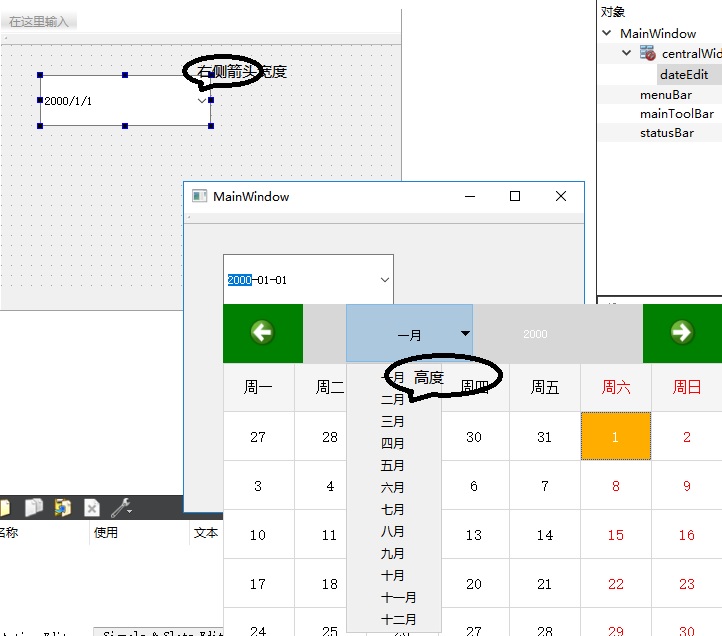
请教下QDate控件下拉日历,右侧下箭头怎么设置宽度?下拉日历中月份下拉菜单项怎么改变高度?  test.rar (3 K) 下载次数:2 test.rar (3 K) 下载次数:2 附件是qdate的测试程序 - ui->dateEdit->setCalendarPopup(true); //使用该句可以直接调用日历控件
- ui->dateEdit->calendarWidget()->setFixedSize(500,400);
- ui->dateEdit->calendarWidget()->setGridVisible(true);
- 控件样式表:
- QSpinBox::up-button {subcontrol-origin:border;
- subcontrol-position:right;
- image:url(jia.png);
- width: 40px;
- height: 40px;
- }
- QSpinBox::down-button {subcontrol-origin:border;
- subcontrol-position:left;
- image:url(jian.png);
- width: 40px;
- height: 40px;
- }
- #qt_calendar_calendarview {
- background: white;
- }
- #qt_calendar_navigationbar {
- background: rgba(215, 215, 215, 255);
- }
- QToolButton {
- icon-size: 30px, 30px;
- width: 80px;
- height: 50px;
- }
- QToolButton#qt_calendar_prevmonth {
- background: green;
- width: 70px;
- }
- QToolButton#qt_calendar_nextmonth {
- background: green;
- width: 70px;
- }
- QToolButton#qt_calendar_monthbutton {
- width: 120px;
- }
- QSpinBox#qt_calendar_yearedit
- {
- width:80px;
- }
- QToolButton#qt_calendar_yearbutton {
- width: 120px;
- }
- QToolButton#qt_calendar_monthbutton::menu-indicator{
- subcontrol-origin: padding;
- subcontrol-position: center right;
- }
- QAbstractItemView {
- color: black;
- selection-color: white;
- selection-background-color: rgb(255, 174, 0);
- font: 15px;
- }

|