日志
苏宁易购首页改版大揭秘
2018-02-08 10:44
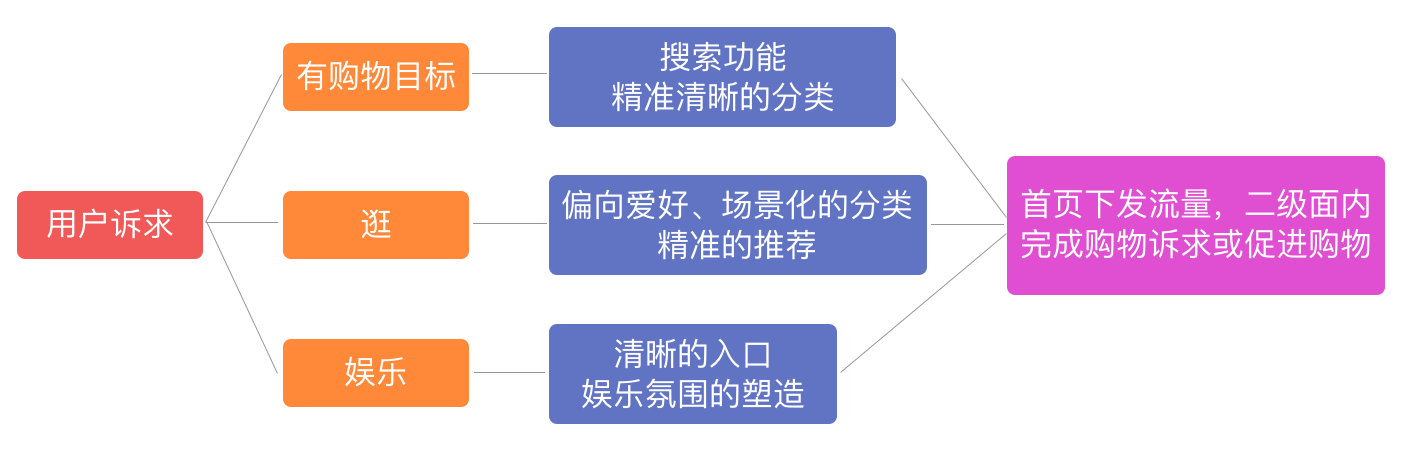
苏宁易购作为国内领先的综合性购物平台,大多数用户都有各自的不同诉求。无论是有目标性的购物,还是以“逛”为性质的浏览,亦或是看视频看直播性质的娱乐,用户对苏宁易购APP的使用体验都有着不同的希冀,而作为设计者,将这种希冀变成现实便是我们的工作之重。
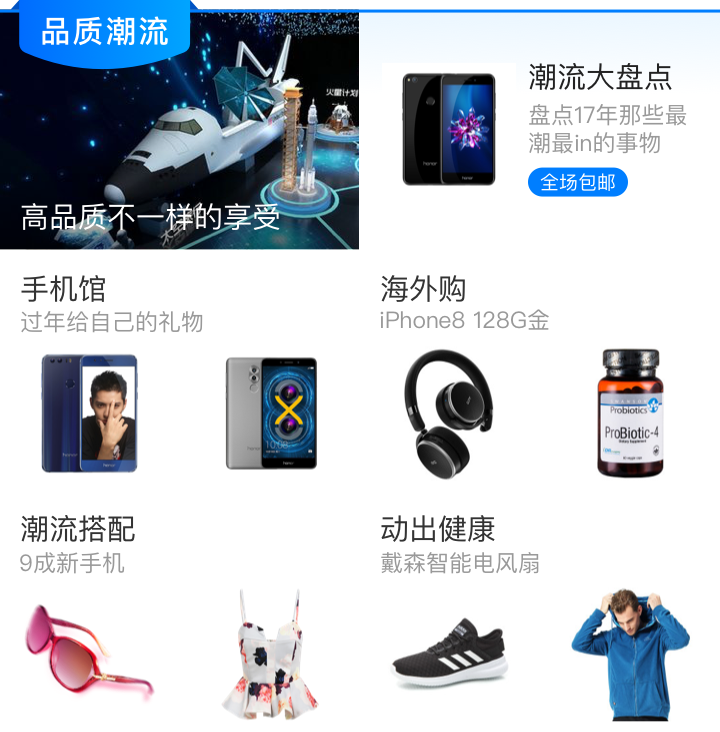
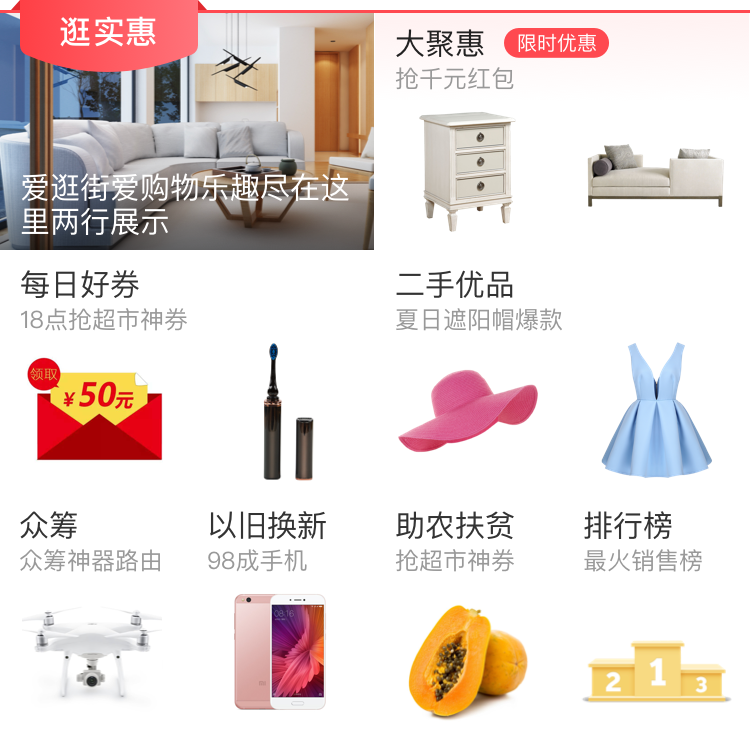
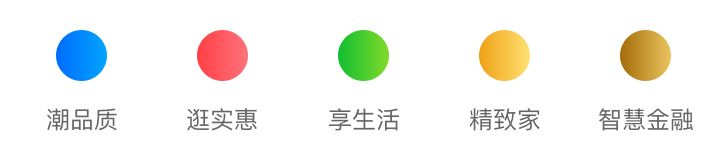
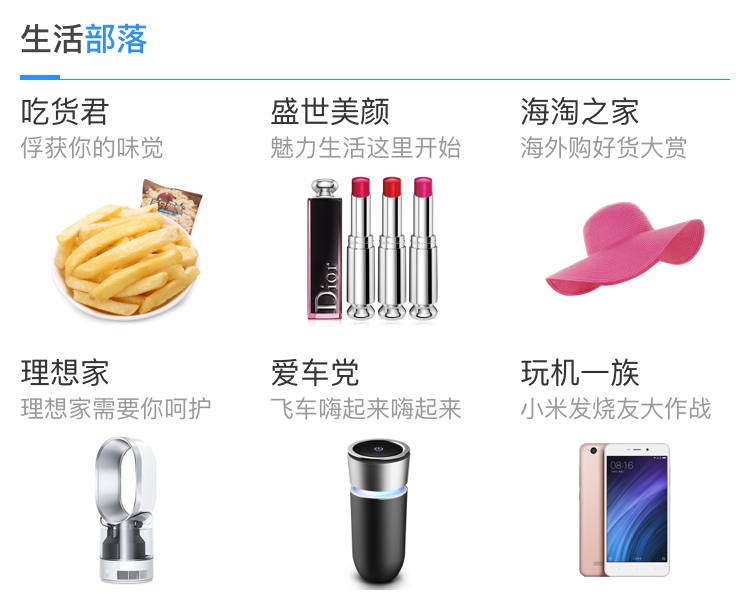
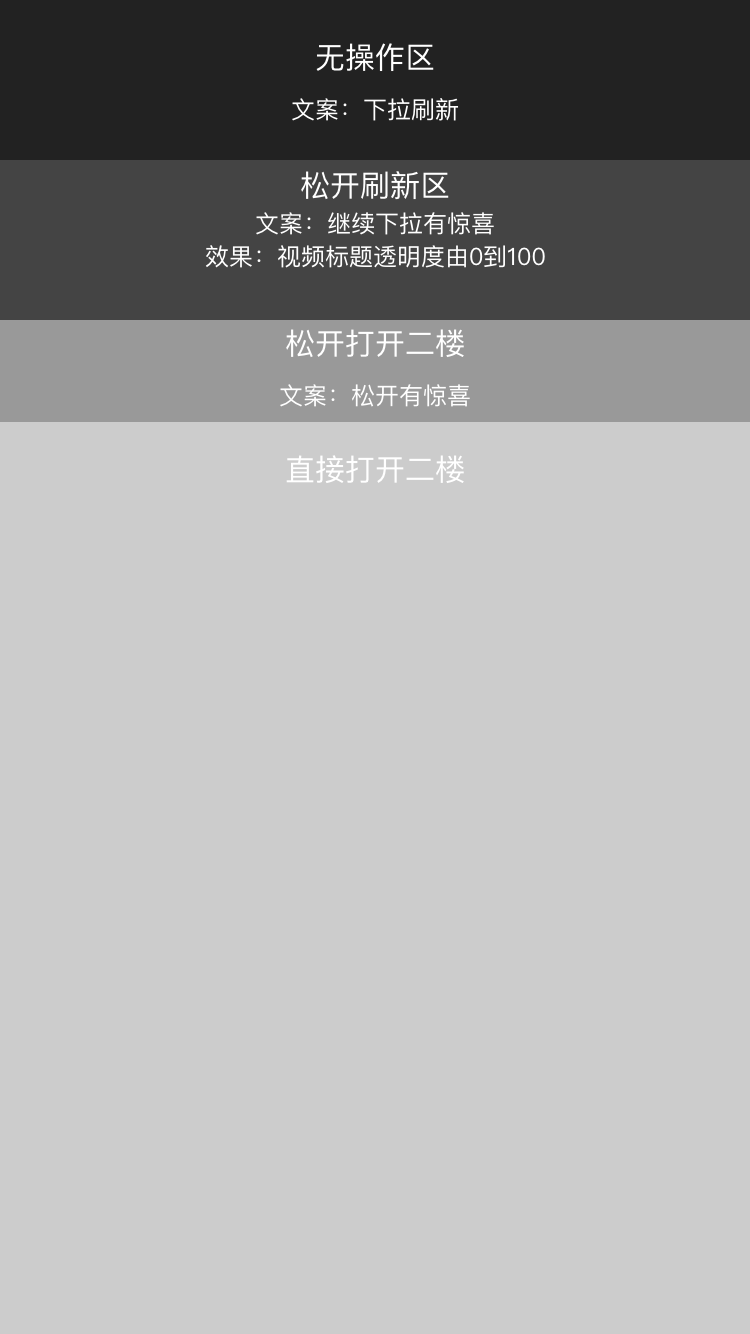
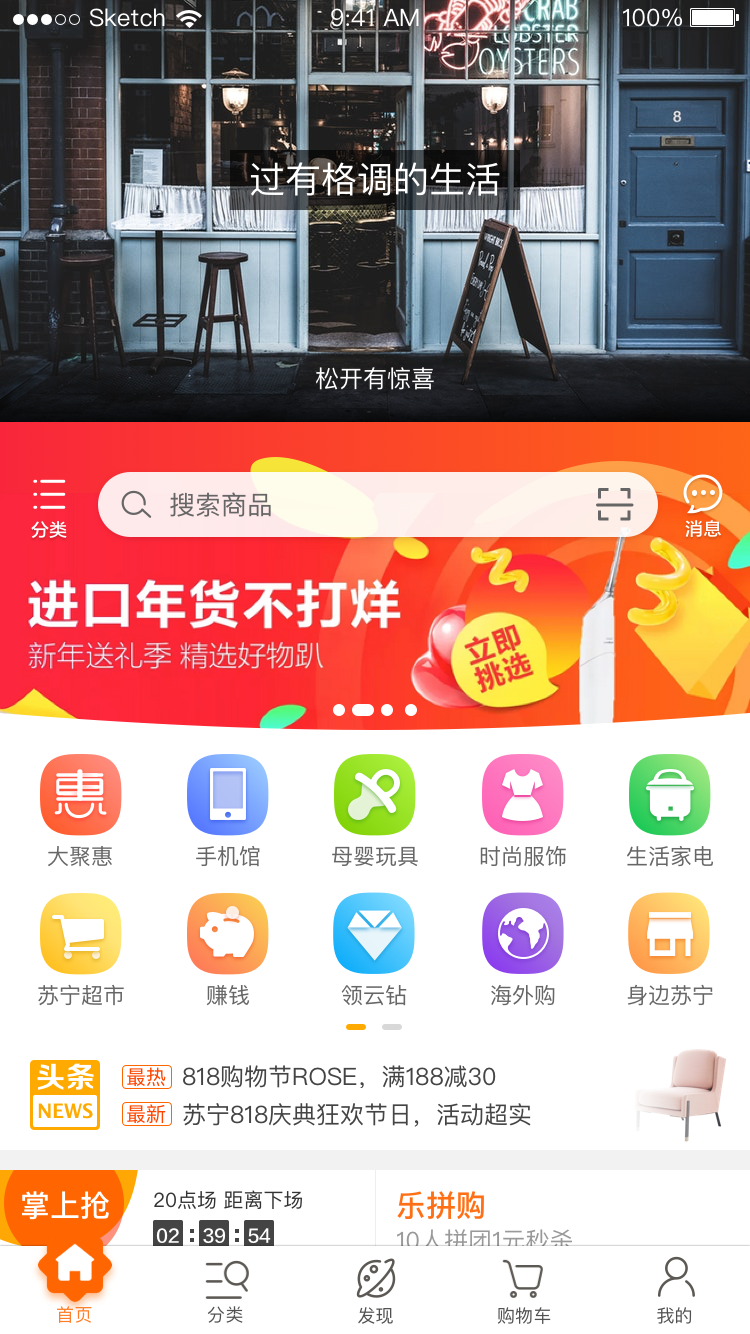
首页在苏宁易购客户端中扮演着十足重要的角色,进入首页后,我该如何快速的找到我想买的商品?我该如何找到优惠活动?我想看看购买攻略,又该从哪里下手?我想娱乐一下,逛逛店铺看看直播,能满足吗?那就来一起看看,这次的苏宁易购首页都有哪些变化吧! 设计思路 首先需要明确的是此次首页改版的几个目标: 1、一平台的角度制定规则,提升首页坪效。 2、内容展示空间更立体,主次分明,楼层类别清晰,浏览体验流畅,适当的留白不拥挤。 3、首页所有楼层不要单独设计独特性,引导用户侧重内容特色,内容为王,考虑品牌感与品质,品牌更需渗透到整个链路中。 这也就意味着我们需要从视觉语言上设计出更清晰的楼层和更具有辨识度的分类场景,同时模块更多的考虑支持内容的露出。  首页在满足用户诉求的同时,还需更多的考虑易用性和情感化,我们不希望只是提供一个冷冰冰的购物工具,而是希望更贴近用户的情感,“温暖购物”。 设计亮点 梳理产品脉络,优化布局: 新版首页加入了头条以及场景化的分类,也同时对首页的布局进行整体的优化。 旧版的视觉问题是小元素较多、楼层分类不明显、拥挤感比较强,所以我们想用新的设计让页面更加整体。 新版的页面区分和业务紧密集合,除了常见的搜索功能、联版广告、分类导航icon区以外,我们在首屏放入几个主推模块作为主打产品。紧随其后的是场景化分类展示区,这个区域根据生活场景将频道与内容归类整理,方便用户浏览。其次则是直播及视频、热门市场入口、单品推荐区。 这些大区域的区分方式我们注意了排版的统一性,利用纵向栅格使得上下对齐严格统一,横向栅格则使页面节奏统一,以达到提升浏览效率,层级更加清晰的目的。 严格遵循对齐布局:  更通透的界面: 2016年横扫硅谷的新趋势ComplexionReduction风格,有几大特点: 1.标题字号加大、加粗。 2.图标简化。 3.黑白两色界面。 新旧版AppleMusic对比: 这一设计理念使得产品界面摆脱了无用的模块拼接式设计,走向了一条更加注重整体感、重视用户感受的道路。当然,app的页面设计应该以内容为准,而不是跟随潮流,但其中的精华可有所借鉴。 CR的设计风格使用大量留白,减少分割线等,来使界面更为清爽,此次首页也借鉴这种理念,尽量减少分割线的使用,利用留白和色块区分层级。旧版的首页由于放出了较多频道的LOGO字符使得页面字体较多,显得杂乱,新版使用统一的字体来避免出现体验满意度下降的情况。 例:ICON区域与头条区域仅使用留白划分功能区域  例:减少复杂交互,色块平铺  联版优化适配: 我们一直在寻找最理想的针对iPhoneX的适配方案,希望在支持iPhoneX适配的同时,依然减少运营的工作量,并且又能达到视觉层次的完美。所以,适配方案需要能支持千变banner的运作,又要照顾视觉的美观。 我们尝试的第一套方案将搜索与banner分开,iPhoneX的界面将顶部多出的长度以对应的颜色填充。此方案的适配工作量最小,但缺点也很明显:1、增加了顶部高度,使得首屏展示内容变少2、没有沉浸式体验。 方案1:普通尺寸手机首屏方案1: iPhone X首屏   方案2的样式则在iPhoneX上依然最大化的保留了沉浸式的氛围体验,同时也使得首屏展示的内容更多。利用裁剪的技术方式,每张banner也仅需设计一版,无需增加运营成本。 方案2:普通尺寸手机首屏方案2:iPhoneX首屏   经过考虑后,我们认为方案2的视觉样式更具优势,所以最终选定了方案2. 场景化分类: 我们从用户的角度出发,重新将频道的分类进行了场景化的区分。 旧版的首页很难快速找到自己喜爱的频道入口,而此次首页划分出5个场景化楼层:品质潮流、爱逛街、爱生活、爱我家、玩转金融,用户可根据场景化的分类快速找到自己喜爱的内容。每个楼层的楼层标题与场景氛围图融合,楼层内的模块可作为频道入口亦可成为内容展示入口,丰富了展示类型。 同时APP会自动记录分析你的浏览行为,对哪些品类更感兴趣,其位置就会更加显著的出现在你面前,以实现千人千面的效果。   对应楼层的VI色则是根据对应场景来确定的。冷艳低调的蓝、热情张扬的红、健康积极的绿、温馨静谧的黄以及高端大气的土豪金,VI色的应用将对应楼层区分开来,同时也对应展现了这些场景想表达的情感。 潮品质:突出品质以及潮流元素(蓝)逛实惠:突出实惠元素(红) 享生活:突出生活的健康(绿)精致家:突出家的温馨(黄) 智慧金融:突出商务感稳重感(土豪金)  上密下疏布局: 在超过3屏后,页面已经属于靠下的位置,这也就需要更清爽的层级来表达信息以便用户能快速定位。因此我们将靠下楼层的内容的密度降低,进行留白以便用户快速定位。这样做同时也避免首页信息量过大,缺少主次层级的问题。 经过调整对比后,我们决定从热门市场楼层开始将布局改为一行3模块的布局,以减少每屏的信息量。 一行4模块密度降低为一行3模块:  模块化搭建: 首页需要满足机动性、可替换性,由此我们联想到了乐高。利用不同模块的“积木”,可以组合出各种各样的“造型”。首页的设计我们也融入了这种模块化的思维,做到每个模块可替换、可编辑、可自由组合。利用这种设计,不仅可以轻松的调整业务框架,也能满足大促时期的氛围营造。 模块化的搭建,较大的发挥空间  下拉刷新及二楼交互优化: 优化原先的下拉刷新交互,增加下拉打开二楼的功能,我们对下拉交互的文案及高度做了优化,期望达到更好的体验。   结语 此次首页改版通过新的设计语言,在满足产品诉求的同时,带来更好的用户体验。 希望在年前的最后一个版本,为大家带来一个耳目一新的首页。 阅读全文 |
下一篇: 设计的“整理术” —滴滴表单项目的组件化设计思维沉淀
上一篇: 浅谈电视端卡片设计



